Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah sintaks pemilih adik beradik CSS3
Apakah sintaks pemilih adik beradik CSS3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-03-22 10:54:433485semak imbas
Sintaks pemilih adik-beradik dalam CSS3: 1. " " pemilih adik-beradik, sintaksnya ialah "tentukan elemen untuk memilih elemen {css code}", pemilih ini mewakili elemen adik-beradik yang bersebelahan selepas memilih elemen 2 , "~" sibling selector, sintaksnya ialah "specified element ~ select element {css code}", pemilih ini mewakili semua elemen yang ditentukan pada tahap yang sama selepas elemen.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Apakah sintaks pemilih adik beradik CSS3
Pemilih adik beradik CSS3 (,~)
Pemilih adik beradik digunakan untuk memilih elemen yang sama sebagai elemen. Unsur adik-beradik dalam elemen induk dan terletak selepasnya. Terdapat dua jenis pemilih adik beradik: pemilih adik beradik bersebelahan dan pemilih adik beradik biasa. Mereka diterangkan di bawah.
1. Pemilih adik beradik bersebelahan
Pemilih ini menggunakan tanda tambah " " untuk memautkan dua pemilih sebelum dan selepas. Kedua-dua elemen dalam pemilih mempunyai induk yang sama, dan elemen kedua mesti segera mengikuti yang pertama.
Yang berikut menggunakan kes untuk menunjukkan penggunaan pemilih adik beradik bersebelahan.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3紧邻兄弟选择器用法-http://web.itheima.com</title>
<style type="text/css">
p + h2{
color: green;
font-family: "宋体";
font-size: 20px;
}
</style>
</head>
<body>
<body>
<h2>《赠汪伦》</h2>
<p>李白乘舟将欲行,</p>
<h2>忽闻岸上踏歌声。</h2>
<p>桃花潭水深千尺,</p>
<h2>不及汪伦送我情。</h2>
</body>
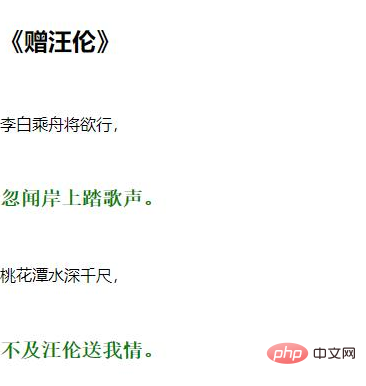
</html>Dalam kod di atas, baris 7 hingga 11 digunakan untuk mentakrifkan gaya bagi unsur adik beradik pertama h2 sejurus selepas elemen p. Ia boleh dilihat daripada struktur bahawa kedudukan elemen adik beradik pertama sejurus selepas elemen p ialah baris ke-17 kod, jadi kandungan teks baris ke-17 kod akan dipaparkan dalam gaya yang ditetapkan.

Seperti yang anda boleh lihat daripada gambar, hanya elemen h2 yang mengikuti elemen p mempunyai set gaya dalam kod yang digunakan.
2. Pemilih adik beradik biasa
Pemilih adik beradik biasa menggunakan "~" untuk memautkan dua pemilih sebelum dan selepas. Cari semua nod adik-beradik di belakang elemen yang ditentukan.
Yang berikut menggunakan kes untuk menunjukkan penggunaan pemilih adik-beradik biasa, seperti yang ditunjukkan di bawah.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3普通兄弟选择器~用法-http://web.itheima.com</title>
<style type="text/css">
p ~ h2{
color: pink;
font-family: "微软雅黑";
font-size: 20px;
}
</style>
</head>
<body>
<body>
<h2>《赠汪伦》</h2>
<p>李白乘舟将欲行,</p>
<h2>忽闻岸上踏歌声。</h2>
<h2>桃花潭水深千尺,</h2>
<h2>不及汪伦送我情。</h2>
</body>
</html>
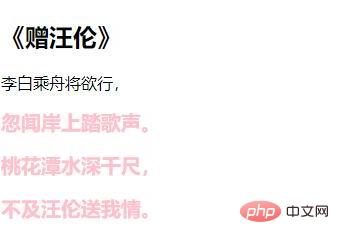
Seperti yang dapat dilihat daripada gambar, semua elemen adik beradik h2 selepas elemen p mempunyai gaya yang ditetapkan dalam kod yang digunakan.
(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Apakah sintaks pemilih adik beradik CSS3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

