Rumah >hujung hadapan web >tutorial js >Bagaimana untuk menukar set kepada tatasusunan dalam es6
Bagaimana untuk menukar set kepada tatasusunan dalam es6
- 青灯夜游asal
- 2022-03-07 17:41:303930semak imbas
Kaedah untuk menukar set kepada tatasusunan dalam es6: 1. Gunakan operator spread "...", sintaks "[...set object]" 2. Gunakan kaedah Array.from(), sintaks "; Array.from(set objek)".

Persekitaran pengendalian tutorial ini: sistem Windows 7, ECMAScript versi 6, komputer Dell G3.
Dalam JavaScript, jika anda ingin menukar Set kepada tatasusunan Tatasusunan, anda boleh melakukannya dengan cara berikut.
Kaedah 1: Gunakan operator spread (operator tiga titik) "..."
Menggunakan operator spread "..." juga boleh membantu kami Tetapkan ditukar kepada tatasusunan.
Sintaks:
var variablename = [...value];
Contoh:
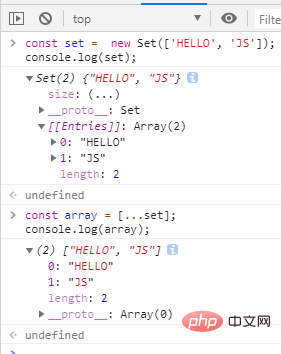
<script>
const set = new Set(['HELLO', 'JS']);
console.log(set);
const array = [...set];
console.log(array);
</script>
Kaedah 2: Gunakan Array.from() kaedah
Kaedah Array.from() mengembalikan tatasusunan baharu daripada objek atau objek boleh lelar (seperti Peta, Set, dsb.).
Sintaks:
Array.from(arrayLike object);
Contoh:
<script>
const set = new Set(['welcome', 'you','!']);
console.log(set);
console.log(Array.from(set))
</script>[Cadangan berkaitan: tutorial video javascript , bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk menukar set kepada tatasusunan dalam es6. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Kemahiran JavaScript: membuka kotak dan penukaran jenis
- Adakah enjin javascript berbenang tunggal?
- Bolehkah Javascript diulas dengan garis miring berganda?
- Bagaimana untuk menggunakan huruf besar huruf pertama dalam javascript
- Adakah javascript menyokong berorientasikan objek
- Pengenalan terperinci tentang cara JavaScript melaksanakan jadual cincang
- Mari kita bincangkan tentang fungsi JavaScript kari


