Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah perbezaan antara kolam berterusan dan timbunan dalam javascript
Apakah perbezaan antara kolam berterusan dan timbunan dalam javascript
- 青灯夜游asal
- 2022-02-08 14:54:592579semak imbas
Perbezaan antara kumpulan malar dan timbunan dalam JavaScript: 1. Kumpulan malar digunakan untuk menyimpan pemalar dan jenis data asas, manakala timbunan digunakan untuk menyimpan jenis data kompleks 2. Kecekapan sistem pemalar pool lebih tinggi, manakala timbunan memerlukan Untuk memperuntukkan ruang dan alamat, alamat mesti disimpan pada tindanan, jadi kecekapan adalah lebih rendah daripada tindanan (kolam malar).

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
Memori Javascript dibahagikan kepada ingatan tindanan, ingatan timbunan dan kumpulan malar secara amnya diringkaskan dalam tindanan
Memori tindanan: digunakan untuk menyimpan. Jenis data asas
Kolam malar: digunakan untuk menyimpan pemalar Jenis data asas (biasanya dikelaskan ke dalam ingatan tindanan)
Memori timbunan: Digunakan untuk menyimpan jenis data kompleks
Apabila pembolehubah menyimpan jenis data asas, nilai pembolehubah disimpan dalam memori tindanan
Apabila pembolehubah menyimpan jenis data yang kompleks, nilai pembolehubah ialah alamat memori yang diperuntukkan oleh js, yang menunjuk kepada jenis data kompleks dalam memori timbunan
memori tindanan (kolam malar Disebabkan cirinya, kecekapan sistemnya agak tinggi). Memori heap perlu memperuntukkan ruang dan alamat, dan menyimpan alamat pada tindanan, jadi kecekapan adalah lebih rendah daripada tindanan.
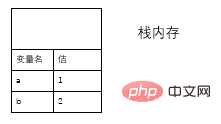
Memori tindanan
Oleh kerana jenis nombor asas menduduki ruang yang kurang, mempunyai saiz tetap dan kerap digunakan, ia disimpan dalam memori tindanan
Ambil salah satu jenis data asas, Nombor, sebagai contoh:
Apabila kita mengisytiharkan pembolehubah jenis data asas, nama pembolehubah dan nilai khusus akan disimpan dalam memori tindanan

Apabila kami menggunakan console.log(a), kami mengeluarkan nilai yang sepadan
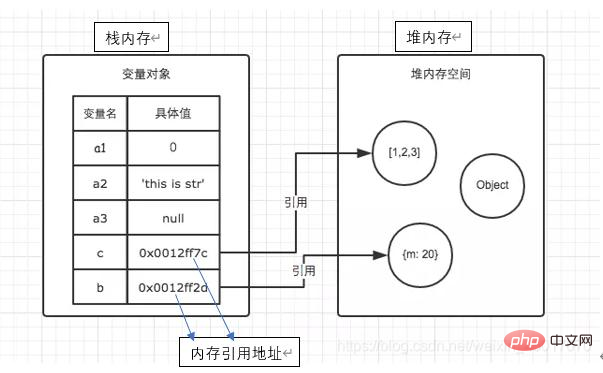
Timbunan memori
Memandangkan jenis data kompleks mengambil banyak ruang dan saiznya tidak tetap, menyimpannya pada tindanan menjejaskan prestasi, jadi ia disimpan dalam memori timbunan

Apabila kami mengisytiharkan pembolehubah untuk menyimpan a Untuk jenis data yang kompleks, nama pembolehubah dan nilai tertentu akan dijana dalam memori tindanan, dan nilai khusus ini ialah alamat rujukan memori yang diperuntukkan oleh JS Alamat ini menunjuk kepada jenis data yang kompleks kami cipta disimpan dalam ingatan timbunan. Apabila kita memanggil pembolehubah, penghurai akan merujuk objek yang sepadan berdasarkan alamat rujukan yang sepadan dengan pembolehubah.
Salinan pembolehubah
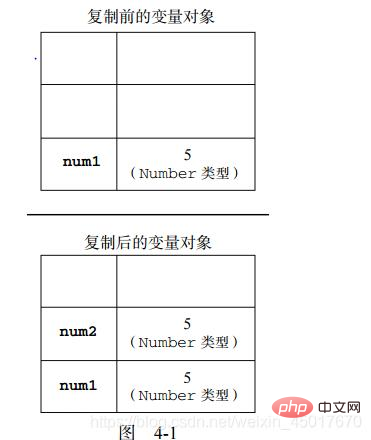
Salinan jenis data asas:
var num1=5; var num2=num1;
Dalam kod di atas, num1 dan num2 sebenarnya adalah dua pembolehubah yang berbeza, dan operasi di antara mereka tidak berkaitan antara satu sama lain Ini kerana dalam js, jenis salinan pembolehubah ini sebenarnya menghasilkan salinan pembolehubah (iaitu num2=1)
Sebagaimana. ditunjukkan dalam rajah

Menyalin jenis data kompleks:
var person={name:'李华'}; //创建一个对象
var per=person ; //进行对象的复制
Berbeza daripada penyalinan pembolehubah jenis data asas, apabila kita menyalin jenis data kompleks objek, mereka Intinya adalah untuk menyalin alamat rujukan memori pembolehubah, jadi alamat rujukan orang dan per adalah sama Kedua-duanya merujuk kepada objek yang sama Sama ada anda mengendalikan orang atau per, anda mengendalikan objek yang sama memori
Seperti yang ditunjukkan dalam gambar:
Melalui parameter fungsi sebenarnya adalah sejenis salinan pembolehubah
var x=1;
function fun (x){
var y=x+1;
}
[Cadangan berkaitan: tutorial pembelajaran javascript]
Atas ialah kandungan terperinci Apakah perbezaan antara kolam berterusan dan timbunan dalam javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!


