Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk mengalih keluar atribut gaya dalam jquery
Bagaimana untuk mengalih keluar atribut gaya dalam jquery
- 青灯夜游asal
- 2022-03-01 17:08:157347semak imbas
Dalam jquery, anda boleh menggunakan kaedah removeAttr() untuk mengalih keluar atribut gaya Fungsi kaedah ini adalah untuk mengalih keluar atribut yang ditentukan daripada elemen yang dipilih. Anda hanya perlu menetapkan parameter kaedah tersebut "style" Itu sahaja; sintaksnya ialah "$(selector).removeAttr("style")".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3. Atribut gaya
ialah atribut teras HTML dan digunakan untuk menentukan gaya sebaris untuk elemen. Atribut gaya
akan mengatasi gaya global lain, seperti yang ditakrifkan dalam elemen
Jadi bagaimana untuk mengalih keluar atribut gaya menggunakan jquery
Dalam jquery, anda boleh menggunakan kaedah removeAttr() untuk mengalih keluar atribut gaya. Kaedah
removeAttr() digunakan untuk mengalih keluar atribut daripada elemen yang dipilih.
Sintaks:
$(selector).removeAttr(attribute)
atribut: diperlukan. Menentukan atribut untuk dialih keluar daripada elemen yang ditentukan.
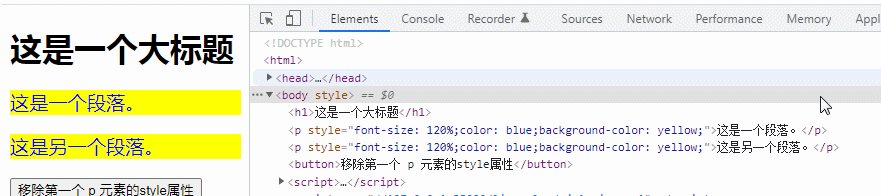
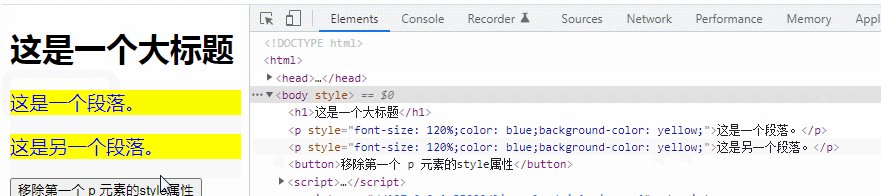
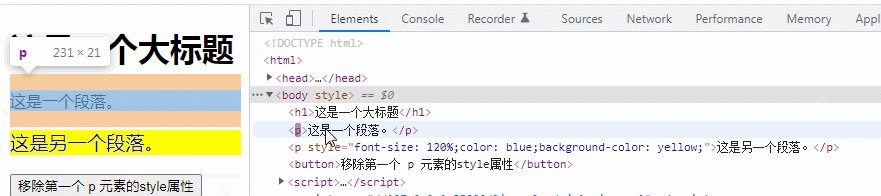
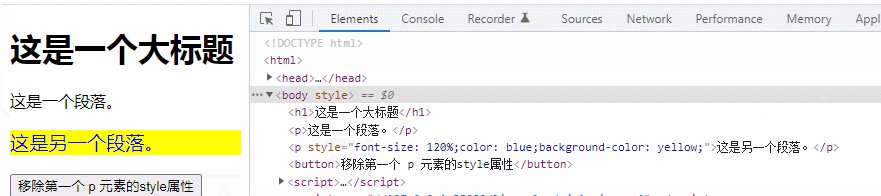
Contoh: Alih keluar atribut gaya elemen p pertama
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p:first").removeAttr("style");
});
});
</script>
</head>
<body>
<h1>这是一个大标题</h1>
<p style="font-size: 120%;color: blue;background-color: yellow;">这是一个段落。</p>
<p style="font-size: 120%;color: blue;background-color: yellow;">这是另一个段落。</p>
<button>移除第一个 p 元素的style属性</button>
</body>
</html>
[Pembelajaran yang disyorkan: tutorial video jQuery, Video pembangunan bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk mengalih keluar atribut gaya dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk menetapkan tatasusunan kepada rentetan dalam jquery
- Bagaimana untuk mendapatkan dua tempat perpuluhan selepas pembahagian dalam jquery
- Apakah perbezaan antara css dan jquery
- Bagaimana untuk menentukan sama ada jquery mengandungi elemen id
- Bagaimana untuk menyembunyikan div dalam jquery
- Bagaimana untuk menentukan sama ada unsur anak yang ditentukan wujud dalam jquery

