Rumah >hujung hadapan web >html tutorial >Bagaimana untuk mencipta hiperpautan ke hujung halaman dalam html5
Bagaimana untuk mencipta hiperpautan ke hujung halaman dalam html5
- 青灯夜游asal
- 2022-01-18 11:39:305574semak imbas
Cara membuat hiperpautan lompat ke pengaki halaman dalam HTML5: 1. Cipta elemen di pengaki halaman dan tetapkannya sebagai titik utama, dengan sintaks "
.. .elemen>"; 2. Buat hiperpautan dan kaitkan dengan titik sauh. Sintaksnya ialah "Klik saya untuk melompat ke hujung halaman a>".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi HTML5, komputer Dell G3.
Dalam HTML5, anda boleh menggunakan pautan sauh untuk mencapai kesan melompat ke penghujung halaman.
Apakah pautan sauh?
Istilah yang betul untuk pautan dalam HTML harus dipanggil "sauh". sauh yang dinamakan bukan sahaja membolehkan kita menunjuk ke dokumen, tetapi juga ke perenggan tertentu pada halaman Ia juga boleh digunakan sebagai alat yang mudah untuk "pemautan tepat" untuk mendekatkan objek yang dipautkan kepada fokus. Ia adalah mudah untuk penonton melihat kandungan halaman web. Ia serupa dengan nombor halaman jadual kandungan atau peringatan bab apabila kita membaca buku. Penambat teg ialah kaedah terbaik apabila anda perlu menyasarkan bahagian tertentu halaman.
Titik sauh ialah pencari!
Buat lompatan ke hujung pautan halaman
Langkah 1: Tetapkan titik utama
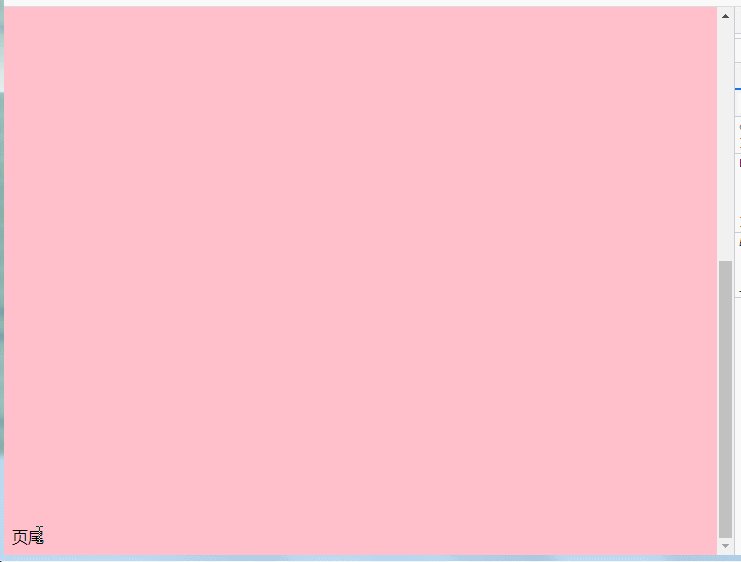
<div id="bottom">页尾</div>
Langkah 2 : Tetapkan suis untuk memulakan pengesan
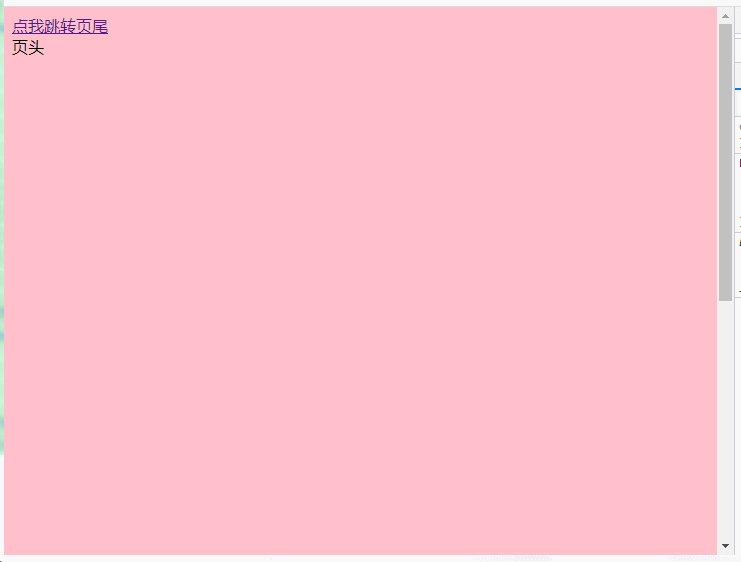
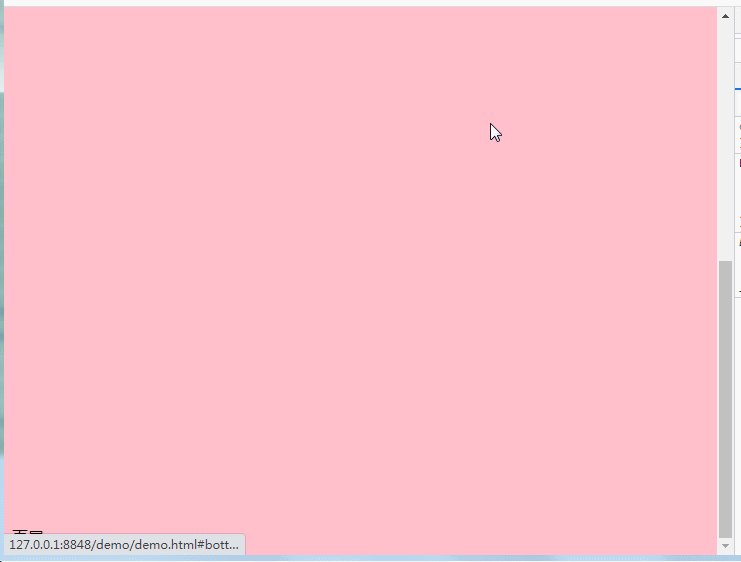
<a href="#bottom">点我跳转页尾 </a>
Kod sampel:
<a href="#bottom">点我跳转页尾 </a>页头<div id="bottom">页尾</div>

Cadangan berkaitan: " tutorial video html 》
Atas ialah kandungan terperinci Bagaimana untuk mencipta hiperpautan ke hujung halaman dalam html5. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Apakah kegunaan tag li dalam html5
- Apakah elemen yang telah dialih keluar daripada ciri baharu html5
- Apakah perbezaan antara kepala teg html5 dan pengepala?
- Apakah atribut dan elemen baharu yang ditambahkan dalam html5
- Apakah kelebihan permainan yang dibangunkan dengan html5?
- Bolehkah petikan diabaikan dalam nilai atribut html5?

