Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah perbezaan antara css dan jquery
Apakah perbezaan antara css dan jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-01-14 10:46:182961semak imbas
Perbezaan: 1. CSS ialah bahasa komputer yang digunakan untuk menyatakan gaya fail seperti HTML atau XML, manakala jquery ialah perpustakaan kod JavaScript penyemak imbas silang 2. CSS menetapkan tetapan untuk elemen selepas memilihnya Gaya, jQuery menambah gelagat kepada elemen selepas ia dipilih.

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.2.1, komputer Dell G3.
Apakah perbezaan antara css dan jquery
jQuery
jQuery adalah pantas dan rangka kerja JavaScript ringkas ialah satu lagi perpustakaan kod JavaScript (atau rangka kerja JavaScript) yang sangat baik selepas Prototaip. Tujuan reka bentuk jQuery ialah "tulis kurang, buat lebih", yang bermaksud menulis kurang kod dan melakukan lebih banyak perkara. Ia merangkumi kod fungsi JavaScript biasa, menyediakan corak reka bentuk JavaScript yang mudah, dan mengoptimumkan operasi dokumen HTML, pemprosesan acara, reka bentuk animasi dan interaksi Ajax.
Ciri teras jQuery boleh diringkaskan seperti berikut: Ia mempunyai sintaks rantaian yang unik dan antara muka berbilang fungsi yang pendek dan jelas Ia mempunyai pemilih CSS yang cekap dan fleksibel, dan boleh memanjangkan pemilih CSS; mempunyai sambungan pemalam yang mudah Mekanisme dan pemalam yang kaya. jQuery serasi dengan pelbagai penyemak imbas arus perdana, seperti IE 6.0, FF 1.5, Safari 2.0, Opera 9.0, dsb.
CSS (Cascading Style Sheets)
Cascading Style Sheets (nama penuh Bahasa Inggeris: Cascading Style Sheets) ialah aplikasi yang digunakan untuk menyatakan HTML (Standard Common Markup Language) ) atau XML (subset Bahasa Penanda Universal Standard). CSS bukan sahaja boleh mengubah suai halaman web secara statik, tetapi juga boleh bekerjasama dengan pelbagai bahasa skrip untuk memformat pelbagai elemen halaman web secara dinamik.
CSS boleh melaksanakan kawalan tepat tahap piksel ke atas susun atur kedudukan elemen dalam halaman web, menyokong hampir semua saiz dan gaya fon serta mempunyai keupayaan untuk mengedit objek halaman web dan gaya model.
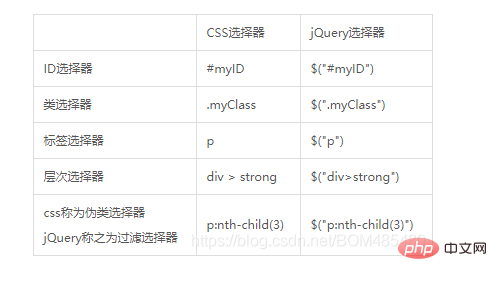
Perbezaan antara pemilih CSS dan pemilih jQuery
Kami tahu bahawa pemilih jQuery dan pemilih CSS ditulis dengan sangat serupa, dan kedua-duanya mempunyai ciri lelaran tersirat tidak perlu mengulangi setiap elemen yang memenuhi keperluan pemilih, dan ia agak mudah digunakan Biasanya, membalut pemilih css dengan $("") menjadi pemilih jQuery, seperti
 <.>
<.>
- pemilih id (#myid)
- pemilih kelas (.myclassname)
- Pemilih teg (div,h1,p)
- Pemilih bersebelahan (h1 p)
- Pemilih kanak-kanak ( ul > li)
- Pemilih keturunan (li a)
- Pemilih kad liar (*)
- Pemilih atribut (a[rel="external"])
- Pemilih kelas pseudo (a:hover,li:nth-child )
Atas ialah kandungan terperinci Apakah perbezaan antara css dan jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

