Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah microtasks dalam JavaScript?
Apakah microtasks dalam JavaScript?
- 青灯夜游asal
- 2022-02-08 11:44:585910semak imbas
Dalam javascript, microtasks termasuk: 1. "Janji"; 2. "Object.observer"; 4. "process.nextTick" dalam persekitaran Node.js; tunggu".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
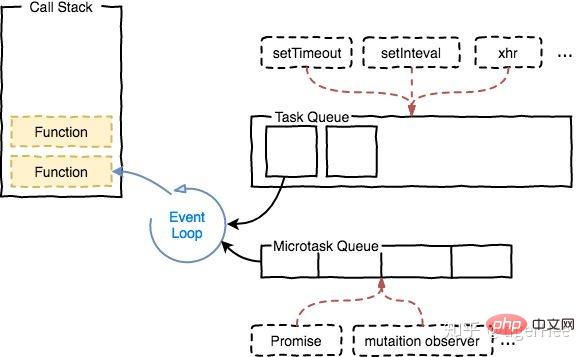
Gelung Acara
Ciri utama bahasa JavaScript ialah ia berbenang tunggal, yang bermaksud ia hanya boleh melakukan satu perkara pada satu masa. Untuk menyelaraskan acara, interaksi pengguna, skrip, pemaparan UI, pemprosesan rangkaian dan aktiviti lain untuk menghalang utas utama daripada menyekat, penyelesaian Gelung Acara dilahirkan. Gelung Peristiwa termasuk dua jenis: satu berdasarkan Konteks Penyemakan Imbas dan satu lagi berdasarkan Worker. Kedua-duanya berjalan secara bebas, iaitu, setiap "persekitaran benang" yang JavaScript dijalankan mempunyai Gelung Acara bebas, dan setiap Pekerja Web juga mempunyai Gelung Acara bebas.
Gelung peristiwa yang terlibat dalam artikel ini adalah berdasarkan Konteks Penyemakan Imbas.
Baris Gilir Tugasan
Mengikut spesifikasi, gelung acara diselaraskan melalui mekanisme baris gilir tugas. Dalam Gelung Peristiwa, boleh terdapat satu atau lebih baris gilir tugasan ialah koleksi tugasan yang dipesan mempunyai sumber tugas, yang berasal dari baris gilir tugasan yang sama baris gilir tugas, manakala tugasan daripada sumber yang berbeza ditambahkan pada baris gilir yang berbeza. API seperti setTimeout/Promise ialah sumber tugasan dan perkara yang memasuki baris gilir tugas ialah tugas pelaksanaan khusus yang mereka tentukan.
Dalam gelung peristiwa, setiap operasi gelung dipanggil semak Model pemprosesan tugasan bagi setiap tanda adalah agak rumit, tetapi langkah utama adalah seperti berikut:
Dalam Tandakan ini, pilih tugasan tertua yang memasuki baris gilir dahulu Jika ada, laksanakan (sekali)
untuk menyemak sama ada tugasan Mikro wujud, laksanakannya secara berterusan sehingga mereka dikosongkan. Microtasks Queue
Kemas kini pemaparan
Urutan utama mengulangi langkah di atas
pada tandakan rayuan Pada asasnya, anda perlu memahami beberapa perkara:
JS dibahagikan kepada tugas segerak dan tugas tak segerak
Segerak semua tugasan dilaksanakan pada urutan utama, membentuk tindanan Pelaksanaan
Selain utas utama, utas pencetus peristiwa mengurus baris gilir tugasan selagi tugas tak segerak berjalan Hasilnya, acara diletakkan dalam baris gilir tugas.
Setelah semua tugasan segerak dalam tindanan pelaksanaan telah dilaksanakan (enjin JS melahu pada masa ini), sistem akan membaca baris gilir tugas dan menambah tugasan tak segerak boleh jalan pada tindanan boleh laku , mulakan pelaksanaan.

Tugas makro
tugasan (makro), ia boleh difahami bahawa ia adalah setiap Kod yang dilaksanakan oleh timbunan pelaksanaan ialah tugas makro (termasuk mendapatkan panggilan balik acara daripada baris gilir acara setiap kali dan meletakkannya pada timbunan pelaksanaan untuk pelaksanaan).
Untuk membolehkan pelaksanaan teratur tugas dalaman (makro) JS dan tugas DOM, penyemak imbas akan melaksanakan halaman selepas pelaksanaan satu tugas (makro) tamat dan sebelum pelaksanaan tugasan (makro) seterusnya tugasan bermula. Paparan semula, prosesnya adalah seperti berikut:
(macro)task->渲染->(macro)task->...
Tugasan makro termasuk:
script(整体代码) setTimeout setInterval I/O UI交互事件 postMessage MessageChannel setImmediate(Node.js 环境)
Tugas mikro
Microtask boleh difahami sebagai tugasan yang dilaksanakan serta-merta selepas pelaksanaan tugas semasa tamat. Iaitu, selepas tugasan semasa, sebelum tugasan seterusnya, dan sebelum rendering.
Jadi kelajuan tindak balasnya akan lebih cepat daripada setTimeout (setTimeout ialah tugas), kerana tidak perlu menunggu untuk rendering. Maksudnya, selepas tugasan makro tertentu dilaksanakan, semua tugasan mikro yang dihasilkan semasa pelaksanaannya akan dilaksanakan (sebelum rendering).
Microtasks termasuk:
Promise Object.observe MutationObserver process.nextTick(Node.js 环境) async/await
Mekanisme berjalan
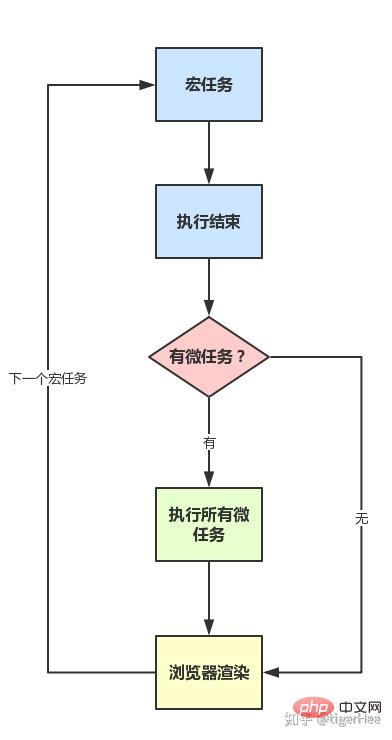
Dalam gelung acara, Setiap operasi gelung dipanggil tandakan Model pemprosesan tugasan bagi setiap tanda adalah agak rumit, tetapi langkah utama adalah seperti berikut:
Laksanakan tugasan makro (jika tiada siapa dalam tindanan, cuma tariknya daripada baris gilir acara) Diperolehi daripada)
Jika microtask ditemui semasa pelaksanaan, tambahkannya pada baris gilir tugas microtask
Pelaksanaan tugasan makro Selepas selesai, segera laksanakan semua tugasan mikro dalam baris gilir tugas mikro semasa (dilaksanakan mengikut turutan)
Selepas tugasan makro semasa dilaksanakan, mula semak pemaparan, dan kemudian utas GUI mengambil alih pemaparan
Selepas pemaparan selesai, utas JS terus mengambil alih dan memulakan tugas makro seterusnya (diperolehi daripada baris gilir acara)
Seperti yang ditunjukkan:

[Cadangan berkaitan: tutorial pembelajaran javascript]
Atas ialah kandungan terperinci Apakah microtasks dalam JavaScript?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk menyembunyikan elemen dalam javascript
- Apakah maksud promosi pembolehubah javascript?
- Bagaimana untuk menentukan sama ada nilai yang ditentukan ialah nombor positif dalam javascript
- Apakah kaedah awam dan kaedah persendirian dalam javascript
- Bagaimana untuk mencari purata tiga nombor dalam javascript
- Apakah kegunaan nilai dalam JavaScript

