Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah kaedah untuk melintasi tatasusunan dalam es6
Apakah kaedah untuk melintasi tatasusunan dalam es6
- 青灯夜游asal
- 2022-03-07 18:49:439061semak imbas
Cara melintasi tatasusunan dalam es6: 1. Gunakan forEach() untuk memanggil fungsi bagi setiap elemen dalam tatasusunan 2. Gunakan map() untuk memanggil fungsi panggil balik yang ditentukan bagi setiap elemen tatasusunan; 3. Menggunakan penapis(), fungsi panggil balik akan dipanggil untuk menapis elemen dalam tatasusunan dan mengembalikan semua elemen yang memenuhi syarat 4. Gunakan beberapa() untuk melintasi tatasusunan untuk mengesan sama ada terdapat elemen dengan keadaan tertentu dalam array; 5. Use every() boleh menentukan sama ada semua elemen array memenuhi syarat 6. Use reduce().

Persekitaran pengendalian tutorial ini: sistem Windows 7, ECMAScript versi 6, komputer Dell G3.
Kaedah traversal (lelaran) tatasusunan biasa dalam ES6
- forEach
- peta
- tapis
- beberapa
- setiap
- kurangkan
Isytihar objek yang perlu dilalui
Kod berikut merujuk kepada objek ini
let data = {
code: 1,
list: [{
id: 23,
title: "女装1",
price: 300
},
{
id: 24,
title: "女装2",
price: 200
},
{
id: 27,
title: "男装1",
price: 100
},
{
id: 29,
title: "男装2",
price: 400
},
{
id: 230,
title: "女装3",
price: 600
},
{
id: 40,
title: "童装1",
price: 700
}
]
}forEach
ForEach tidak boleh menggunakan penyataan putus dan teruskan
// 有二个参数 第一个参数是数值 第二个参数是索引值
data.list.forEach(function(item,index){
console.log(item,index)
//输出结果是{
// {id: 23, title: "女装1", price: 300} 0
// {id: 24, title: "女装2", price: 200} 1
// {id: 27, title: "男装1", price: 100} 2
// {id: 29, title: "男装2", price: 400} 3
// {id: 230, title: "女装3", price: 600} 4
// {id: 40, title: "童装1", price: 700} 5
// }
})peta
//map 映射
//遍历数据并返回一个新的数组 对数据的处理会返回原先对应的位置
let arr = [2, 3, 6];
let newArr = arr.map(function (val, index) {
// 第一个参数是值 第二个参数是索引值
console.log(arr)
})**Melintasi data dan mengembalikan tatasusunan baharu Pemprosesan data akan be Kembali ke kedudukan asal yang sepadan
Untuk menambah peta blok kod, skop peringkat blok yang sama tidak boleh dihuraikan
{}{} mewakili skop peringkat blok yang berbeza dan ditulis dalam yang berbeza
// 浅拷贝
// 浅拷贝是指a把值 给了b 当b的值改变 a b 的值同时改变。
{
let arr = [2, 3, 6];
let newArr = arr.map(function (index, val) {
// 第一个参数是索引值 第二个参数是值 })
console.log(arr)// 0: 2
// 1: 3
// 2: 6 }
{
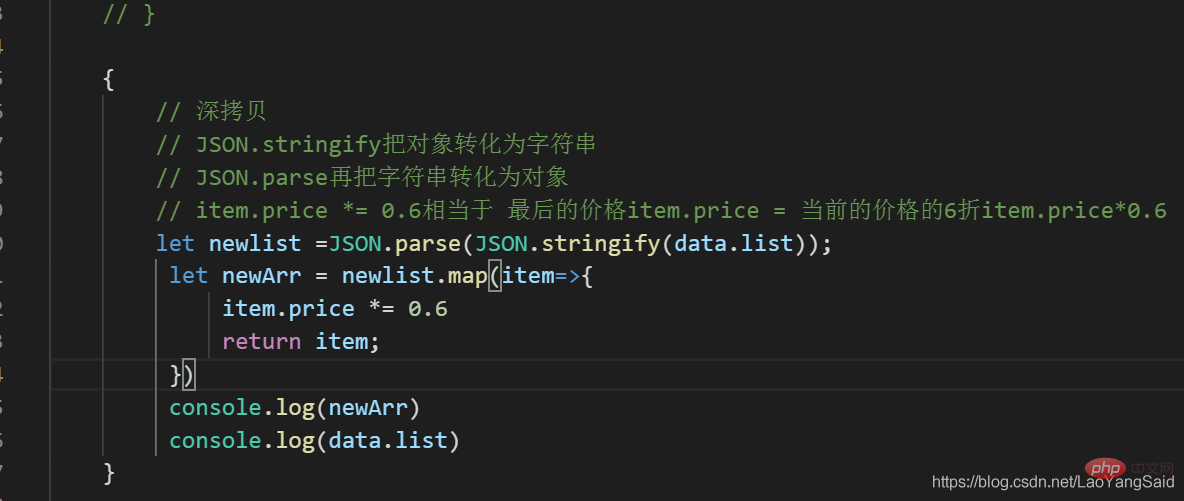
// 浅拷贝
// 浅拷贝是指a把值 给了b 当b的值改变 a b 的值同时改变。
let newArr = data.list.map((item, index) => {
item.price = item.price * .6
return item;
});
console.log(newArr)//打印的结果价格都是改变的,一样的{
// 0: {id: 23, title: "女装1", price: 180}
// 1: {id: 24, title: "女装2", price: 120}
// 2: {id: 27, title: "男装1", price: 60}
// 3: {id: 29, title: "男装2", price: 240}
// 4: {id: 230, title: "女装3", price: 360}
// 5: {id: 40, title: "童装1", price: 420}
// }
console.log(data.list)//同上 }

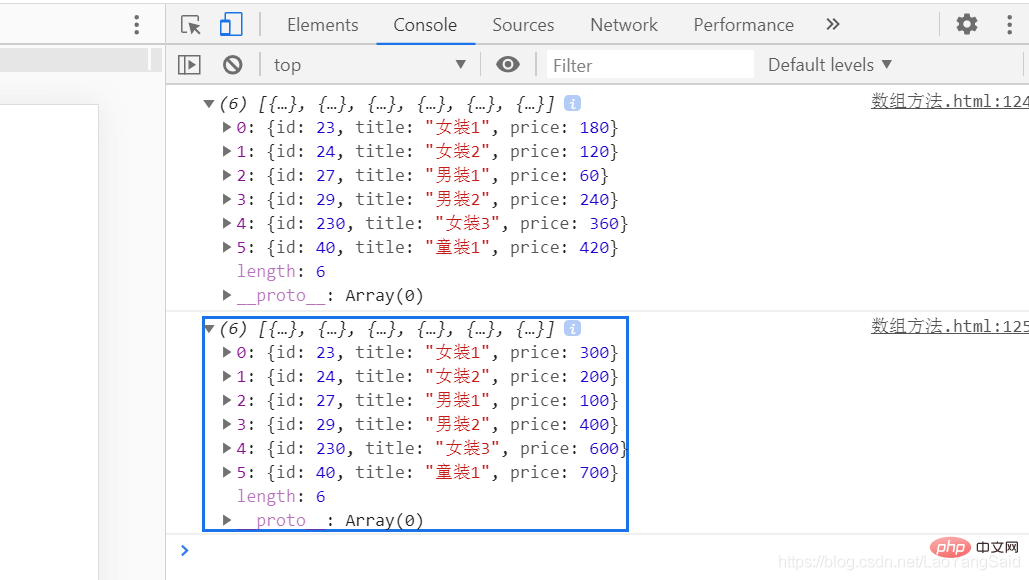
Hasil keluaran ialah salinan dalam, tidak kira nilai a b berubah, hasil akhir tidak akan berubah dengan perubahan a b

// Salinan dalam 2 (mudah dan kasar)


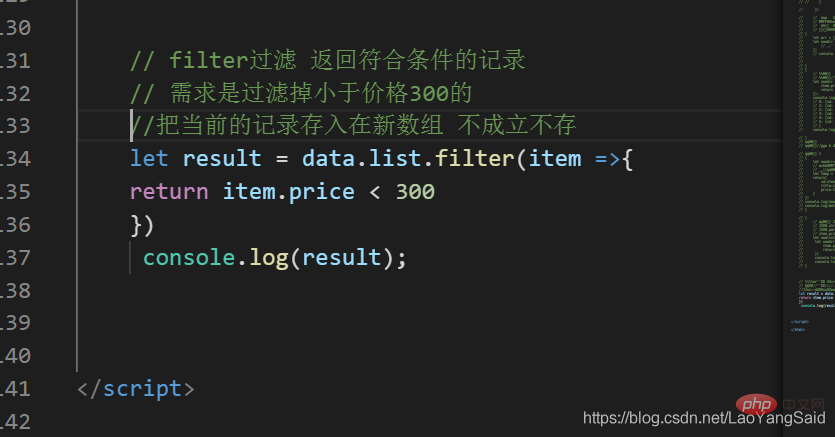
penapis penapis
penapis akan memanggil fungsi panggil balik Untuk menapis elemen dalam tatasusunan, kembalikan semua elemen yang memenuhi syarat

Tapis yang dengan harga kurang daripada 300 dan mencetaknya 
beberapa
digunakan untuk mengesan sama ada terdapat unsur dengan keadaan tertentu dalam tatasusunan jika unsur yang dinyatakan wujud, unsur yang dikembalikan keputusan adalah benar, jika elemen yang dinyatakan tidak wujud, hasil yang dikembalikan adalah palsu


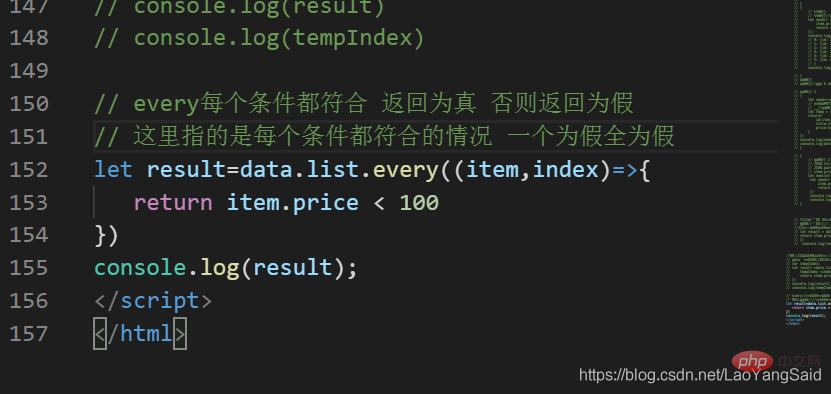
setiap
setiap kaedah digunakan untuk menentukan sama ada mana-mana elemen dalam tatasusunan memenuhi syarat penghakiman. Jika fungsi panggil balik kembali palsu pada masa tertentu, keseluruhan setiap kaedah mengembalikan palsu dan traversal tamat.

Ini ialah maklumat output

reduce digunakan untuk mencapai kesan kumulatif
Output Jumlahnya ialah jumlah val (nilai berangka)
// reduce 用来实现累加的效果 (常用于写购物车价格的累加)
// 声明一个数组 数组里面放数字 让其里面的数字显示为累加的总和
// let arr=[200,200,100]
// let result =arr.reduce((sum,val,index)=>{
// 200+200 index
// 400+100 index
// sum是总加后的和 val是变量里面的值 index为索引值
// console.log(sum,val,index)
// return sum +val;
// })
// console.log(result)
[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Atas ialah kandungan terperinci Apakah kaedah untuk melintasi tatasusunan dalam es6. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

