Rumah >hujung hadapan web >tutorial css >Bagaimana untuk menetapkan titik putaran putar dalam css3
Bagaimana untuk menetapkan titik putaran putar dalam css3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-03-21 15:27:215588semak imbas
Dalam CSS3, anda boleh menggunakan atribut "transform-origin" untuk menetapkan titik putaran apabila memutar elemen Atribut ini digunakan untuk menukar kedudukan elemen yang diubah dan boleh menukar titik tengah putaran .

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Cara menetapkan titik putaran dalam css3
Putaran 2D merujuk kepada memutarkan elemen mengikut arah jam atau lawan jam dalam satah 2 dimensi. (Pengalaman lebih baik apabila digunakan dengan peralihan peralihan)
Format tatabahasa:
transform:rotate(度数);
Nota:
putar diikuti oleh darjah, dan unit adalah deg, untuk contoh transform:rotate(180deg), yang bermaksud berputar 180 darjah apabila sudut
positif, ia berputar mengikut arah jam, dan apabila negatif, ia berputar mengikut lawan jam, seperti transform:rotate(180deg) dan mengubah :rotate( -180deg);
Titik pusat putaran lalai ialah titik tengah elemen.
Tukar titik tengah putaran:
transform-origin
Kita boleh menetapkan kedudukan di mana elemen diputarkan.
Atribut transform-Origin membolehkan anda menukar kedudukan elemen yang diubah.
Elemen transformasi 2D boleh menukar paksi X dan Y elemen. Ubah elemen dalam 3D dan juga tukar paksi Z unsur tersebut.
Format tatabahasa:
transform-origin: x-axis y-axis z-axis;
Nota: Parameter x dan y selepas
dipisahkan oleh ruang, bukan koma
xy ditukar dengan lalai Titik tengah ialah titik tengah elemen (50% 50%);
juga boleh menetapkan piksel atau kata nama orientasi untuk xy, contohnya: atas bawah kiri kanan tengah.
Contohnya adalah seperti berikut:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#div1
{
position: relative;
height: 200px;
width: 200px;
margin: 100px;
padding:10px;
border: 1px solid black;
}
#div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: red;
transform: rotate(45deg);
transform-origin:20% 40%;
-ms-transform: rotate(45deg); /* IE 9 */
-ms-transform-origin:20% 40%; /* IE 9 */
-webkit-transform: rotate(45deg); /* Safari and Chrome */
-webkit-transform-origin:20% 40%; /* Safari and Chrome */
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">HELLO</div>
</div>
</body>
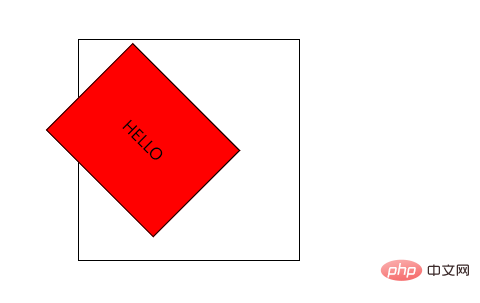
</html>Hasil output:

(Perkongsian video pembelajaran: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk menetapkan titik putaran putar dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

