Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk mengosongkan semua elemen tatasusunan es6
Bagaimana untuk mengosongkan semua elemen tatasusunan es6
- 青灯夜游asal
- 2022-03-09 18:15:044120semak imbas
Kaedah pembersihan: 1. Tetapkan nilai secara langsung kepada "[]", sintaksnya ialah "arr=[];"; 2. Gunakan splice() untuk memadam semua elemen tatasusunan, sintaksnya ialah "arr. splice(0,arr.length );"; 3. Gunakan atribut panjang untuk menetapkan panjang tatasusunan kepada 0, menggunakan sintaks "arr.length=0;".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
Kaedah untuk mengosongkan semua elemen
Kaedah 1: Tetapkan tatasusunan kosong secara langsung []
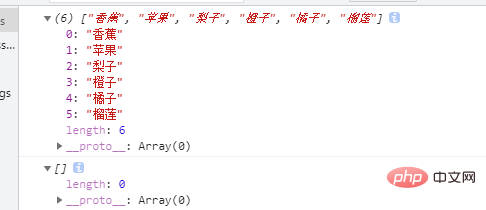
var arr=new Array("香蕉","苹果","梨子","橙子","橘子","榴莲");
console.log(arr);
arr=[];
console.log(arr);Hasil keluaran:

Kaedah 2: Gunakan splice() untuk memadam semua elemen tatasusunan
Hanya nyatakan splice Kaedah () bermula dari elemen tatasusunan pertama dan bilangan elemen yang perlu dipadamkan ialah arr.length untuk mengosongkan tatasusunan.
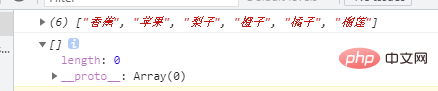
var arr=new Array("香蕉","苹果","梨子","橙子","橘子","榴莲");
console.log(arr);
arr.splice(0,arr.length);
console.log(arr);
Kaedah 3: Gunakan atribut panjang untuk menetapkan panjang tatasusunan kepada 0
Atribut panjang boleh menetapkan atau kembalikan panjang tatasusunan . Apabila nilai atribut panjang adalah kurang daripada panjang tatasusunan itu sendiri, elemen berikutnya dalam tatasusunan akan dipotong jika nilai atribut panjang ialah 0, keseluruhan tatasusunan boleh dikosongkan.
var arr=new Array("香蕉","苹果","梨子","橙子","橘子","榴莲");
console.log(arr);
arr.length=0;
console.log(arr);
[Pembelajaran yang disyorkan: tutorial lanjutan javascript]
Atas ialah kandungan terperinci Bagaimana untuk mengosongkan semua elemen tatasusunan es6. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Berapa banyak bit yang diduduki oleh nombor dalam JavaScript?
- Pengenalan terperinci tentang cara JavaScript melaksanakan jadual cincang
- Mari kita bincangkan tentang fungsi JavaScript kari
- Ilustrasi terperinci dan contoh pelaksanaan baris gilir dalam JavaScript
- Bagaimana untuk menjumlahkan dan purata tatasusunan javascript

