Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah perbezaan dan hubungan antara elemen sebaris dan elemen peringkat blok dalam html
Apakah perbezaan dan hubungan antara elemen sebaris dan elemen peringkat blok dalam html
- 青灯夜游asal
- 2022-01-21 16:43:454287semak imbas
Perbezaan: 1. Elemen peringkat blok akan dipaparkan dalam baris eksklusif, tetapi elemen sebaris bersebelahan tidak boleh dipaparkan dalam satu baris 2. Elemen peringkat blok boleh menetapkan lebar dan tinggi , tetapi elemen sebaris tidak boleh. Sambungan: Elemen peringkat blok boleh ditukar kepada elemen sebaris menggunakan gaya "paparan:sebaris", dan elemen sebaris boleh ditukar kepada elemen peringkat blok menggunakan gaya "paparan:sekatan".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Perbezaan antara elemen sebaris dan elemen peringkat blok dalam html
| 块级元素 | 行内元素 |
| 独占一行,默认情况下,其宽度自动填满其父元素宽度 | 相邻的行内元素会排列在同一行里,直到一行排不下,才会换行,其宽度随元素的内容而变化 |
| 可以设置width,height属性 | 行内元素设置width,height属性无效 |
| 可以设置margin和padding属性 | 行内元素起边距作用的只有margin-left、margin-right、padding-left、padding-right,其它属性不会起边距效果。 |
| 对应于display:block | 对应于display:inline; |
Hubungan antara elemen sebaris dan elemen peringkat blok dalam html
Elemen sebaris dan elemen peringkat blok boleh ditukar antara satu sama lain
Elemen peringkat blok boleh ditukar kepada elemen sebaris menggunakan gaya "display:inline"
Elemen sebaris boleh ditukar kepada elemen peringkat blok menggunakan gaya "display:block"
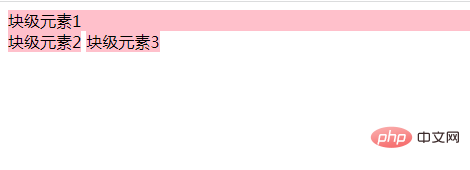
Contoh 1:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
background-color: pink;
}
.box{
display: inline; /* 块级元素转为内联元素 */
}
</style>
</head>
<body>
<div>块级元素1</div>
<div class="box">块级元素2</div>
<div class="box">块级元素3</div>
</body>
</html>
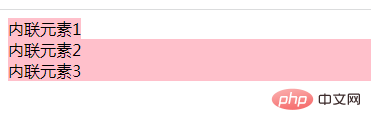
Contoh 2:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
span{
background-color: pink;
}
.box{
display: block; /*内联元素 转为块级元素 */
}
</style>
</head>
<body>
<span>内联元素1</span>
<span class="box">内联元素2</span>
<span class="box">内联元素3</span>
</body>
</html>
Cadangan berkaitan: "tutorial video html"
Atas ialah kandungan terperinci Apakah perbezaan dan hubungan antara elemen sebaris dan elemen peringkat blok dalam html. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Apakah perbezaan antara wap dan html5
- Adakah betul bahawa h5 adalah singkatan kepada html5?
- Apakah kod untuk mengalih keluar sempadan luar elemen dalam html5
- Bagaimana untuk melaksanakan teks penukaran klik dalam html5
- Apakah itu html5 inline svg
- Bagaimana untuk menetapkan textarea dalam html untuk tidak memaparkan pemisah baris

