Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah kegunaan tag li dalam html5
Apakah kegunaan tag li dalam html5
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-01-13 15:18:085710semak imbas
Dalam HTML5, teg li digunakan untuk menentukan item senarai senarai Apabila digunakan bersama dengan teg ul dan teg ol, ia boleh digunakan untuk mentakrifkan senarai tidak tersusun dan senarai tersusun "
Senarai Tertib
" dan "".
- Senarai Tertib

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi HTML5, komputer Dell G3.
Apakah penggunaan teg li dalam html5?
Perbezaan antara HTML 4.01 dan HTML 5
Dalam HTML 4.01, atribut "jenis" dan "nilai" tidak digunakan lagi.
Dalam HTML 5, atribut "jenis" tidak lagi disokong.
Dalam HTML 5, atribut "nilai" tidak ditamatkan, tetapi hanya boleh digunakan dengan elemen
Contoh adalah seperti berikut:
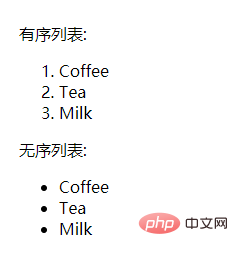
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <p>有序列表:</p> <ol> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> <p>无序列表:</p> <ul> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul> </body> </html>
Hasil keluaran:

Tutorial yang disyorkan: "video html tutorial》
Atas ialah kandungan terperinci Apakah kegunaan tag li dalam html5. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

