Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah ciri storan tempatan html5
Apakah ciri storan tempatan html5
- 青灯夜游asal
- 2022-01-23 11:23:302288semak imbas
Dalam HTML5, storan tempatan ialah kaedah yang membenarkan halaman web menyimpan pasangan nilai kunci dalam klien penyemak imbas pengguna. Melalui storan tempatan, aplikasi web boleh menyimpan data secara setempat dalam penyemak imbas pengguna.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi HTML5, komputer Dell G3.
Apakah storan tempatan HTML?
本地存储(LocalStorage) ialah kaedah yang membolehkan halaman web menyimpan pasangan nilai kunci pada klien penyemak imbas pengguna, melalui storan tempatan, aplikasi web boleh menyimpan data dalam penyemak imbas pengguna .
storan tempatan html: 优于cookies
Sebelum HTML5, data aplikasi hanya boleh disimpan dalam kuki dengan setiap permintaan pelayan. Storan tempatan lebih selamat dan boleh menyimpan sejumlah besar data secara setempat tanpa menjejaskan prestasi tapak web.
Tidak seperti kuki, had storan adalah lebih besar (sekurang-kurangnya 5MB) dan maklumat tidak dipindahkan ke pelayan.
Storan tempatan melalui asal (melalui domain dan protokol). Semua halaman, dari asal, dapat menyimpan dan mengakses data yang sama.
Mengenai objek storan setempat html5:
window.localStorage Simpan data kekal
window.sessionStorage Simpan data untuk sesi (apabila penyemak imbas Tutup, data yang disimpan akan dikosongkan)
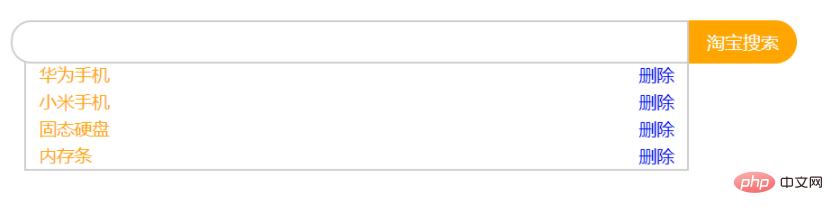
Simulasikan carian Taobao dan simpan data setempat?
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
#all {
width: 600px;
margin: 100px auto 0px;
position: relative;
}
#all input {
float: left;
width: 500px;
height: 30px;
outline: none;
text-indent: 5px;
border-radius: 15px 0px 0px 15px;
border: 1px solid #ccc;
}
#all button {
float: left;
width: 80px;
height: 32px;
border: none;
color: #fff;
outline: none;
border-radius: 0px 16px 16px 0px;
background-color: orange;
}
#show {
width: 490px;
position: absolute;
left: 10px;
top: 30px;
border: 1px solid #ccc;
border-top: none;
display: none;
}
#show p {
padding-left: 10px;
line-height: 20px;
color: orange;
font-size: 13px;
padding-right: 10px;
}
#show p a {
text-decoration: none;
float: right;
}
</style>
</head>
<body>
<div id="all">
<input type="text" id="text">
<button id="enter">淘宝搜索</button>
<div id="show">
</div>
</div>
<script src="js/jquery-1.8.3.min.js"></script>
<script>
var text = $("#text");
var enter = $("#enter");
var show = $("#show");
var data = localStorage.getItem("historyData") || "[]";
var dataArr = JSON.parse(data);
var init = function () {
if (dataArr.length == 0){
show.hide();
return;
}
show.html("");
$(dataArr).each(function (index, item) {
$("<p></p>").text(item).prependTo(show).append($("<a href='javascript:;'></a>").text("删除").attr("index", index));
});
}
text.focus(function () {
init();
if(dataArr!=0)show.show();
});
enter.click(function () {
var val = text.val().trim();
if (val.length == 0) return;
dataArr.push(val);
localStorage.setItem("historyData", JSON.stringify(dataArr));
text.val("");
init();
});
$("#show").on("click", "a", function () {
var index = $(this).attr("index");
dataArr.splice(index, 1);
localStorage.setItem("historyData", JSON.stringify(dataArr));
init();
});
</script>
</body>
</html>Pemarahan akhir:

Pengesyoran berkaitan: "tutorial video html"
Atas ialah kandungan terperinci Apakah ciri storan tempatan html5. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

