Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Mari bercakap tentang Slot Komponen Web (contoh terperinci)
Mari bercakap tentang Slot Komponen Web (contoh terperinci)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2022-02-18 17:25:032924semak imbas
Artikel ini membawakan anda pengetahuan yang berkaitan tentang Slot Fungsi Slot adalah untuk memindahkan nilai ke elemen templat dan meningkatkan kefleksibelan dan kepelbagaian elemen templat saya harap ia akan membantu semua orang.

Pelajar yang biasa dengan Vue harus tahu konsep "slot". Dengan menggunakan slot, penyusunan kandungan halaman boleh dibuat lebih fleksibel.
Terdapat juga konsep slot dalam sistem Komponen Web Hari ini kita akan melihat lebih dekat pada Slots Artikel ini terutamanya mengandungi kandungan berikut:
- Mengapa menggunakan Slot?
- Ciri berkaitan Slot
Peranan Slot
Mari kita lihat dahulu elemen templat:
<template> <p>MY CARD</p> <p> My name is 编程三昧。 </p></template>
Memandangkan ia adalah templat, kemudian Ini bermakna ia akan digunakan di banyak tempat, tetapi akan ada masalah di sini: Semua tempat yang menggunakan templat ini akan memaparkan kandungan dalam templat , iaitu, bukan semua orang namanya " Pengaturcaraan" Samadhi".
Dalam kes ini, orang dengan nama lain tidak boleh menggunakan templat ini. Jelas sekali, ini bertentangan dengan niat asal untuk menggunakan templat ini terlalu sempit dan tidak boleh digunakan secara universal.
Untuk menjadikan templat ini universal, perkara utama ialah sama ada kandungan yang dipaparkan dalam .details adalah universal.
Gunakan otak anda untuk memikirkan sama ada kita boleh menetapkan "Programming Samadhi" sebagai kandungan dinamik Sesiapa yang menggunakan templat ini boleh memasukkan namanya. Kebetulan Slot boleh mencapai kesan ini, seperti berikut:
<!--在模板中使用 slot 进行占位--><template> <p>MY CARD</p> <p> My name is <slot>编程三昧</slot>。 </p></template><!--在使用上面模板的自定义元素中给 slot 传值--><my-card> <span>插槽传值</span></my-card><my-card> <span>web Components</span></my-card>
Kod JS yang sepadan adalah seperti berikut:
class MyCard extends HTMLElement {
constructor () {
super();
const template = document.getElementById('cardTmp');
const templateContent = template.content;
this.attachShadow({mode: 'open'}).appendChild(
templateContent.cloneNode(true)
);
}}customElements.define('my-card', MyCard);
Mencapai kesan:

Melalui contoh di atas, kita boleh merumuskan peranan Slot dalam satu ayat: Peranan Slot adalah untuk memindahkan nilai ke elemen templat untuk meningkatkan fleksibiliti dan fleksibiliti elemen templat.
Ciri-ciri berkaitan Slot
Untuk ciri-ciri Slot yang berkaitan, saya akan menerangkannya satu persatu dalam bentuk soalan dan jawapan.
Apakah peranan atribut nama Slot?
Slot dengan nama yang ditentukan dipanggil "slot bernama", dan nama ialah pengecam unik slot.
Anda perlu menggunakan atribut slot dengan nilai yang sama seperti Slots.name pada elemen yang memperkenalkan kandungan slot. Lihat kod di bawah:
<template>
<p>MY CARD</p>
<p>
My name is <slot>19</slot>。 </p></template><my-card>
<span>编程三昧</span></my-card><my-card>
<span>web Components</span></my-card><script>
class MyCard extends HTMLElement {
constructor () {
super();
const template = document.getElementById('cardTmp');
const templateContent = template.content;
this.attachShadow({mode: 'open'}).appendChild(
templateContent.cloneNode(true)
);
}
}
customElements.define('my-card', MyCard);</script>
Kesan berjalan:

Oleh kerana nilai atribut slot masuk tidak sepadan dengan nilai atribut nama Slot, jadi Slot tidak dimasukkan.
Nilai atribut slot apabila menghantar nilai mestilah konsisten dengan nilai atribut nama Slot.
Apa yang berlaku jika anda tidak menghantar nilai ke Slot?
Alih keluar elemen span dalam dua elemen tersuai di atas my-card dan jangan berikan sebarang nilai, iaitu tukar kepada ini:
<my-card></my-card>
Kesan selepas berjalan:

Seperti yang anda lihat, jika tiada nilai dihantar ke Slot, maka Slot akan memaparkan kandungan pratetapnya sendiri.
Malah, dengan menggabungkan dua perkara di atas, kita juga boleh membuat kesimpulan: Sekiranya terdapat rujukan kepada Slot, hanya kandungan Slot yang sepadan dengan nama akan dipaparkan, dan selebihnya daripada Slot tidak akan dipaparkan.
Bolehkah Slot digunakan dalam DOM biasa?
"DOM biasa" di sini adalah relatif kepada Shadow DOM dan merujuk kepada objek dokumen tempat halaman itu berada.
Kod adalah seperti berikut:
<slot>Slots 预设值</slot><p>bcsm</p>
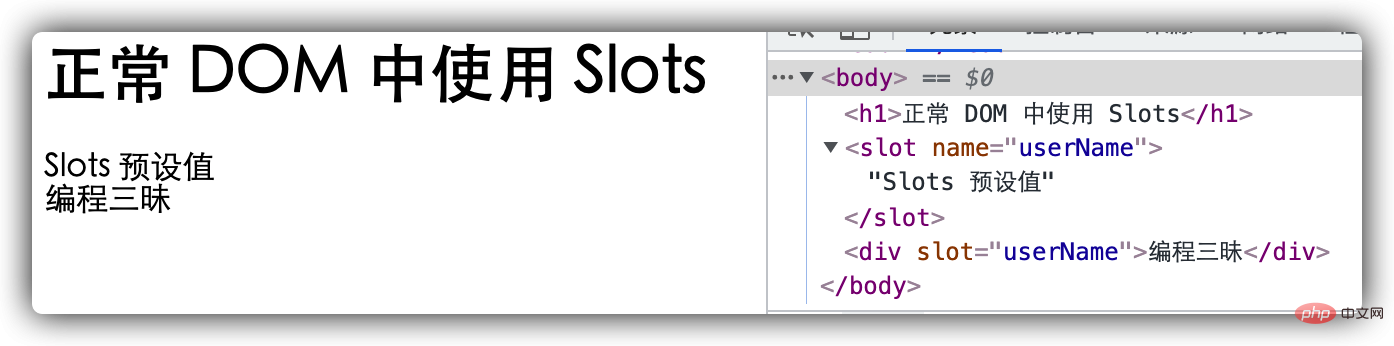
dipaparkan seperti berikut:

Ringkasan: Menggunakan Slot secara biasa DOM, ia akan Diberikan terus pada halaman, ia tidak akan mempunyai kesan slot .
Adakah Slot perlu digunakan dalam Templat?
Dalam contoh yang kita lihat sebelum ini, Slot ada dalam Templat Adakah itu bermakna Slot mesti digunakan dalam Templat untuk berkuat kuasa?
Oleh kerana telah disahkan bahawa Slot dalam DOM biasa adalah tidak sah, jadi kami melakukan ujian dalam Shadow DOM Kodnya adalah seperti berikut:
<h1>不在 Templates 中使用 Slots</h1>
<p>
<slot>这是 Slots 预设值</slot>
</p>
<my-paragraph>
<span>编程三昧</span>
</my-paragraph>
<script>
class MyParagraph extends HTMLElement {
constructor () {
super();
const template = document.getElementById('templ');
this.attachShadow({mode: 'open'}).appendChild(
template.cloneNode(true)
);
}
}
customElements.define('my-paragraph', MyParagraph);
</script>
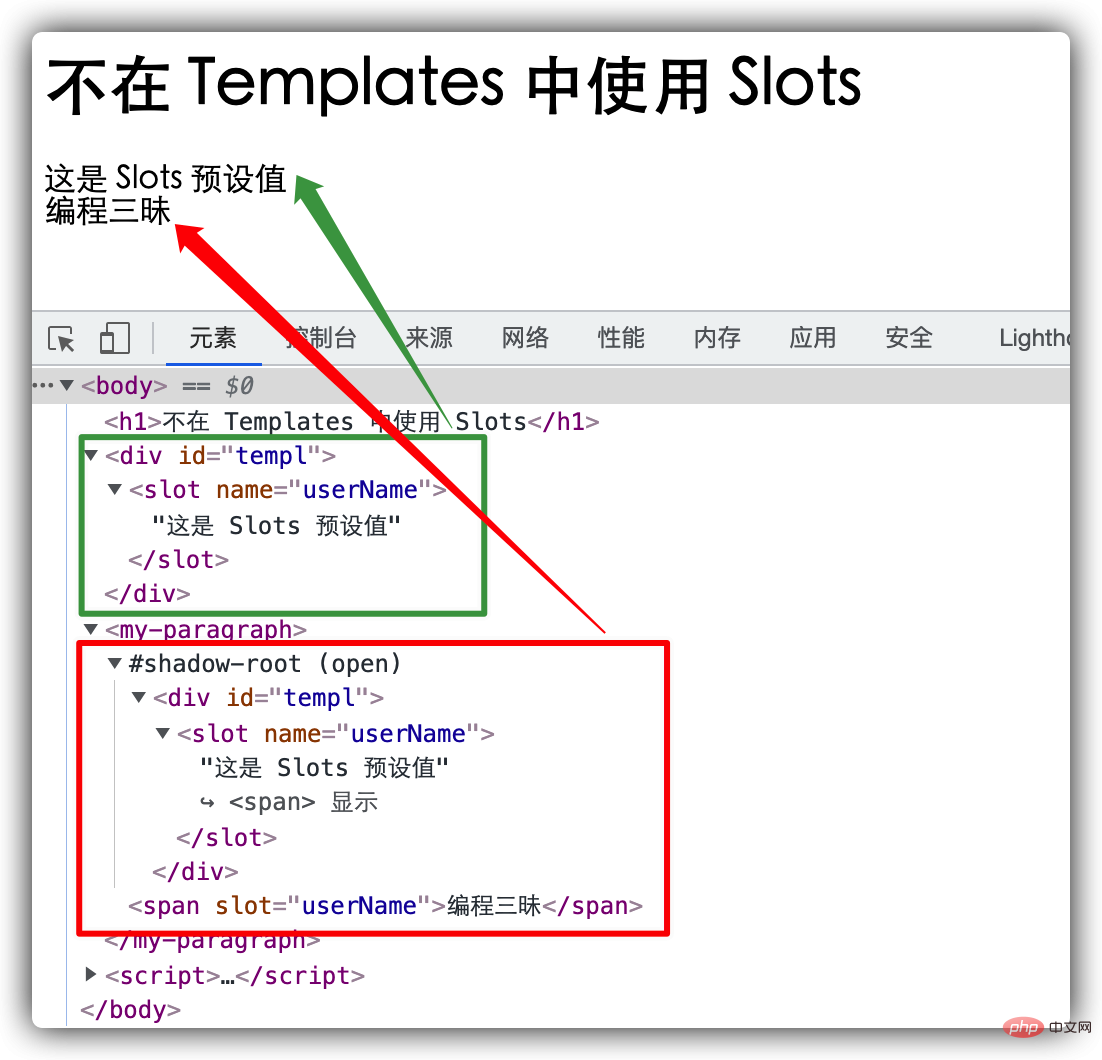
Kesan paparan adalah seperti berikut:

Seperti yang anda boleh lihat daripada kesan paparan, selepas menambahkan nod DOM biasa yang mengandungi Slot pada Shadow DOM, Slot memaparkan nilai masuk, yang bermaksud bahawa Slot adalah berkesan.
Ringkasan: Slot boleh berkuat kuasa dalam Shadow DOM dan tidak perlu digunakan dalam Templat.
Bolehkah berbilang Slot dengan nama yang sama digunakan dalam elemen tersuai?
Lihat kod:
<template>
<p>MY CARD</p>
<p>
My name is <slot>编程三昧</slot>。 </p></template><my-card>
<span>插槽传值1</span>
<span>插槽传值2</span></my-card><script>
class MyCard extends HTMLElement {
constructor () {
super();
const template = document.getElementById('cardTmp');
const templateContent = template.content;
this.attachShadow({mode: 'open'}).appendChild(
templateContent.cloneNode(true)
);
}
}
customElements.define('my-card', MyCard);</script>
Kesan paparan:

Kesimpulan: Slot boleh menerima berbilang nilai masuk , dan akan dihuraikan dan dipaparkan .
Slots 的传值元素必须是自定义元素的直接子元素吗?
上面的例子中,所有给 Slots 传值的元素都是自定义元素的子元素,那是不是非直接子元素不行呢?
代码如下:
<template>
<p>MY CARD</p>
<p>
My name is <slot>编程三昧</slot>。 </p></template><my-card>
<p>
<span>插槽传值1</span>
</p></my-card><script>
class MyCard extends HTMLElement {
constructor () {
super();
const template = document.getElementById('cardTmp');
const templateContent = template.content;
this.attachShadow({mode: 'open'}).appendChild(
templateContent.cloneNode(true)
);
}
}
customElements.define('my-card', MyCard);</script>
运行效果(传值失效):

结论:给 Slots 传值的元素必须是自定义元素的直接子元素,否则传值失效。
更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci Mari bercakap tentang Slot Komponen Web (contoh terperinci). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

