Rumah >hujung hadapan web >tutorial js >Bantu anda mendapatkan objek JavaScript
Bantu anda mendapatkan objek JavaScript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2022-03-18 18:03:361513semak imbas
Artikel ini membawakan anda pengetahuan yang berkaitan tentang javascript terutamanya isu yang berkaitan tentang objek, termasuk titik pengetahuan tentang pembina dan pelbagai objek terbina dalam saya harap ia berguna kepada semua orang.

Cadangan berkaitan: tutorial javascript
1. Apakah itu pembina: Ini adalah cara lain untuk JavaScript mencipta objek.
Berbanding dengan mencipta objek menggunakan kaedah literal: Pembina boleh mencipta beberapa objek dengan ciri yang sama.
Contoh: Cipta objek epal, pisang dan oren melalui pembina buah. Cirinya ialah objek ini semuanya dibuat berdasarkan templat yang sama, dan setiap objek mempunyai ciri tersendiri.
Ciri-ciri mencipta objek menggunakan literalKelebihan: Mudah dan fleksibel.
Kelemahan: Apabila anda perlu mencipta satu set objek dengan ciri yang sama, anda tidak boleh menentukan melalui kod ahli mana yang sepatutnya ada pada objek ini.
Cara untuk melaksanakan templat dalam bahasa pengaturcaraan berorientasikan objek: gunakan kelas untuk mencipta templat dan melaksanakan objek berbeza (contoh kelas) berdasarkan templat.
Cara 1 untuk JavaScript melaksanakan templat: melalui fungsi kilang, yang mencipta objek menggunakan "{ }" literal di dalamnya. Kelemahannya ialah jenis objek itu tidak boleh terbilang.
Cara JavaScript melaksanakan templat 2: Cipta objek melalui pembina.
Pembina terbina dalam JavaScript
Sebelum mempelajari cara menyesuaikan pembina, mari kita lihat cara menggunakan pembina terbina dalam JavaScript.
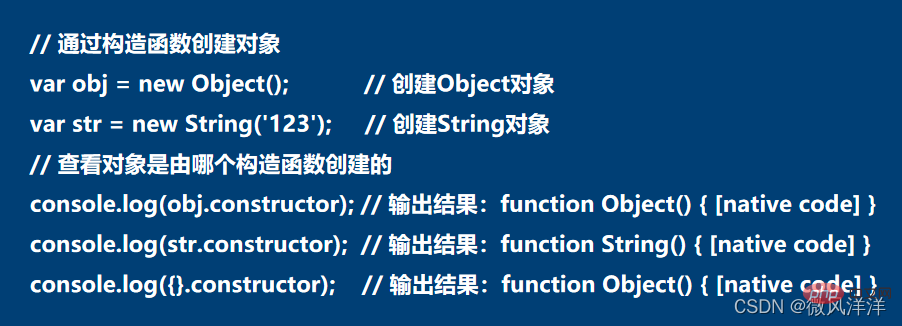
- Apakah instantiasi dan instance: Orang ramai terbiasa memanggil proses mencipta objek menggunakan kata kunci baharu sebagai instantiation, dan objek yang diperoleh selepas instantiation dipanggil instance of the constructor.
Sifat "object.constructor" menghala ke pembina objek. 
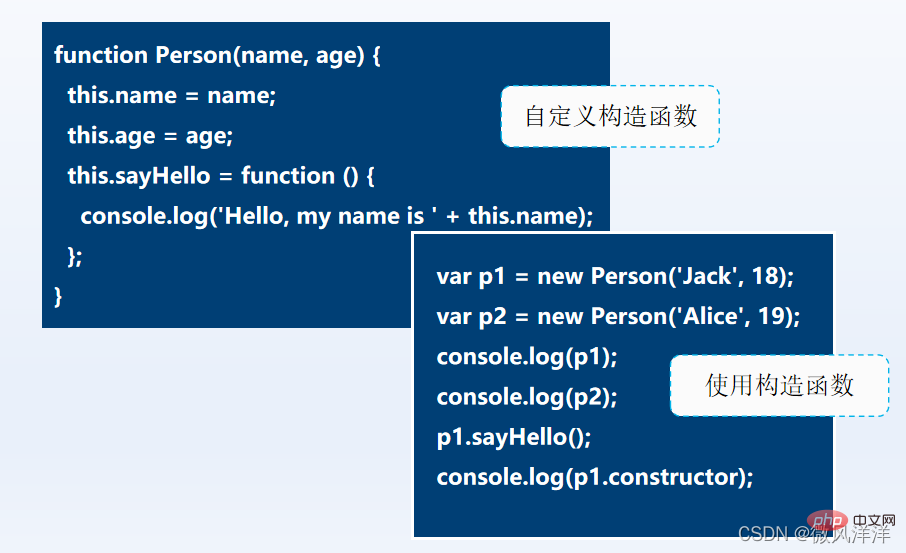
- Pembina tersuai
Adalah disyorkan untuk menggunakan peraturan penamaan Pascal untuk penamaan pembina, iaitu, huruf besar huruf pertama semua perkataan.
Di dalam pembina, gunakan ini untuk mewakili objek yang baru dibuat.Nota
Apabila belajar JavaScript, pemula sering keliru dengan beberapa kata nama yang serupa, seperti fungsi, kaedah, pembina, pembina, pembina, dll. Malah, semuanya boleh dipanggil fungsi secara kolektif, tetapi mereka mempunyai nama yang berbeza dalam senario penggunaan yang berbeza. Mengikut konvensyen, fungsi yang ditakrifkan dalam objek dipanggil kaedah objek.
Bagi pembina, sesetengah orang sudah biasa memanggilnya sebagai pembina atau pembina Kita hanya perlu memahami bahawa nama ini merujuk kepada perkara yang sama.
Kata kunci kelas baharu dalam ES6
Sebab ia tidak tersedia sebelum ES6: untuk memudahkan kesukaran.
Sebab untuk menambah: Dengan pembangunan teknologi bahagian hadapan Web, sesetengah orang yang pada asalnya terlibat dalam pembangunan bahagian belakang beralih kepada bahagian hadapan. Untuk menjadikan JavaScript lebih dekat dengan sintaks beberapa bahasa back-end supaya pembangun boleh menyesuaikan diri dengan lebih pantas.
Fungsi kata kunci kelas: digunakan untuk mentakrifkan kelas.
Ciri-ciri: Kaedah pembina pembina boleh ditakrifkan dalam kelas.
- Perhatikan bahawa sintaks kelas
pada dasarnya ialah gula sintaks, ia hanya direka untuk kemudahan pengguna Hasil yang sama boleh dicapai tanpa menggunakan sintaks ini Kesannya seperti yang dipelajari oleh pembina tadi. Sekiranya pelayar pengguna tidak menyokong sintaks ini, kaedah ini tidak disyorkan. Ahli persendirian
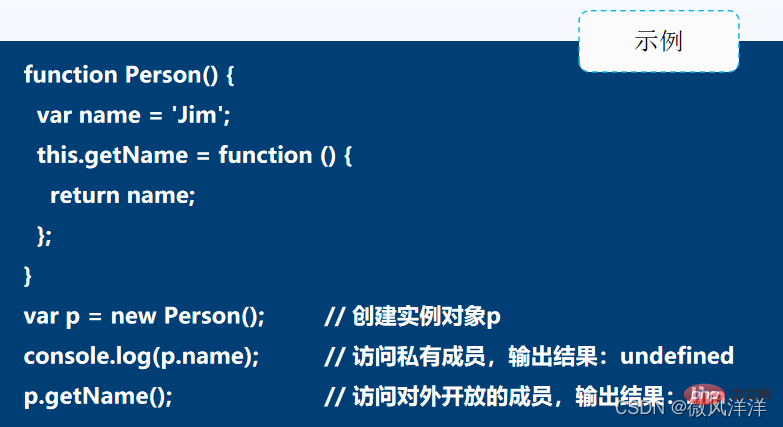
Konsep: Dalam pembina, pembolehubah yang ditakrifkan menggunakan kata kunci var dipanggil ahli persendirian.
Ciri: Selepas objek contoh, ia tidak boleh diakses melalui "object.member", tetapi ahli persendirian boleh diakses dalam kaedah ahli objek.
Ciri: Nama ahli persendirian mencerminkan pengkapsulan berorientasikan objek.
2. Objek terbina dalam Objek rentetan
Objek rentetan
- Ini kerana objek ini sebenarnya adalah contoh String pembina, iaitu objek String.
-
- Objek rentetan menyediakan beberapa sifat dan kaedah untuk memproses rentetan.

Nota
Apabila beroperasi pada rentetan, hasil pemprosesan dikembalikan terus melalui nilai pulangan kaedah . Ia tidak mengubah kandungan rentetan yang disimpan dalam objek String itu sendiri. Dalam parameter kaedah ini, kedudukan ialah nilai indeks, dikira dari 0, nilai indeks aksara pertama ialah 0, dan nilai indeks aksara terakhir ialah panjang rentetan tolak 1.
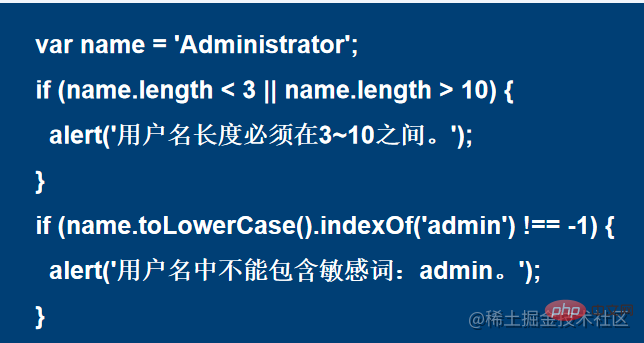
Ambil contoh mengehadkan panjang nama pengguna kepada 3~10 dan tidak membenarkan perkataan sensitif admin.

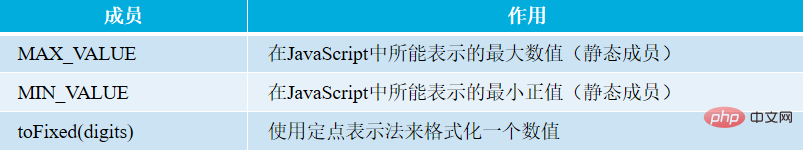
Objek nombor
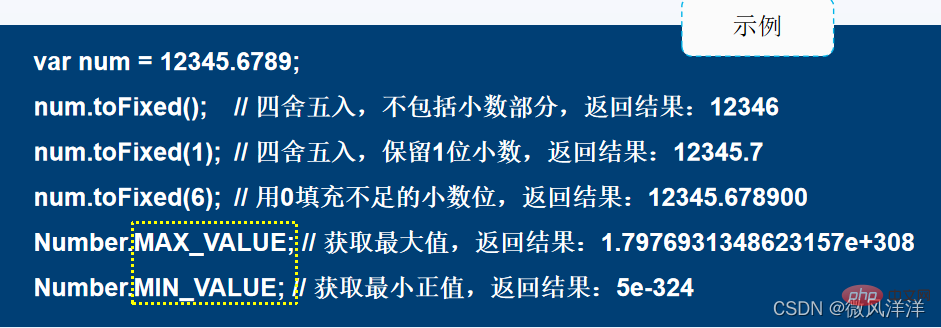
Objek nombor digunakan untuk memproses integer, nombor titik terapung dan nilai lain yang biasa digunakan ialah seperti berikut.


ialah ahli statik Nombor dan diakses terus melalui Nombor pembina, bukan contoh Nombor.
Objek matematik
Objek matematik digunakan untuk melaksanakan operasi matematik pada nilai berangka Tidak seperti objek lain, objek ini bukan pembina dan tidak perlu dijadikan instantiat untuk digunakan.

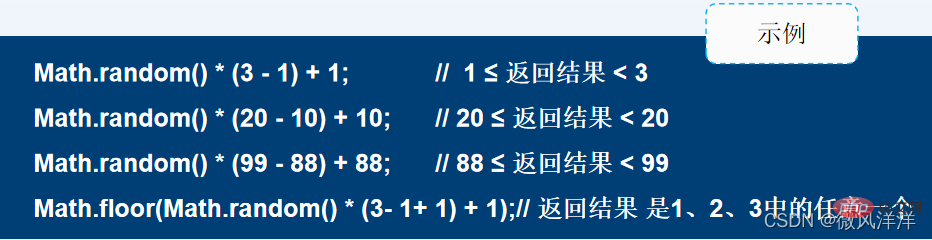
Ambil Math.random() untuk mendapatkan nombor rawak dalam julat yang ditentukan sebagai contoh.
Formulanya ialah Math.random() * (n - m) m, yang bermaksud menjana nilai rawak lebih besar daripada atau sama dengan m dan kurang daripada n

Objek tarikh
Objek tarikh digunakan untuk mengendalikan tarikh dan masa.


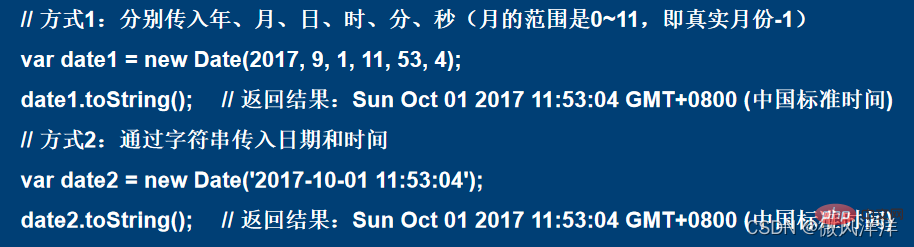
Contoh 1: Dapatkan masa dan tarikh berdasarkan objek Tarikh.

Contoh 2: Tentukan tarikh berdasarkan objek Tarikh.

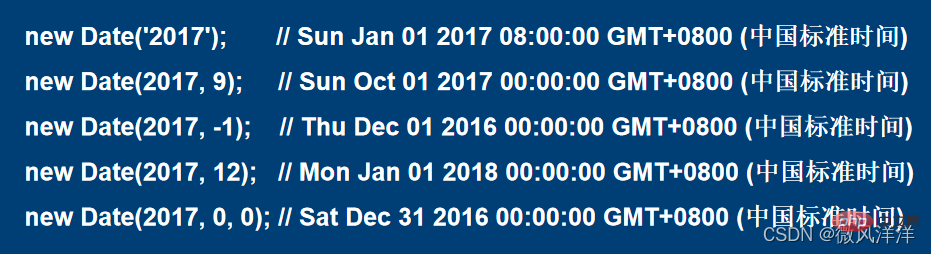
Contoh 3: Tangani situasi di mana tarikh yang ditetapkan adalah tidak munasabah, seperti menetapkan bulan kepada -1 untuk mewakili Disember tahun lepas , dan bulan yang akan menjadi 12 bermakna Januari tahun depan.

Kajian Kes: Membuat Kalendar Bulanan

Idea Pelaksanaan Kod:
- Bina objek tarikh 1 haribulan semasa.
- Tentukan hari dalam minggu yang pertama dan tulis baris pertama.
- Tulis tentang baki bulan itu.
Pelaksanaan kod
<title>本月月历</title> <p><b>本月月历</b></p> <script> var thisyear,thismonth,today=new Date();; thisyear=today.getFullYear() thismonth=today.getMonth(); var imonth,iweekday,iday,nextday; document.write("<table align=center border=1><tr align=center bgcolor=#fff00>") document.write("<td>周日<td>周一<td>周二<td>周三<td>周四<td>周五<td>周六") document.write("<tr>") nextday=1; var thisdate=new Date(thisyear,thismonth,nextday) for (iday=0;iday<=6;iday++){ if (thisdate.getDay() > iday) { document.write("<td>"); document.write("") } else { if (thisdate.getMonth()== today.getMonth()&&thisdate.getDate()== today.getDate() &&thisdate.getFullYear()== today.getFullYear() ){ document.write("<td><font color=red><b>") document.write(nextday) document.write("") } else { document.write("<td><b>"); document.write(nextday); document.write(""); } nextday=nextday+1; thisdate.setDate(nextday); } } document.write(""); document.write("<tr>") iweekday=1 while(thisdate.getMonth() == thismonth ){ if (thisdate.getMonth()== today.getMonth()&&thisdate.getDate()== today.getDate() &&thisdate.getFullYear()== today.getFullYear() ){ document.write("<td><font color=red><b>") document.write(nextday) document.write("") } else{ document.write("<td><b>") document.write(nextday) document.write("") } nextday=nextday+1; iweekday=iweekday+1; if (iweekday>7 ){ iweekday=1; document.write(""); } thisdate.setDate(nextday); } </script>Cadangan berkaitan: Tutorial pembelajaran javascript
Atas ialah kandungan terperinci Bantu anda mendapatkan objek JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Apakah perbezaan antara objek hos javascript dan objek terbina dalam
- Bagaimana untuk menukar nilai javascript kepada binari
- Penjelasan grafik terperinci rantaian prototaip JavaScript
- Ringkasan perkataan Bahasa Inggeris JavaScript (koleksi novis PHP)
- Bagaimana untuk mendapatkan parameter URL dalam JavaScript? Penjelasan terperinci tentang 4 kaedah biasa