Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Cara menggunakan kekunci pintasan untuk melaksanakan ulasan dalam html5
Cara menggunakan kekunci pintasan untuk melaksanakan ulasan dalam html5
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-01-13 10:36:365827semak imbas
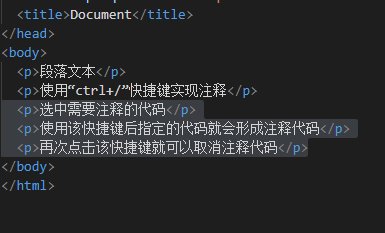
Dalam HTML5, anda boleh menggunakan kekunci pintasan "ctrl /" untuk melaksanakan ulasan Pilih kod yang perlu diulas Selepas menggunakan kekunci pintasan ini, kod yang ditentukan akan ditandakan dengan "

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi HTML5, komputer Dell G3.
Cara menggunakan kekunci pintasan untuk mengulas dalam html5
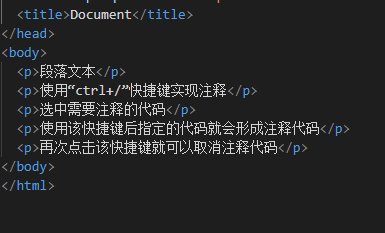
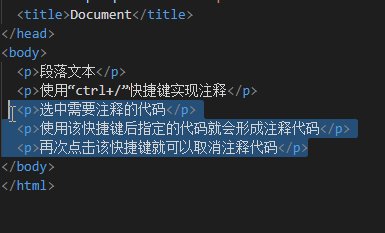
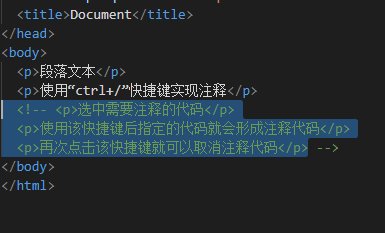
Dalam html5, anda boleh menggunakan kekunci ctrl/pintasan untuk mengulas kod.
Contohnya adalah seperti berikut:

Kandungan anotasi tidak dipaparkan dalam penyemak imbas, dan penyemak imbas menemuinya semasa menghuraikan kod html kandungan komen akan dilangkau secara automatik, jadi kandungan komen sebenarnya untuk dilihat oleh pengaturcara dan tidak dipaparkan pada halaman.
Tetapi dalam proses pembangunan sebenar, adalah kebiasaan pengaturcaraan yang baik untuk mendesak mengulas kod utama, kerana dalam kerja sebenar, biasanya terdapat ramai rakan sekerja yang bekerjasama untuk menyelesaikan pembangunan projek, dan komen yang munasabah boleh membantu rakan sekerja menyemak anda Kod ini boleh memahami dengan cepat perkara yang dilakukan oleh bahagian kod anda, meningkatkan kecekapan pembangunan dan mengurangkan kos penyelenggaraan kemudian. Jadi apabila anda menulis fungsi atau logik perniagaan yang lebih kompleks, jangan lupa untuk mengulasnya.
Satu lagi masalah ialah sedikit menyusahkan untuk menulis secara langsung semasa proses pembangunan sebenar Kini kebanyakan editor menyediakan kekunci pintasan untuk memudahkan anda mengulas dengan cepat pada ayat atau sekeping kod Menggunakan VScode, anda boleh menggunakan "Ctrl /" untuk mengulas baris kandungan dengan cepat Jika anda perlu mengulas berbilang baris, terus pilih berbilang baris dan laksanakan kekunci pintasan untuk melengkapkan ulasan. Sudah tentu, anda juga boleh membatalkan ulasan jika boleh komen. Untuk membatalkan ulasan, anda hanya perlu mengulas dengan anda Operasi kod boleh dinyahkomen dengan melaksanakan "ctrl /" sekali lagi.
Tutorial yang disyorkan: "tutorial video html"
Atas ialah kandungan terperinci Cara menggunakan kekunci pintasan untuk melaksanakan ulasan dalam html5. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

