Rumah >hujung hadapan web >tutorial js >Cara mengklik butang untuk mengubah suai teks dengan JavaScript
Cara mengklik butang untuk mengubah suai teks dengan JavaScript
- 青灯夜游asal
- 2022-01-19 10:45:4110212semak imbas
Cara mengubah suai teks dengan mengklik butang dalam JavaScript: 1. Buat elemen butang, gunakan atribut onclick untuk mengikat acara klik, dan tetapkan fungsi pemprosesan acara 2. Dalam fungsi pemprosesan acara, gunakan "element object.innerHTML= Pernyataan "modified text content";" boleh mengubah suai kandungan teks elemen.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
Butang klik JavaScript untuk mengubah suai teks
Idea pelaksanaan:
Buat elemen butang menggunakan Atribut onclick mengikat acara klik dan menetapkan fungsi pemprosesan acara;
Dalam fungsi pemprosesan acara, gunakan atribut innerHTML untuk mengubah suai kandungan teks elemen.
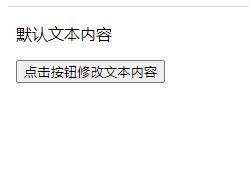
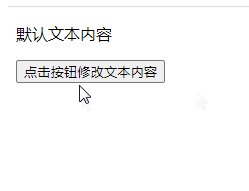
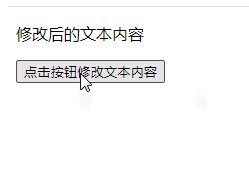
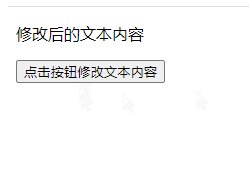
Kod pelaksanaan:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p id="con">默认文本内容</p>
<button onclick="myFunction()">点击按钮修改文本内容</button>
<script>
function myFunction() {
var p=document.getElementById("con");
p.innerHTML="修改后的文本内容";
}
</script>
</body>
</html>
[Cadangan berkaitan: Tutorial pembelajaran javascript]
Atas ialah kandungan terperinci Cara mengklik butang untuk mengubah suai teks dengan JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk mendapatkan nilai mutlak nombor javascript
- Apakah perbezaan antara c dan javascript
- Apakah kaedah pengumpulan set dalam JavaScript?
- Bagaimana untuk mencapai kesan perubahan warna pada hover tetikus dalam javascript
- Bagaimana untuk menentukan sama ada javascript mengandungi rentetan tertentu
- Bagaimana untuk mencari jumlah 1-n dalam javascript
- Bagaimana untuk menukar warna latar belakang halaman web dengan JavaScript

