Rumah >hujung hadapan web >tutorial js >Bolehkah javascript menambah tag?
Bolehkah javascript menambah tag?
- 青灯夜游asal
- 2022-01-19 11:02:203334semak imbas
Javascript boleh menambah label Kaedah: 1. Gunakan pernyataan "document.createElement("label name")" untuk mencipta nod label baharu 2. Gunakan fungsi insertBefore() atau appendChild() sebelum menentukan nod elemen anak atau masukkan nod label baharu selepas itu.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3. Terdapat dua situasi untuk memasukkan nod
: menambahkan nod anak selepas senarai nod anak elemen dan memasukkan nod anak di hadapan nod anak elemen:
Cara pertama Panggilan kes:
element.appendChild(子节点);Panggilan kes kedua:
element.insertBefore(新节点,现有节点).
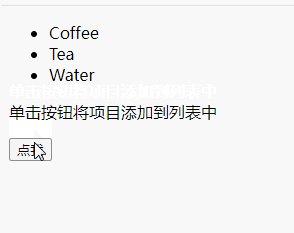
Contoh 1: Tambahkan nod anak selepas senarai nod anak elemen
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<ul id="myList">
<li>Coffee</li>
<li>Tea</li>
</ul>
<p id="demo">单击按钮将项目添加到列表中</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction() {
var node = document.createElement("LI");
var textnode = document.createTextNode("Water");
node.appendChild(textnode);
document.getElementById("myList").appendChild(node);
}
</script>
</body>
</html>
Nota :
Mula-mula buat nod,
kemudian buat nod teks,
kemudian tambah Nod teks ditambah pada nod LI.
Akhir sekali tambahkan nod pada senarai.
Contoh 2: Sisipkan nod kanak-kanak di hadapan nod kanak-kanak elemen
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<ul id="myList">
<li>Coffee</li>
<li>Tea</li>
</ul>
<p id="demo">单击按钮插入一个项目列表</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction() {
var newItem = document.createElement("LI")
var textnode = document.createTextNode("Water")
newItem.appendChild(textnode)
var list = document.getElementById("myList")
list.insertBefore(newItem, list.childNodes[0]);
}
</script>
</body>
</html>Nota:
Mula-mula buat nod li,
kemudian buat nod teks,
dan kemudian tambahkan Nod teks berada dalam nod li.
Akhir sekali masukkan nod li ke dalam senarai nod anak pertama.
[Cadangan berkaitan: tutorial pembelajaran javascript]
Atas ialah kandungan terperinci Bolehkah javascript menambah tag?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Apakah kaedah pengumpulan set dalam JavaScript?
- Bagaimana untuk mencapai kesan perubahan warna pada hover tetikus dalam javascript
- Bagaimana untuk menentukan sama ada javascript mengandungi rentetan tertentu
- Bagaimana untuk mencari jumlah 1-n dalam javascript
- Bagaimana untuk menukar warna latar belakang halaman web dengan JavaScript
- Bagaimana untuk mendapatkan beberapa elemen pertama tatasusunan dalam javascript


