Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menambah kelas kepada elemen dalam jquery
Bagaimana untuk menambah kelas kepada elemen dalam jquery
- 青灯夜游asal
- 2022-03-18 19:12:014741semak imbas
Cara menambah kelas pada elemen dalam jquery: 1. Gunakan kaedah attr(), dengan sintaks "$(selector).attr("class","class name""; Gunakan kaedah addClass(), Sintaks "$(selector).addClass("nama kelas")".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Tambahkan kelas pada elemen dalam jquery
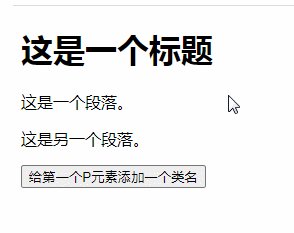
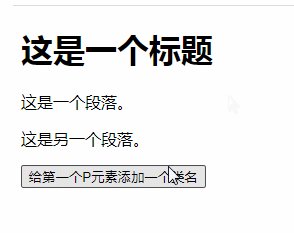
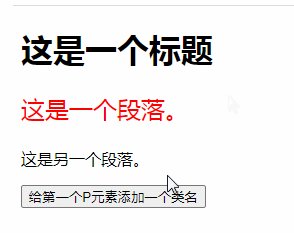
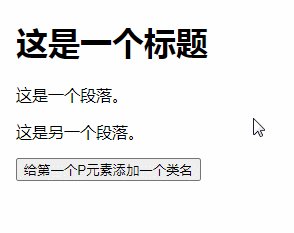
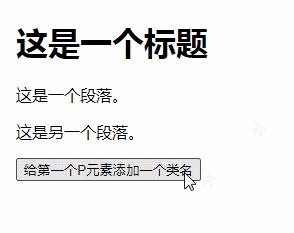
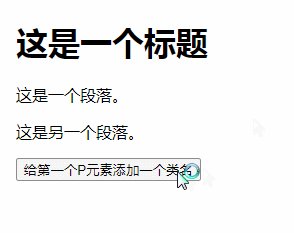
1 Gunakan kaedah attr()
Kaedah attr() menetapkan atau mengembalikan nilai atribut bagi elemen yang dipilih.
Mengikut parameter berbeza kaedah ini, kaedah kerjanya juga berbeza.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p:first").attr("class","intro");
});
});
</script>
<style>
.intro {
font-size: 150%;
color: red;
}
</style>
</head>
<body>
<h1>这是一个标题</h1>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<button>给第一个P元素添加一个类名</button>
</body>
</html>
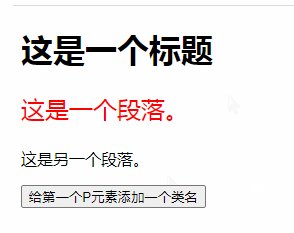
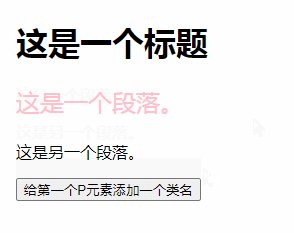
2 Gunakan kaedah addClass()
addClass() kaedah untuk menambah satu atau lebih elemen pada Elemen terpilih Nama kelas.
Kaedah ini tidak mengalih keluar atribut kelas sedia ada, tetapi hanya menambah satu atau lebih nama kelas pada atribut kelas.
Petua: Jika anda perlu menambah berbilang kelas, sila gunakan ruang untuk mengasingkan nama kelas.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p:first").addClass("intro");
});
});
</script>
<style>
.intro {
font-size: 150%;
color: pink;
}
</style>
</head>
<body>
<h1>这是一个标题</h1>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<button>给第一个P元素添加一个类名</button>
</body>
</html>
[Pembelajaran yang disyorkan: tutorial video jQuery, bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk menambah kelas kepada elemen dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

