Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah itu html5 inline svg
Apakah itu html5 inline svg
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-01-13 11:51:271901semak imbas
Dalam HTML5, svg sebaris ialah singkatan daripada "Grafik Vektor Boleh Skala", yang bermaksud grafik vektor boleh skala, digunakan untuk mentakrifkan grafik berasaskan vektor untuk web menggunakan format XML untuk mentakrifkan grafik dan imejnya diperbesarkan Atau tukar saiz tanpa kehilangan kualiti grafik.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi HTML5, komputer Dell G3.
Apakah SVG sebaris html5?
HTML5 menyokong SVG sebaris.
SVG bermaksud Grafik Vektor Boleh Skala
SVG digunakan untuk mentakrif grafik berasaskan vektor untuk web
SVG menggunakan format XML untuk mentakrif grafik
SVG imej boleh dibesarkan atau diubah saiznya tanpa kehilangan kualiti grafik
SVG ialah piawaian World Wide Web Consortium
Berbanding dengan format imej lain (seperti JPEG dan GIF) , kelebihan menggunakan SVG ialah:
Imej SVG boleh dibuat dan diubah suai melalui penyunting teks
Imej SVG boleh dicari, diindeks, Skrip atau dimampatkan
SVG boleh berskala
-
Imej SVG boleh dicetak dengan kualiti tinggi pada sebarang resolusi
SVG boleh dibesarkan tanpa kehilangan kualiti imej
Contohnya adalah seperti berikut:
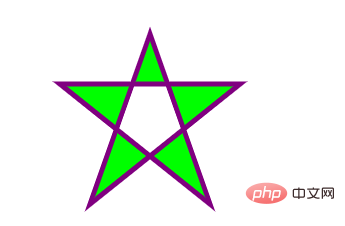
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1" height="190"> <polygon points="100,10 40,180 190,60 10,60 160,180" style="fill:lime;stroke:purple;stroke-width:5;fill-rule:evenodd;"/> </svg> </body> </html>
Hasil keluaran:

Tutorial yang disyorkan: "tutorial video html"
Atas ialah kandungan terperinci Apakah itu html5 inline svg. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

