Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah cangkuk yang bertindak balas digunakan untuk meminta data?
Apakah cangkuk yang bertindak balas digunakan untuk meminta data?
- 青灯夜游asal
- 2022-03-22 14:52:392005semak imbas
React menggunakan cangkuk "componentDidMount" untuk meminta data. Permintaan data React dilakukan dalam komponen fungsi cangkukDidMount(), yang boleh digunakan untuk memuatkan data luaran atau mengendalikan kod kesan sampingan yang lain.

Persekitaran pengendalian tutorial ini: sistem Windows 7, bertindak balas versi 17.0.1, komputer Dell G3.
Permintaan data React dilakukan dalam fungsi cangkuk: componentDidMount
Kod dalam kaedah componentDidMount adalah selepas komponen telah dipasang sepenuhnya pada halaman web Hanya selepas itu panggilan akan dilaksanakan, jadi pemuatan data boleh dijamin. Di samping itu, memanggil kaedah setState dalam kaedah ini akan mencetuskan pemaparan semula. Oleh itu, kaedah ini direka bentuk secara rasmi untuk memuatkan data luaran atau mengendalikan kod kesan sampingan yang lain.
Ringkasan beberapa kaedah permintaan data yang lebih mudah digunakan dalam React. Terdapat terutamanya tiga jenis berikut Kesemuanya adalah antara muka yang mensimulasikan permintaan data melalui json-server.
1 aksios
Kaedah ini lebih biasa digunakan dan sering digunakan dalam vue
Sebelum digunakan Muat turun ia dahulu: npm i axios
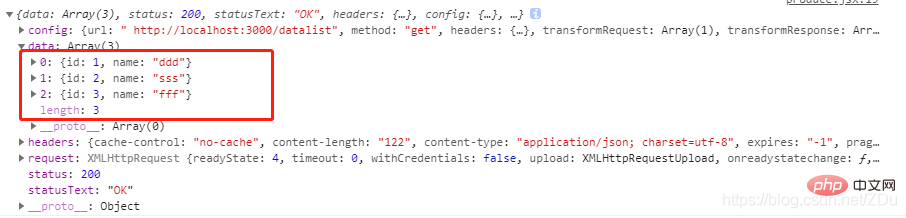
axios.get(' http://localhost:3000/datalist').then(res=>{
console.log(res);
}) Keputusan: 
2 kaedah pengambilan
fetch ialah kaedah permintaan data HTTP dan alternatif kepada XMLHttpRequest. Ambil bukan enkapsulasi lanjut ajax, tetapi js asli. Fungsi Ambil ialah js asli dan tidak menggunakan objek XMLHttpRequest. [Dipetik daripada fetch]
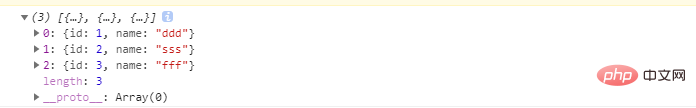
fetch('http://localhost:3000/datalist').then(res=>res.json()).then(res=>{
console.log(res)
})Keputusan:

3 Permintaan ajax tradisional
Semua orang mesti biasa dengan ini jadi saya tidak akan menerangkan secara terperinci Sudah tentu, ia juga boleh digunakan dalam reaksi
let xhr = new XMLHttpRequest();
xhr.addEventListener('load',handler);
xhr.open("GET",'http://localhost:3000/datalist');
xhr.send();
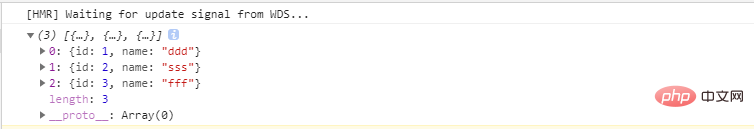
function handler(e){
console.log(JSON.parse(e.currentTarget.response));
}Keputusan:

[Cadangan berkaitan: Tutorial video Redis]
Atas ialah kandungan terperinci Apakah cangkuk yang bertindak balas digunakan untuk meminta data?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Apakah react-native-cli
- Apakah kitaran hayat tindak balas yang baru ditambah?
- Biarkan anda memahami Ref dalam React dan berkongsi mata pengetahuan yang patut diketahui.
- Apakah perbezaan antara cangkuk tindak balas dan kelas?
- Apakah kaedah rendering yang berbeza untuk bertindak balas?
- Apakah komponen keadaan tindak balas?
- Apakah kaedah komunikasi tindak balas?

