Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah sifat css3 yang disokong oleh ie9?
Apakah sifat css3 yang disokong oleh ie9?
- 青灯夜游asal
- 2022-03-18 17:27:061609semak imbas
Sifat CSS3 yang disokong oleh ie9: kelegapan, klip latar belakang, balutan perkataan, mod penulisan, jejari sempadan, bayang kotak, saiz kotak, RGBA, HSLA, "@font-face", dll .

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Sokongan IE9 untuk atribut CSS3
| Sifat CSS3 | Sokongan IE9 | Versi sokongan IE sebelumnya |
|---|---|---|
| opacity | Sokongan | Tiada |
| berbilang latar belakang | Sokongan | Tiada |
| klip latar belakang | Disokong | Tiada |
| saiz latar belakang | Disokong | Tiada |
| asal latar belakang | Sokongan | Tiada |
| bayang teks | Tidak disokong | — |
| word-wrap | menyokong | 5-8 |
| mod penulisan | Disokong | 5-8 |
| imej sempadan | Tidak disokong | — |
| jejari sempadan | Menyokong | Tiada |
| kotak- bayang | Menyokong | Tiada |
| overflow-x | Sokongan | 7-8 |
| overflow-y | Sokongan | 7-8 |
| berbilang lajur | Tidak disokong | — |
| bersaiz kotak | menyokong | 8 |
| warna RGBA | Sokongan | Tiada |
| Warna HSL | Sokongan | Tiada |
| Warna HSLA | Disokong | Tiada |
| lejang teks | Tidak disokong | — |
| kecerunan | Tidak disokong | — |
| berubah | tidak disokong | — |
| peralihan | Tidak disokong | — |
| outline-offset | tidak disokong Sokongan | — |
| @font-face | Sokongan | |
|
|
Bagi atribut berikut, ia biasanya agak pemalu, kami tidak banyak menggunakannya, tetapi IE9 menyokongnya: | @namespace, text-justify, text-. align-last, text-overflow, word-break. |
Sokongan IE9 untuk pemilih CSS3
Lihat jadual di bawah:
| Pemilih CSS3 | Status sokongan IE9 | Versi sebelumnya bagi sokongan IE | ||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| [attribute^=value] | Sokongan | 7-8 | ||||||||||||||||||||
[attribute*=value]| Sokongan |
7-8
|
[ attribute$=value] |
Sokongan |
7-8 |
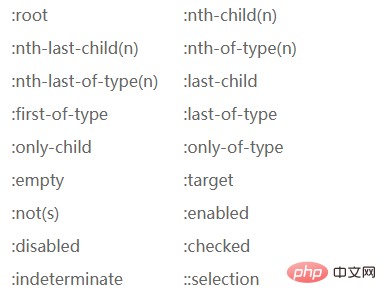
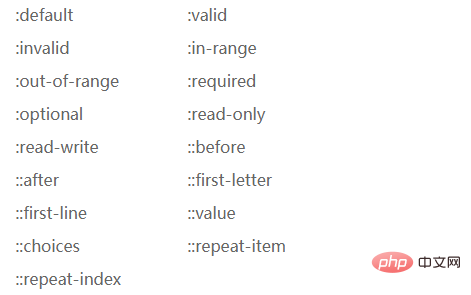
IE9 menyokong pseudo-class & pseudo-element |
Atas ialah kandungan terperinci Apakah sifat css3 yang disokong oleh ie9?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Apakah pemilih baharu yang ditambahkan pada css3?
- Apakah kaedah perwakilan warna yang disokong oleh css3?
- Apakah jenis fungsi ubah bentuk yang disertakan dengan css3?
- Apakah atribut yang digunakan untuk animasi css3 yang hanya gelung sekali?
- Adakah limpahan tergolong dalam css3?
- Bagaimana untuk mencapai kesan animasi imej yang hilang dalam css3