Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menukar nilai li dalam javascript
Bagaimana untuk menukar nilai li dalam javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-03-01 14:49:403787semak imbas
Dalam JavaScript, anda boleh menggunakan atribut innerHTML untuk menukar nilai tag li Atribut ini digunakan untuk menetapkan atau mengembalikan HTML antara tag permulaan dan akhir baris jadual tag object.innerHTML=" Nilai yang diubah "".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi JavaScript 1.8.5, komputer Dell G3.
Cara menukar nilai li dalam JavaScript
Dalam js, dengan mendapatkan objek li tag dan menggunakan atribut innerHTML, anda boleh menukar nilai tag li.
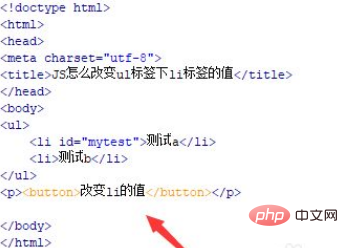
Buat fail html baharu, bernama test.html, untuk menerangkan cara JS menukar nilai teg li di bawah teg ul. Buat senarai menggunakan tag ul dan li, nilai li adalah ujian a dan ujian b masing-masing. Tetapkan id teg li pertama kepada mytest, yang digunakan terutamanya untuk mendapatkan objek li melalui id ini di bawah. Gunakan teg butang untuk membuat butang dengan nama butang "Tukar nilai li".

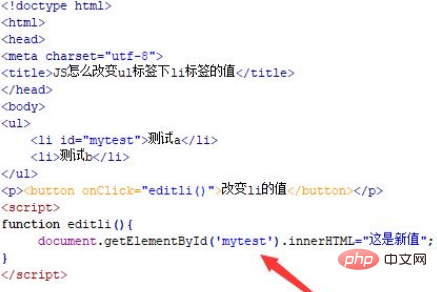
Dalam fail test.html, ikat acara onclick pada butang butang Apabila butang diklik, fungsi editli() dilaksanakan.
Buat fungsi editli() Dalam fungsi, gunakan kaedah getElementById() untuk mendapatkan objek li melalui id(mytest), dan tetapkan semula atribut innerHTML objek li untuk menukar nilai li. tag.

Buka fail test.html dalam penyemak imbas, klik butang untuk melihat kesannya.

Selepas mengklik butang:

Ringkasan:
1 fail .
2. Dalam fail, gunakan teg ul dan li untuk membuat senarai, dan buat butang butang untuk mencetuskan pelaksanaan fungsi js.
3. Dalam teg js, cipta fungsi js Dalam fungsi, gunakan kaedah getElementById() untuk mendapatkan objek li dengan id dan tetapkan semula atribut innerHTML objek li untuk menukar nilai bagi tag li.
Cadangan berkaitan: Tutorial pembelajaran javascript
Atas ialah kandungan terperinci Bagaimana untuk menukar nilai li dalam javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

