Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah maksud saiz fon css?
Apakah maksud saiz fon css?
- 青灯夜游asal
- 2022-03-18 18:29:202901semak imbas
saiz fon css merujuk kepada saiz kotak aksara dalam fon. Dalam CSS, saiz fon ditetapkan menggunakan atribut saiz fon, yang sebenarnya menetapkan ketinggian kotak aksara dalam fon glif aksara sebenar mungkin lebih tinggi atau lebih pendek daripada kotak ini (biasanya lebih pendek).

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
saiz fon css merujuk kepada saiz kotak aksara dalam fon.
Dalam css, gunakan atribut saiz fon untuk menetapkan saiz (saiz) fon.
Tetapi sebenarnya atribut saiz fon menetapkan ketinggian kotak aksara dalam fon; glif aksara sebenar mungkin lebih tinggi atau lebih pendek daripada kotak ini (biasanya lebih pendek).
Nilai yang mungkin untuk atribut saiz fon:
| Nilai | Penerangan th> | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
|
||||||||||||||
| lebih kecil | Menetapkan saiz fon kepada saiz yang lebih kecil daripada elemen induk. | ||||||||||||||
| lebih besar | Menetapkan saiz fon kepada saiz yang lebih besar daripada elemen induk. | ||||||||||||||
| panjang | Tetapkan saiz fon kepada nilai tetap. | ||||||||||||||
| % | Tetapkan saiz fon kepada nilai peratusan berdasarkan elemen induk. | ||||||||||||||
| warisi | Menentukan bahawa saiz fon harus diwarisi daripada elemen induk. |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.px {
font-size: 16px;
}
.pt {
font-size: 14pt;
}
.in {
font-size: .19in;
}
.cm {
font-size: .8cm;
}
.mm {
font-size: 8mm;
}
</style>
</head>
<body>
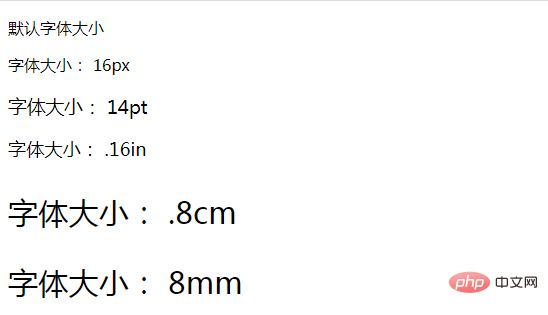
<p>默认字体大小</p>
<p class="px">字体大小: 16px</p>
<p class="pt">字体大小: 14pt</p>
<p class="in">字体大小: .16in</p>
<p class="cm">字体大小: .8cm</p>
<p class="mm">字体大小: 8mm</p>
</body>
</html>Fon sepadan dengan setiap kata kunci mestilah lebih tinggi daripada fon sepadan dengan kata kunci terkecil dan lebih kecil daripada fon sepadan dengan kata kunci terbesar seterusnya. 
(Mempelajari perkongsian video: tutorial video css
, bahagian hadapan web)Atas ialah kandungan terperinci Apakah maksud saiz fon css?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Apakah jenis fungsi ubah bentuk yang disertakan dengan css3?
- Apakah atribut yang digunakan untuk animasi css3 yang hanya gelung sekali?
- Bagaimana untuk mencapai kesan animasi imej yang hilang dalam css3
- Bagaimana untuk menetapkan animasi untuk dimainkan selepas beberapa saat dalam css3
- Berapakah jenis sifat peralihan css3 yang terdapat?
- Bagaimana untuk mencapai transformasi 2d dalam css3

