Rumah >hujung hadapan web >tutorial js >Penjelasan grafik terperinci rantaian prototaip JavaScript
Penjelasan grafik terperinci rantaian prototaip JavaScript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2022-03-15 17:50:433272semak imbas
Artikel ini membawa anda pengetahuan yang berkaitan tentang javascript, yang terutamanya memperkenalkan isu berkaitan tentang rantai prototaip Rantaian prototaip merujuk kepada senarai terpaut yang terdiri daripada beberapa prototaip melalui penunjuk __proto__ objek yang ingin berkongsi data dalam rantaian prototaip saya harap ia akan membantu semua orang.

Cadangan berkaitan: Tutorial javascript
1. Rantaian prototaip
1.1 Penjelasan rantaian prototaip:
(Konsep) Rantaian prototaip merujuk kepada senarai terpaut yang terdiri daripada beberapa prototaip melalui penunjuk __proto__ Rantaian prototaip boleh melayani objek yang ingin berkongsi data dalam rantaian prototaip dan digunakan untuk pelaksanaan mekanisme Warisan dalam JavaScript.
-
(penunjuk rantai prototaip) Penunjuk yang terlibat dalam rantai prototaip:
- Setiap objek mempunyai penunjuk __proto__ Untuk mengakses prototaip objek
- Setiap prototaip ialah objek yang digunakan untuk melaksanakan pewarisan Sebagai tambahan kepada penunjuk __proto__, terdapat juga penunjuk pembina yang menunjuk kepada pembina
- Setiap fungsi Ia adalah sebagai tambahan kepada Penunjuk __proto__, terdapat juga penunjuk prototaip yang menunjuk ke objek prototaip yang dikaitkan dengannya Penunjuk prototaip dan penunjuk __proto__ tidak semestinya sama.
1.2 Ilustrasi rantai prototaip yang tidak melibatkan pewarisan:
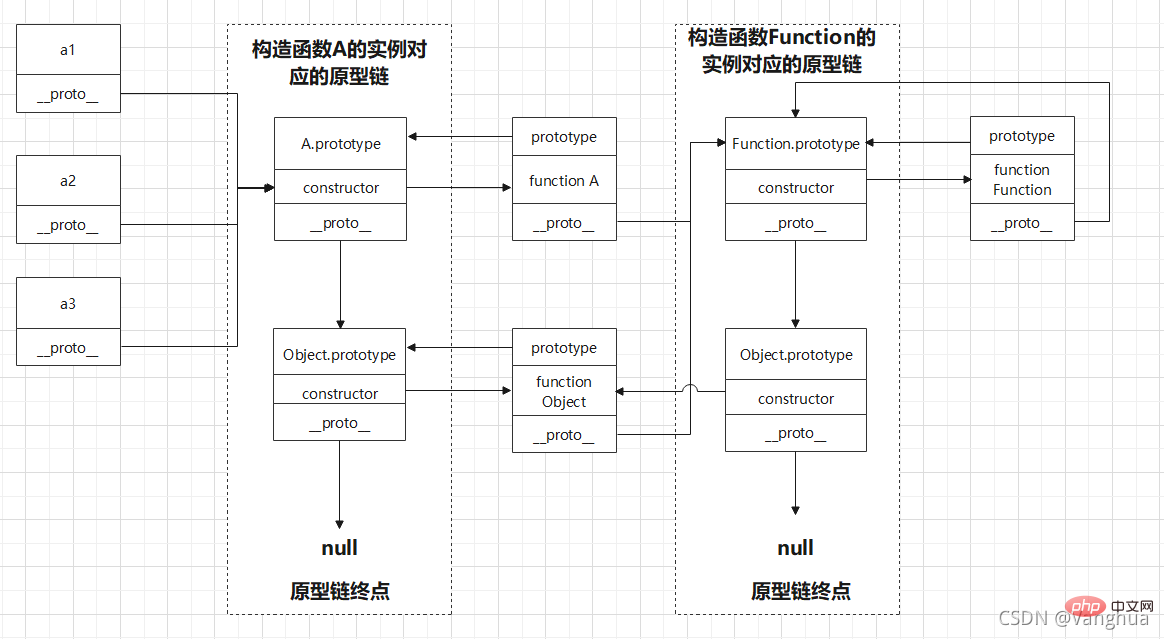
- Rantai prototaip jenis pembina: Objek yang disampaikan oleh rantai prototaip dijana oleh pembina(Gambar ini sangat penting, ia melibatkan rantaian asas, dan terdapat gambar yang serupa di Internet)
function A() {
}
let a1 = new A()
let a2 = new A()
let a3 = new A()
// 这几行代码会产生下面图示的原型链

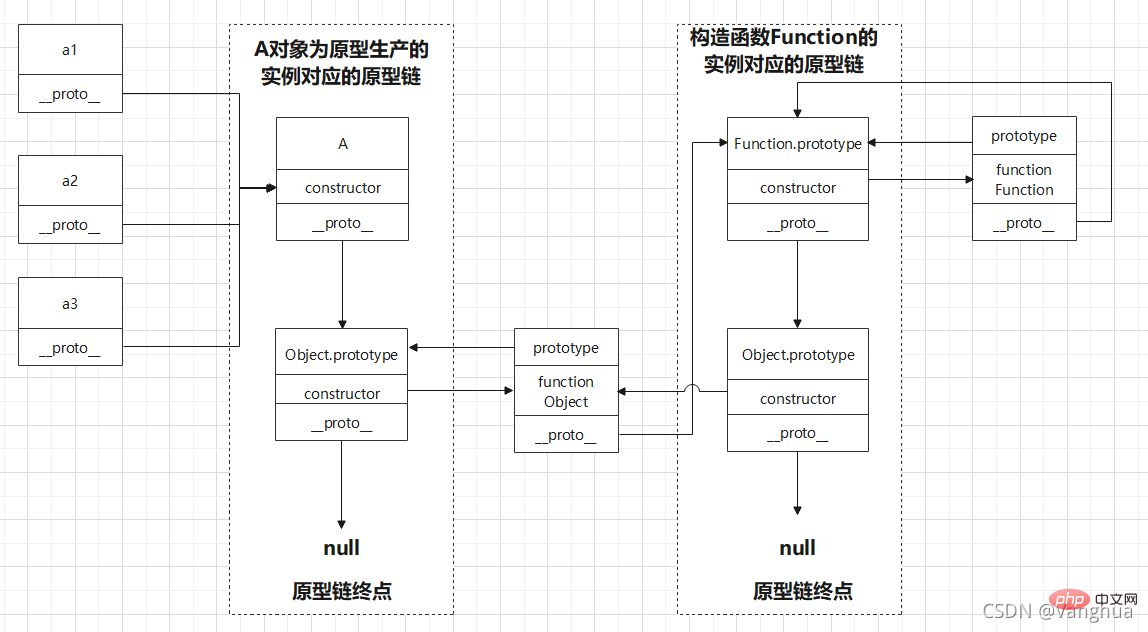
- Rantai prototaip jenis Fungsi bukan struktur: Objek yang disampaikan oleh rantai prototaip dijana oleh fungsi kilang, literal objek, Object.create, dsb.
let A = {
test: ""
}
let a1 = Object.create(A)
let a2 = Object.create(A)
let a3 = Object.create(A)
// 这几行代码对应下面图示的原型链

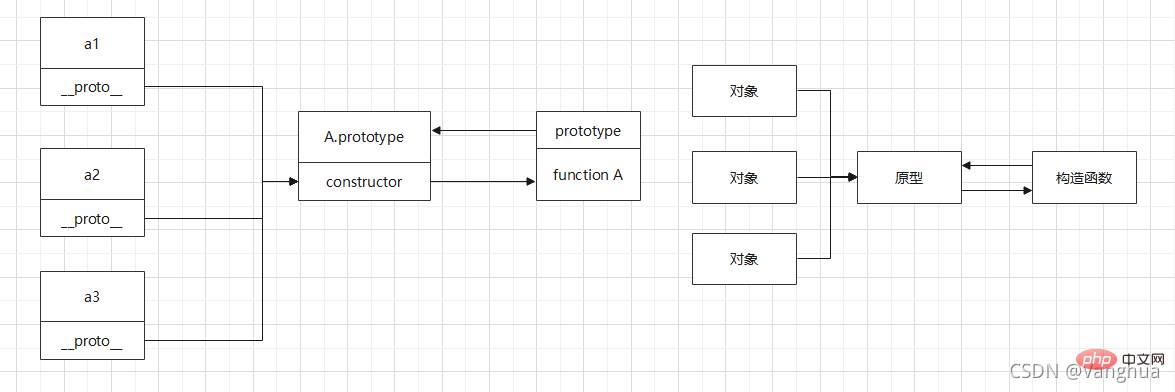
- Rantaian Prototaip Ringkas: Apabila sebenarnya mempertimbangkan rantai prototaip, selalunya tidak perlu untuk mempertimbangkan "rantai prototaip yang sepadan dengan contoh Fungsi pembina", atau pun "titik akhir rantai prototaip" dan "Object.prototype". Kerana mempertimbangkan kandungan peringkat rendah ini tidak kondusif untuk analisis apabila ia berkaitan dengan hubungan warisan yang kompleks. Untuk analisis umum, hanya gunakan dua gambar rajah yang dipermudahkan di bawah.
function A() {
}
let a1 = new A()
let a2 = new A()
let a3 = new A()
// 这几行代码会产生下面图示的原型链

1.3 Ilustrasi rantai prototaip yang melibatkan pewarisan
Rantai prototaip yang melibatkan pewarisan boleh dianalisis menggunakan rajah yang dipermudahkan
// 使用寄生组合模式实现继承
function C() {}
function B() {}
B.prototype = new C()
function A() {}
A.prototype = new B()
let a1 = new A()
let a2 = new A()
let a3 = new A()

1.4 Titik akhir rantai prototaip
Titik akhir rantai prototaip adalah nol, yang tidak merujuk kepada objek prototaip
1.5 Dinamik Prototaip
Sifat dinamik prototaip dijelaskan secara terperinci dalam "Pengaturcaraan Berorientasikan Objek", yang terutamanya melibatkan penulisan semula dan pengubahsuaian prototaip. Berikut adalah beberapa contoh.
Contoh 1—Dinamik prototaip
var A = function() {};
A.prototype.n = 1;
var b = new A();
A.prototype = {
n: 2,
m: 3
}
var c = new A();
console.log(b.n); // 1
console.log(b.m); // undefined
console.log(c.n); // 2
console.log(c.m); // 3
Contoh 2—Dinamik prototaip & rantai bawah rantai prototaip
var F = function() {};
Object.prototype.a = function() {
console.log('a');
};
Function.prototype.b = function() {
console.log('b');
}
var f = new F();
f.a(); // a
f.b(); // 并不存在b属性
F.a(); // a
F.b(); // b
Merujuk kepada gambar pertama dalam "Rajah Rantai Prototaip Tidak Melibatkan Warisan" yang dinyatakan di atas, anda boleh melukis masalah analisis rajah rujukan yang dipermudahkan berikut. 
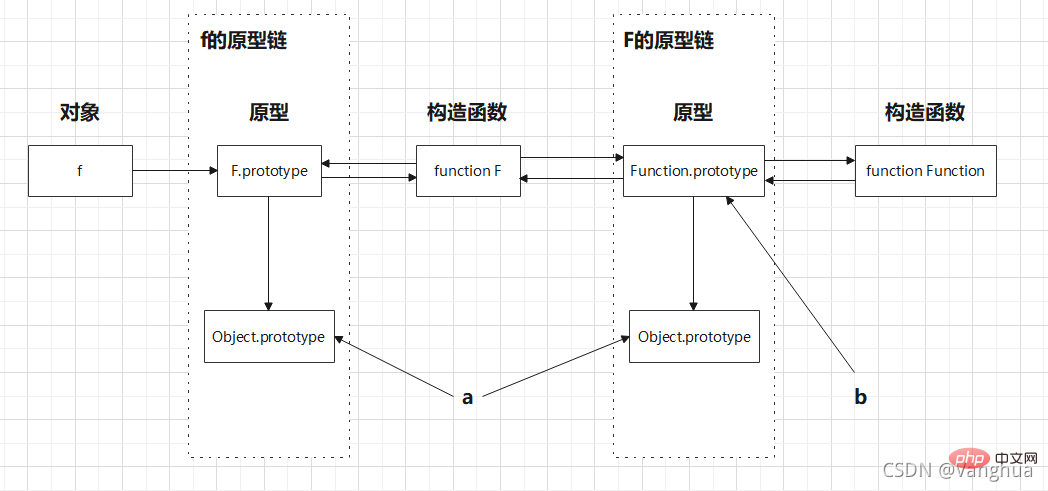
Contoh 3—Prototaip Dinamik & Prototaip Rantaian Bawah Rantaian
function Person(name) {
this.name = name
}
let p = new Person('Tom');
console.log(p.__proto__) // Person.prototype
console.log(Person.__proto__) // Function.prototype
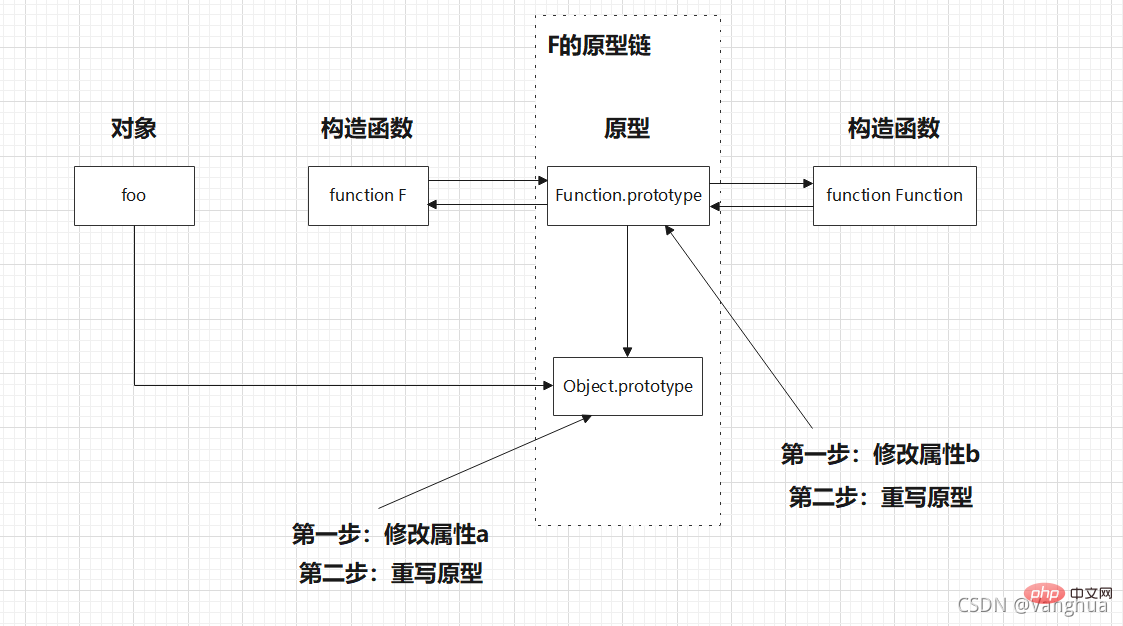
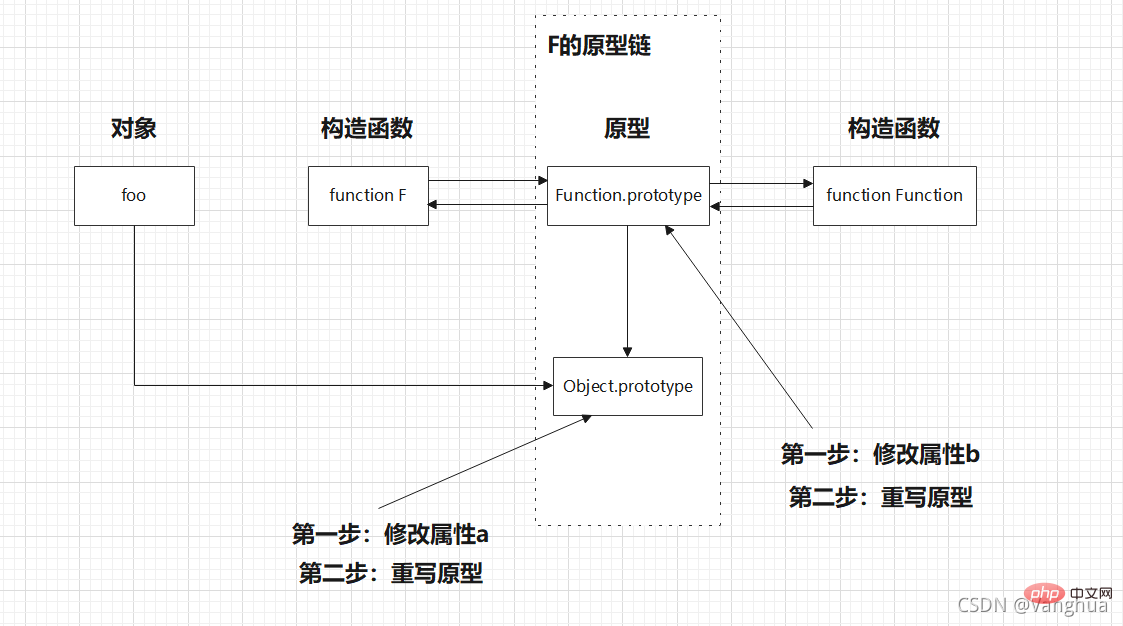
Contoh 4—Prototaip Dinamik & Prototaip Rantaian asas rantai
var foo = {}, F = function(){};
Object.prototype.a = 'value a';
Function.prototype.b = 'value b';
Object.prototype = {
a: "value a"
}
Function.prototype = {
b: "value b"
}
console.log(foo.a); // value a
console.log(foo.b); // undefined
console.log(F.a); // value a
console.log(F.b); // value b
merujuk kepada gambar pertama dalam "Ilustrasi Rantaian Prototaip Tidak Melibatkan Warisan" yang dinyatakan di atas untuk melukis rajah rujukan mudah berikut untuk menganalisis masalah. Memandangkan foo dan F mengikat prototaip mereka apabila ia diisytiharkan, mereka memperoleh alamat prototaip yang disimpan dalam ingatan timbunan melalui penuding yang disimpan dalam ingatan tindanan. Pertama, prototaip diubah suai Operasi pengubahsuaian akan mengubah suai prototaip pada memori timbunan dan F masih boleh mengakses hasil yang diubah suai melalui penunjuk memori tindanan. Langkah kedua ialah menulis semula prototaip JS semuanya adalah "operasi pemindahan nilai". untuk menyimpan penunjuk ke memori timbunan. Pada masa ini, kerana penuding memori tindanan yang dipegang oleh foo dan F adalah berbeza daripada penuding memori tindanan baharu, foo dan F tidak boleh mengakses prototaip yang ditulis semula. 
Cadangan berkaitan: tutorial pembelajaran javascript
Atas ialah kandungan terperinci Penjelasan grafik terperinci rantaian prototaip JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

