Rumah >hujung hadapan web >View.js >Fahami ciri Fragmen, Suspens dan Portal dalam Vue3
Fahami ciri Fragmen, Suspens dan Portal dalam Vue3
- 青灯夜游ke hadapan
- 2022-01-18 19:36:075783semak imbas
Artikel ini akan membawa anda melalui tiga ciri baharu dalam Vue3: Fragmen (nod berpecah), Suspense (komponen tak segerak) dan Portal (portal) saya harap ia akan membantu anda.

Vue3 telah menambah beberapa ciri baharu untuk menyelesaikan kritikan dalam vue2 yang menyakitkan pembangun. Pada masa yang sama, prestasi dalam vue2 juga telah dioptimumkan. Artikel ini akan membawa anda meneroka cara menggunakan Fragment, Teleport dan Suspense baharu dalam vue3.
Fragment(Nod pecahan)
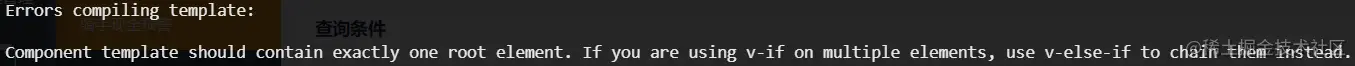
Saya tidak tahu sama ada anda telah menemui mesej ralat dalam gambar di bawah dalam vue2:

Ini ialah mesej ralat vue2 yang dilemparkan. Ini bermakna bahawa komponen hanya boleh mempunyai satu elemen akar. Apabila kami membuat halaman vue baharu, biasanya terdapat berbilang nod elemen yang berbeza. Kami akan membalut div di lapisan paling luar untuk menjadikannya nod akar halaman ini. Tetapi ini tidak mesra. Kadang-kadang kita tidak memerlukan elemen div ini.
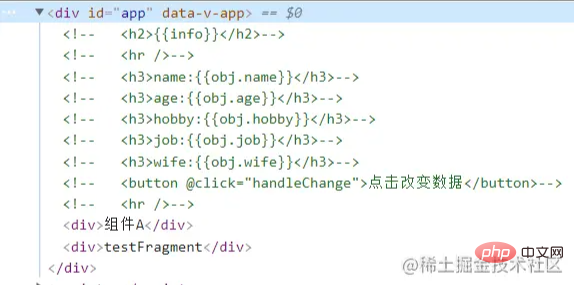
Masalah ini diselesaikan dalam vue3. Elemen teg seperti dom baharu <fragment></fragment> telah ditambahkan pada vue3. Jika terdapat berbilang nod elemen dalam halaman vue. Kemudian vue akan menambah tag <fragment></fragment> pada nod elemen ini semasa menyusun. Dan teg tidak akan muncul dalam pokok dom.

Suspense (Komponen tak segerak)
vue3 menyediakan komponen <suspense></suspense> untuk mengawal komponen tak segerak.
//创建一个异步组件
<script>
const { createApp,defineAsyncComponent } = Vue
const app = createApp({})
const AsyncComp = defineAsyncComponent(
() =>
new Promise((resolve, reject) => {
setTimeout(() => resolve({
template: '<div>I am async!</div>'
}),3000)
})
)
app.component('async-component', AsyncComp)
app.mount('#app')
</script>Balut komponen tak segerak dengan Suspenseasync-component
<Suspense>
<template #default>
<async-component />
</template>
<template #fallback>
Loading ...
</template>
</Suspense>Komponen tak segerak di atas menggunakan pemasa Kami boleh menyediakan komponen melalui defineAsyncComponent selepas 3 saat untuk paparkan komponen. Satu siri parameter untuk mentakrifkan komponen tak segerak
import { defineAsyncComponent } from 'vue'
const AsyncComp = defineAsyncComponent({
// 工厂函数
loader: () => import('./Foo.vue'),
// 加载异步组件时要使用的组件
loadingComponent: LoadingComponent,
// 加载失败时要使用的组件
errorComponent: ErrorComponent,
// 在显示 loadingComponent 之前的延迟 | 默认值:200(单位 ms)
delay: 200,
// 如果提供了 timeout ,并且加载组件的时间超过了设定值,将显示错误组件
// 默认值:Infinity(即永不超时,单位 ms)
timeout: 3000,
// 定义组件是否可挂起 | 默认值:true
suspensible: false,
/**
*
* @param {*} error 错误信息对象
* @param {*} retry 一个函数,用于指示当 promise 加载器 reject 时,加载器是否应该重试
* @param {*} fail 一个函数,指示加载程序结束退出
* @param {*} attempts 允许的最大重试次数
*/
onError(error, retry, fail, attempts) {
if (error.message.match(/fetch/) && attempts <= 3) {
// 请求发生错误时重试,最多可尝试 3 次
retry()
} else {
// 注意,retry/fail 就像 promise 的 resolve/reject 一样:
// 必须调用其中一个才能继续错误处理。
fail()
}
}
})Apabila suspensable dalam item konfigurasi adalah benar, komponen tak segerak yang dibalut oleh Suspense akan dikawal
Portal (Pintu penghantaran)
Dalam vue2 kita mungkin menggunakan perpustakaan komponen seperti elemen-ui, iview, dsb. Kadangkala kita akan mendapati bahawa beberapa tahap pemaparan komponen dalam perpustakaan komponen ui ini tidak termasuk dalam vue dom . Hierarki komponen seperti roti bakar modal berada di luar vue dom. Tahap di luar vue ini memudahkan pemprosesan dan pengurusan global kami. Vue3 menyediakan sepasang tahap <teleport></teleport> untuk menggerakkan dom
<div id="app">
<h1>Hello Async Component</h1>
<com-a />
</div>
<div class="i-can-fly"></div>
// 组件a
const { createApp } = Vue
const componentA = {
template: `<com-b><com-b/><div class="i-can-fly">我能瞬间移动</div>`
}
const componentB ={
template: `<div class="i-can-fly">我能飞</div>`
}
const app = createApp({})
app.component('com-b',componentB)
app.component('com-a',componentA)
app.mount('#app')Pada masa ini, kami membuka konsol untuk melihat elemen
. Keputusan rendering adalah seperti berikut. Kemudian kami mengubah suai kod dan menambah tag teleport
<div id="app">
<----...--->
<teleport to=".i-can-fly">
<com-a />
</teleport>
</div>
<div class="i-can-fly"></div> Pada masa ini kami mendapati bahawa komponen B tiada lagi dalam apl. Sebaliknya, ia muncul dalam div dengan pemilih kelas i-can-fly.
Perlu diambil perhatian bahawa parameter to pada teg teleport menunjukkan lokasi kandungan pakej akan dipindahkan.
[Cadangan berkaitan: tutorial vue.js]
Atas ialah kandungan terperinci Fahami ciri Fragmen, Suspens dan Portal dalam Vue3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Parsing kod sumber dan lihat bagaimana pengkompil vue menjana fungsi pemaparan!
- Vue3.2 telah dikeluarkan, membawakan ciri-ciri baharu ini!
- Bagaimana untuk membangunkan program kecil menggunakan Taro Vue3? (latihan)
- Cara membuat perpustakaan komponen Vue dari awal dan menerbitkannya ke npm
- Mari kita bincangkan tentang cara vue2.x turn.js mencapai kesan perubahan buku



