Rumah >hujung hadapan web >tutorial js >Perkongsian alat bahagian hadapan: 27 perpustakaan animasi untuk meningkatkan pengalaman pengguna dan keindahan halaman!
Perkongsian alat bahagian hadapan: 27 perpustakaan animasi untuk meningkatkan pengalaman pengguna dan keindahan halaman!
- 青灯夜游ke hadapan
- 2022-03-02 10:28:516187semak imbas
Artikel ini meringkaskan dan berkongsi 27 perpustakaan animasi bahagian hadapan untuk menjadikan interaksi anda lebih hebat, meningkatkan pengalaman pengguna dan keindahan halaman saya harap ia akan membantu semua orang.

Banyak kali apabila kami membangunkan halaman hadapan, kami akan melakukan beberapa kesan animasi untuk meningkatkan pengalaman pengguna dan keindahan halaman, jadi hari ini saya akan mengesyorkan beberapa yang berguna kepada anda. Perpustakaan animasi JavaScript. [Cadangan berkaitan: tutorial pembelajaran javascript]
Animate.css
animate.css ialah koleksi CSS kesan animasi yang dihasilkan menggunakan animasi CSS3, yang dipratetap Terdapat banyak animasi yang biasa digunakan, dan ia sangat mudah digunakan.
GitHub: https://github.com/animate-css/animate.css
Hover.css
Hover.css ialah satu set kesan leding tetikus dan animasi berdasarkan CSS3, yang boleh digunakan dengan mudah pada elemen seperti butang, logo dan gambar. Semua kesan ini hanya memerlukan satu tag, menggunakan sebelum dan selepas unsur pseudo apabila perlu. Kerana ia menggunakan peralihan CSS3, peralihan dan kesan animasi, ia hanya disokong dalam penyemak imbas moden seperti Chrome, Firefox dan Safari.
Github: https://github.com/IanLunn/Hover
Magic.css
Magic Animasi Animasi CSS3 ialah pakej kesan khas animasi CSS3 unik yang boleh digunakan secara bebas dalam halaman web. Hanya perkenalkan fail CSS pada halaman: magic.css atau versi termampat magic.min.css dan anda sedia untuk digunakan.
Github: https://github.com/miniMAC/magic
React Spring
react- spring ialah perpustakaan animasi berasaskan fizik musim bunga yang memenuhi kebanyakan keperluan animasi berkaitan UI, menyediakan alatan yang cukup fleksibel untuk menayangkan idea dengan yakin ke dalam antara muka yang berubah-ubah. Perpustakaan ini mewakili pendekatan moden untuk animasi. Ia mewarisi interpolasi yang kuat dan prestasi animasi dan kemudahan penggunaan gerak balas.
GitHub: https://github.com/pmndrs/react-spring
React Reveal
React Reveal ialah perpustakaan animasi berprestasi tinggi untuk React. Ia mempunyai jejak kecil dan ditulis khusus untuk React dalam ES6. Boleh digunakan untuk mencipta pelbagai paparan kesan tatal yang hebat.
GitHub: https://github.com/rnosov/react-reveal
Greensock
GreenSock ialah perpustakaan animasi JavaScript yang memudahkan untuk menganimasikan elemen HTML. Digunakan untuk mencipta animasi berprestasi tinggi, kebergantungan sifar, merentas pelayar, yang didakwa digunakan dalam lebih 4 juta tapak web. Ia mempunyai ciri-ciri berikut:
- Ia pantas dan mempunyai prestasi animasi yang dioptimumkan khas untuk mencapai kesan animasi berprestasi tinggi yang sama seperti CSS.
- Ringan dan modular. Struktur modular dan pemalam memastikan enjin teras ringan, dan pakej TweenLite sangat kecil (pada dasarnya kurang daripada 7kb). Ia menyediakan modul animasi dengan fungsi yang berbeza seperti TweenLite, TimelineLite, TimelineMax dan TweenMax, yang boleh anda gunakan mengikut keperluan.
- Tiada kebergantungan.
- Kawalan fleksibel. Daripada dihadkan kepada jujukan linear, jujukan animasi boleh bertindih, membolehkan kawalan masa yang tepat dan fleksibiliti untuk menghidupkan dengan kod minimum.
- Sebarang objek boleh dianimasikan.
Github: https://github.com/greensock/GreenSock-JS/
Velocity.js
Velocity.js ialah pelaksanaan javascript bagi sintaks templat halaju. Velocity ialah enjin templat berasaskan Java yang digunakan secara meluas dalam pelbagai anak syarikat Alibaba Group. Templat halaju sesuai untuk sejumlah besar senario penggunaan templat dan menyokong operasi logik yang kompleks, termasuk fungsi seperti jenis data, tugasan berubah-ubah dan fungsi. Juga mempunyai: Animasi warna, Animasi transformasi (transformasi), Gelung, Easing, Animasi SVG dan animasi tatal dan ciri istimewa lain. Velocity.js menyokong Node.js dan persekitaran penyemak imbas.
Ia mempunyai ciri-ciri berikut:
- Menyokong penggunaan klien dan pelayan
- Sintaks kaya dengan logik dan membentuk bahasa mikro
- Pengasingan analisis sintaks dan pemaparan templat
- Secara asasnya lengkap Sintaks halaju sokongan
- Penggunaan penyemak imbas menyokong rujukan bersama antara templat, berdasarkan mekanisme pemuatan modul kissy
GitHub: http:/ / github.com/julianshapiro/velocity
Lax.js
Lax.js ialah pemalam animasi JavaScript kebergantungan sifar asli yang membuat gelongsor bersama-sama dengan halaman ini. dalam sangat Ringan, versi termampat hanya bersaiz 3kb. Apabila meluncur halaman, ia membantu untuk mencipta kesan animasi yang hebat, seperti paralaks menatal, pergerakan ubah bentuk dan kesan animasi asas yang lain Dari segi keserasian responsif, ia juga mempunyai sokongan yang baik untuk telefon bimbit. Selain menggunakan atribut animasi lalai yang disepadukan oleh pemalam, anda juga boleh menyesuaikan atribut animasi yang lebih kaya.

GitHub: https://github.com/alexfoxy/lax.js
Rellax.js
rellax.js ialah pemalam perbezaan visual tatal JavaScript tulen yang ringan. Versi mampat rellax.js hanya 871 bait Dalam peranti skrin kecil seperti telefon mudah alih, pemalam akan mengehadkan ciri perbezaan visual secara automatik.
Github: https://github.com/dixonandmoe/rellax
tiga.js
tiga .js ialah perpustakaan JavaScript 3D universal penyemak imbas yang mudah digunakan, ringan, Ia ialah satu set perpustakaan fungsi Javascript yang dibangunkan berdasarkan WebGL Ia menyediakan API Javascript yang lebih ringkas daripada WebGL, yang membolehkan pembangun membuat lukisan 3D dengan mudah pelayar.

GitHub: https://github.com/mrdoob/three.js/
wow.js
WOW.js ialah pemalam yang membantu anda mencetuskan kesan animasi CSS apabila menatal halaman. Ia bergantung pada animate.css, jadi ia menyokong lebih daripada 60 kesan animasi animate.css Anda boleh menukar tetapan animasi kepada gaya kegemaran anda, kelewatan, panjang, mengimbangi dan lelaran, dsb., untuk memenuhi pelbagai keperluan.
GitHub: https://github.com/graingert/wow
AniJS
AniJS membenarkan kami Cipta gaya animasi untuk tapak web anda tanpa sebarang pengekodan JavaScript atau CSS! Anda boleh menentukan semua animasi dalam HTML menggunakan sintaks Jika - Hidup - Do - To
GitHub: https://github.com/anijs/anijs
Anime.js
Anime.js ialah perpustakaan Animasi JavaScript yang ringan dengan API yang ringkas namun berkuasa. Sifat CSS, objek SVG, DOM dan JavaScript boleh dianimasikan. Ia sangat ringan, hanya kira-kira 9kb selepas pemampatan gzip.
GitHub: https://github.com/juliangarnier/anime/
Dyped.js
typed.js ialah perpustakaan yang ditaip Kesannya ialah untuk memaparkan perenggan dengan cara mesin taip Anda boleh menyesuaikan mana-mana rentetan, menentukan kelajuan paparan, menentukan sama ada untuk menggelung, dsb.

GitHub: https://github.com/mattboldt/typed.js/
Vivus
Vivus ialah pustaka JavaScript yang ringan (tiada kebergantungan) yang membolehkan kami menganimasikan SVG supaya ia kelihatan seperti dilukis. Ia mempunyai beberapa animasi berbeza yang tersedia, serta pilihan untuk mencipta skrip tersuai untuk melukis SVG dengan cara yang anda suka.
GitHub: https://github.com/maxwellito/vivus
Popmotion
Popmotion ialah Hanya 12KB enjin gerakan JavaScript boleh digunakan untuk melaksanakan animasi, kesan fizik dan penjejakan input. Sokongan DOM asli: CSS, SVG, laluan SVG dan sokongan atribut DOM, di luar kotak.
GitHub: https://github.com/popmotion/popmotion
Granim.js
granim.js ialah pustaka JavaScript kecil untuk mencipta animasi cecair interaktif yang lancar dalam halaman web boleh mencapai pelbagai kesan animasi kecerunan yang dikehendaki menjadikan halaman web lebih berwarna dan mempunyai kesan visual yang lebih baik!
GitHub: https://github.com/sarcadass/granim.js
Kute.js
Kute.js ialah enjin animasi Javascript asli dengan prestasi cemerlang dan kod modular. Ia menyediakan sekumpulan alat untuk membantu mencipta animasi tersuai. Ia menyediakan kaedah yang mudah digunakan untuk menyediakan animasi merentas pelayar berprestasi tinggi.
GitHub: https://github.com/thednp/kute.js
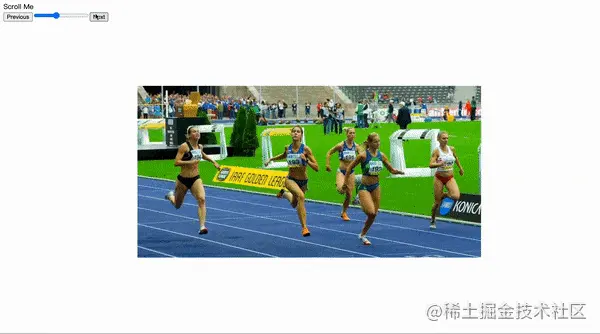
Simple Parallax
simpleParallax.js ialah perpustakaan Vanilla JS yang sangat ringkas dan kecil untuk menambah animasi paralaks pada sebarang imej. Ia menonjol kerana kemudahan penggunaan dan pemaparan visualnya. Kesan paralaks digunakan terus pada label imej tanpa menggunakan imej latar belakang.
GitHub: https://github.com/geosigno/simpleParallax.js
Barba.js
Barba.js ialah perpustakaan kecil (4kb gzip dan diperkecil), fleksibel dan bebas pergantungan yang membantu anda membuat peralihan yang lancar dan lancar antara halaman tapak web anda. Ia mengurangkan kelewatan antara halaman, meminimumkan permintaan HTTP penyemak imbas dan meningkatkan pengalaman web pengguna.

GitHub: https://github.com/barbajs/barba
mo.js
Mo .js ialah perpustakaan animasi grafik yang ringkas dan cekap dengan animasi yang lancar dan pengalaman pengguna yang menakjubkan Kesan bebas ketumpatan skrin pada mana-mana peranti Ia boleh melukis bentuk terbina dalam atau bentuk tersuai, dan juga boleh melukis berbilang animasi, dan kemudian menghubungkan mereka bersama-sama.

GitHub: https://github.com/mojs
Particles.js
Particles.js Pustaka JavaScript yang ringan untuk mencipta kesan zarah pada halaman web.
GitHub: https://github.com/VincentGarreau/particles.js/
tsParticles
tsParticles memudahkan untuk mencipta animasi zarah yang sangat boleh disesuaikan dan menggunakannya sebagai latar belakang animasi untuk tapak web anda. Komponen sedia untuk digunakan tersedia untuk React.js, Vue.js (2.x dan 3.x), Angular, Svelte, jQuery, Preact, Inferno, Solid, Riot dan Komponen Web.

GitHub: https://github.com/matteobruni/tsparticles
Notasi Kasar
Notasi Kasar ialah perpustakaan JavaScript kecil untuk membuat dan menganimasikan anotasi pada halaman web. Ia menggunakan RoughJS untuk mencipta rupa dan rasa yang dilukis dengan tangan. Elemen boleh dianotasi dalam beberapa gaya yang berbeza. Tempoh animasi boleh dikonfigurasikan atau dimatikan sahaja. Saiz termampat hanya 3.83kb.
GitHub: https://github.com/rough-stuff/rough-notation
Animate on Scroll
Animate on Scroll ialah perpustakaan animasi JavaScript yang mencipta animasi pada halaman.
GitHub: https://github.com/topics/animate-on-scroll
Framer Motion
Motion ialah perpustakaan gerak sedia pengeluaran Framer untuk React. Ia membawa animasi deklaratif, peralihan reka letak yang mudah dan gerak isyarat sambil mengekalkan semantik HTML dan SVG. Motion memanjangkan sistem acara React dengan pengecam gerak isyarat yang berkuasa. Ia menyokong tuding, klik, sorot dan seret. Ambil perhatian bahawa Motion memerlukan React 16.8 atau lebih tinggi.

GitHub: https://github.com/framer/motion
React Motion
React Motion ialah perpustakaan animasi untuk aplikasi React yang memudahkan untuk mencipta dan melaksanakan animasi realistik.

GitHub: https://github.com/chenglou/react-motion
[Cadangan tutorial video berkaitan: depan web -akhir 】
Atas ialah kandungan terperinci Perkongsian alat bahagian hadapan: 27 perpustakaan animasi untuk meningkatkan pengalaman pengguna dan keindahan halaman!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




















