Rumah >hujung hadapan web >View.js >Bagaimana untuk menggunakan v-model dalam komponen tersuai? Mari kita bincangkan tentang senario penggunaan pengubah suai .sync
Bagaimana untuk menggunakan v-model dalam komponen tersuai? Mari kita bincangkan tentang senario penggunaan pengubah suai .sync
- 青灯夜游ke hadapan
- 2022-02-01 08:00:343117semak imbas
Bagaimana untuk menggunakan model v dalam komponen tersuai? Dalam senario apakah pengubah suai .sync digunakan? Artikel berikut akan memperkenalkan kepada anda cara menggunakan model v dalam komponen tersuai dan senario penggunaan pengubah suai .sync Saya harap ia akan membantu anda!

[Cadangan berkaitan: tutorial video vue.js]
Cara menggunakan v dalam komponen tersuai -model?
Jawapan:

Kod dilaksanakan seperti berikut:
<input :value="value" @input="handleInput" placeholder="edit me" />
// ...
props: {
value: {
type: String,
default: ''
}
},
methods: {
handleInput(e) {
this.$emit('input', e.target.value)
}
}
// ...dipetik Tempat:
<v-base-model v-model="baseModelValue" />
// ...
data() {
return {
baseModelValue: ''
}
}
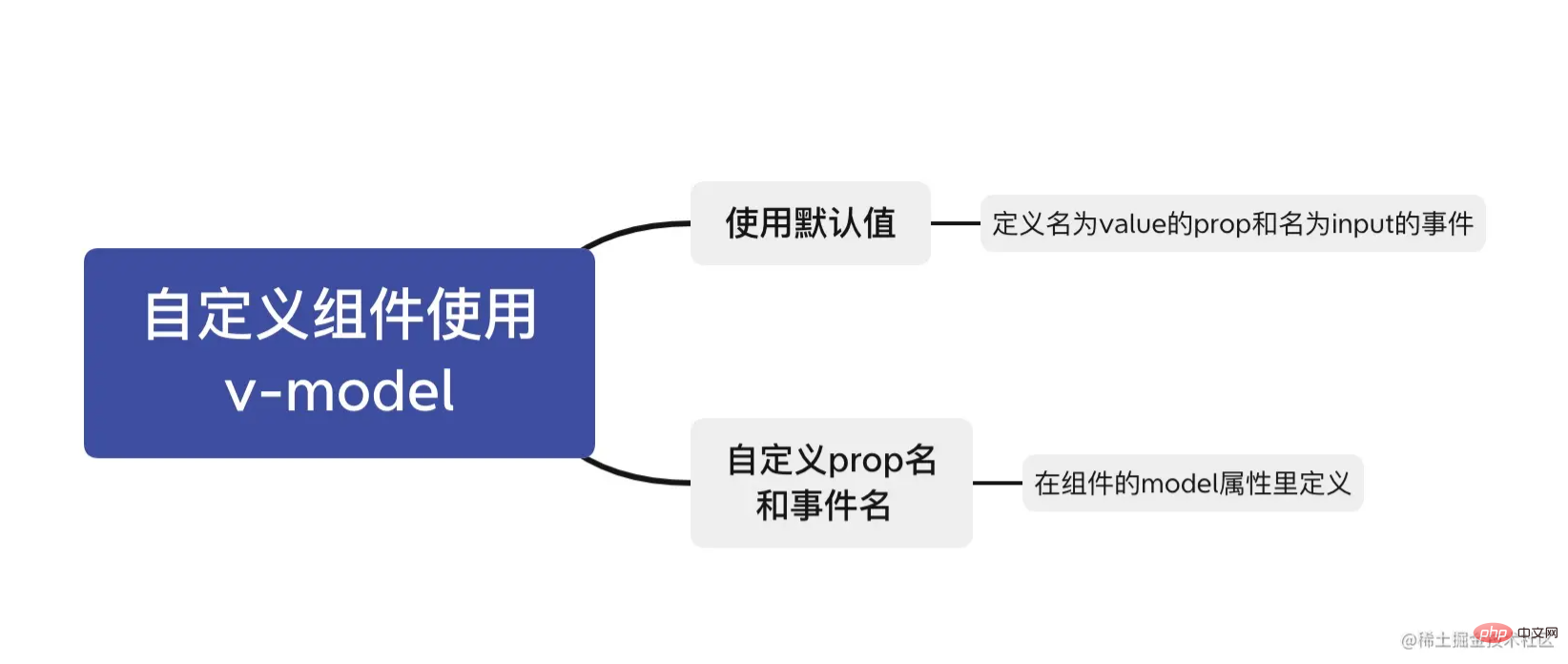
// ... Anda boleh melihat bahawa model v pada komponen akan menggunakan prop bernama value dan acara bernama input secara lalai, tetapi seperti butang radio dan kotak semak Input kawalan jenis lain boleh menggunakan atribut value untuk tujuan yang berbeza. Pilihan
model boleh digunakan untuk mengelakkan konflik seperti:
Sesuaikan nama prop dan nama acara Kod dilaksanakan seperti berikut:
<input type="checkbox" :checked="checked" @change="handleChange" />
// ...
model: {
prop: 'checked',
event: 'change'
},
props: {
checked: Boolean
},
methods: {
handleChange(e) {
this.$emit('change', e.target.checked)
}
}
// ...Dirujuk tempat:
<v-base-checkbox v-model="baseCheckboxValue" />
data() {
return {
baseCheckboxValue: false
}
}Nilai baseCheckboxValue di sini akan dihantar ke prop bernama checked. Pada masa yang sama, apabila <v-base-checkbox></v-base-checkbox> mencetuskan acara change dengan nilai baharu, nilai baseCheckboxValue akan dikemas kini.
⚠️ Ambil perhatian bahawa anda masih perlu mengisytiharkan prop
propsdalam pilihancheckedkomponen.
Sejujurnya, dalam perkembangan harian, saya tidak suka menulis v-model secara langsung Tidak menulis v-model boleh membuat kod lebih mudah difahami, kerana nilai parameter dan peristiwa jelas sepintas lalu, dan Ia juga mematuhi ciri aliran data sehala.
Tetapi menggunakan v-model sememangnya akan menjadikan kod itu lebih mudah, ada kebaikan dan keburukan, semuanya bergantung pada pilihan.
Dalam senario apakah pengubah suai .sync akan digunakan?
Jawapan: Komponen ibu bapa dan anak berinteraksi, komponen induk menghantar nilai prop kepada komponen anak, dan komponen anak membuang acara untuk memberitahu komponen induk untuk menukar nilai mengikat Anda boleh menggunakan singkatan .sync Modifier.
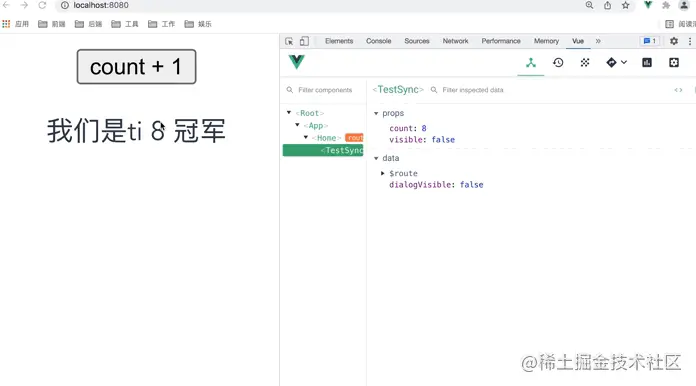
Kali pertama saya berhubung dengan pengubah suai .sync ialah semasa saya menggunakan komponen dialog element-ui dan melihat perkara sedemikian pada atribut yang boleh dilihat.

Saya terfikir sendiri, adakah mungkin untuk memaparkan tetingkap timbul secara tidak segerak dan segerak? .
Kemudian saya melihat dokumentasi vue dan menyedari bahawa saya terlalu muda Mujurlah, apabila saya menemui sesuatu yang saya tidak faham, saya selalu menyemaknya sendiri langsung, hhh.
Jadi bagaimanakah pengubah suai .sync ini digunakan? Jangan risau, untuk memahami penggunaan pengubah suai .sync, anda masih perlu bermula dengan aliran data sehala vue.
Dalam artikel Mari kita bincangkan tentang pengikatan dua hala dalam Vue tanpa menggunakan v-model? Dalam , kami bercakap tentang aliran data sehala vue.
Komponen anak tidak boleh menukar atribut prop yang dihantar kepadanya oleh komponen induk Pendekatan yang disyorkan ialah ia melemparkan peristiwa untuk memberitahu komponen induk untuk menukar nilai terikat itu sendiri.
Kami menggunakan fungsi kaunter untuk mengalami aliran data sehala vue
Kod sub komponen:
<template>
<div class="test-sync">
<button @click="add">count + 1</button>
<p>我们是ti {{ count }} 冠军</p>
</div>
</template>
<script>
export default {
name: 'test-sync',
props: {
count: {
type: Number,
default: 0
}
},
methods: {
add() {
this.$emit('update:count', this.count + 1)
}
}
}
</script>Kod komponen induk:
<test-sync :count="count" @update:count="handleAdd" />
//...
data() {
return {
count: 8
}
}
//...
methods: {
handleAdd(val) {
this.count = val
}
}
Seperti yang anda lihat, kami membuang acara melalui komponen anak untuk memberitahu komponen induk untuk menukar nilai terikat, dengan itu menyedari perubahan nilai prop kanak-kanak komponen.
Keseluruhan proses adalah seperti berikut:
Cara menulis aliran data sehala ini sentiasa disyorkan oleh vue untuk memudahkan cara ini menulis, vue, dalam 2.3.0 Versi ini menambahkan gula sintaks pengubah suai .sync.
Tulis semula fungsi pembilang di atas menggunakan .sync.
Kod komponen induk:
<test-sync :count.sync="count" />
//...
data() {
return {
count: 8
}
}
//...Bukankah lebih mudah dengan pengubah suai .sync, tidak perlu menulis acara lagi
⚠️ Nota, Apabila memancarkan peristiwa di dalam subkomponen, nama acara mesti ditulis dalam bentuk kemas kini: kiraan, jika tidak, fungsi .sync tidak akan berkuat kuasa.
看着名字如此高大上的功能,居然和 v-model 一样,只是一个语法糖,我了解到真相后,只能手动[捂脸哭]。
那么回到 element-ui dialog 弹窗的 visible 属性,该怎么去用 .sync 属性呢?
很显然,也只是语法糖而已,使用 .sync 修饰符的话,可以少写一点代码。
<el-dialog :visible="dialogVisible" @close="dialogVisible = false">
等价于
<el-dialog :visible.sync="dialogVisible">
⚠️ 注意,不写 .sync 修饰符的话,一定要手动地去调用 close 方法,然后把 dialogVisible 置为 false,不然即使点击关闭按钮也无法关闭弹窗。
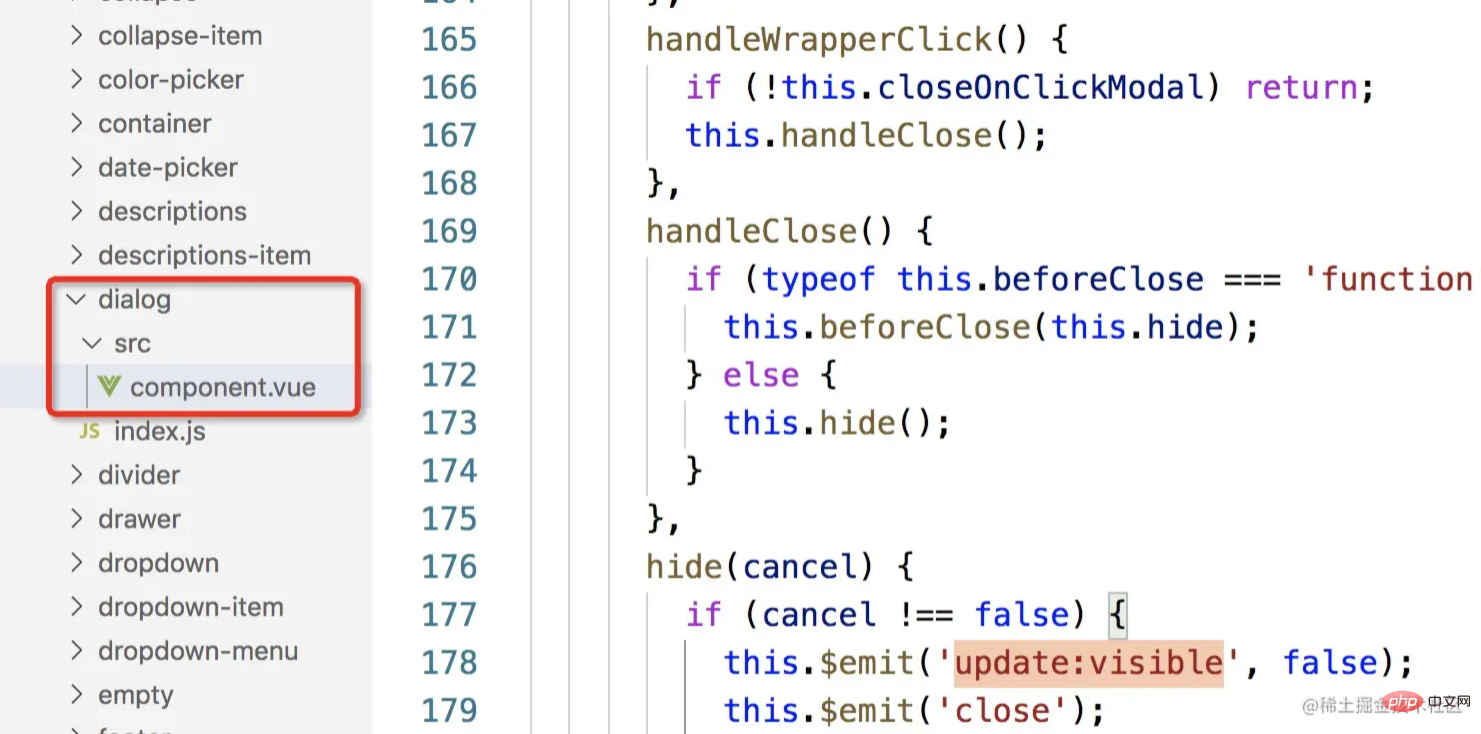
为了验证我们的想法,直接去查看 element-ui 的源码

果然在 dialog 组件源码的 178 行中发现了我们想要的代码:
this.$emit('update:visible', false);
总结
在之前的文章《聊聊Vue中如果不通过v-model实现双向绑定?》 中,我们聊到了 vue 的单向数据流。
这一讲,我们继续聊 v-model 和 .sync 修饰符,结果还是重点讲了 vue 的单向数据流
可见,vue 的单向数据流思想有多么重要,它几乎影响到了你日常开发中的所有组件的设计。
早年的我啥也不懂,直接上手写页面,导致测试的时候,各种 bug 层出不穷,究其根本,就是没有理解 vue 单向数据流的思想,设计的组件数据流转出了问题,还越陷越深,为了解 bug 写出更多 bug。
以后再有人问你 v-model 和 .sync 修饰符相关的问题,咱啥也不管,先把 vue 的单向数据流讲一遍。
希望我的 vue 系列文章能帮助到前端路上的你。
更多编程相关知识,请访问:编程入门!!
Atas ialah kandungan terperinci Bagaimana untuk menggunakan v-model dalam komponen tersuai? Mari kita bincangkan tentang senario penggunaan pengubah suai .sync. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Mari bawa anda pemahaman mendalam tentang v-model dalam vue!
- Bagaimana untuk membangunkan program kecil menggunakan Taro Vue3? (latihan)
- Cara membuat perpustakaan komponen Vue dari awal dan menerbitkannya ke npm
- Dalam kitaran hayat manakah ajax dalam vue biasanya diletakkan?
- Analisis mendalam algoritma perbezaan dalam Vue3 (penjelasan grafik dan teks terperinci)
- Mari kita bincangkan tentang masalah penunjuk ini dalam vue2.x Mengapakah ia menunjuk kepada contoh vue?



