Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah jenis pemulangan permintaan ajax?
Apakah jenis pemulangan permintaan ajax?
- 青灯夜游asal
- 2022-01-17 17:29:457025semak imbas
Jenis pemulangan permintaan Ajax ialah: 1. jenis xml, yang boleh diproses oleh jQuery 2. jenis html (maklumat HTML teks biasa) (kod JavaScript teks biasa); ; 5. jenis jsonp 6. jenis teks (rentetan teks biasa).

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
Penjelasan terperinci Ajax
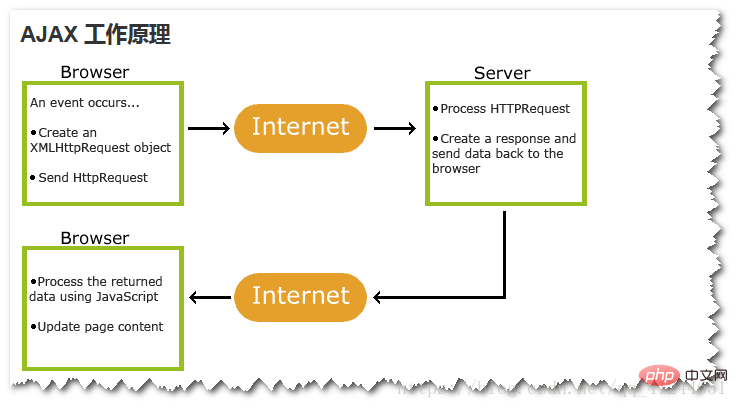
Ajax = JavaScript dan XML tak segerak.
Ajax ialah teknologi untuk mencipta halaman web yang pantas dan dinamik.
Ajax membenarkan halaman web dikemas kini secara tidak segerak dengan menukar sejumlah kecil data dengan pelayan di latar belakang. Ini bermakna bahagian halaman web boleh dikemas kini tanpa memuatkan semula keseluruhan halaman.
Untuk halaman web tradisional (tidak menggunakan Ajax), jika kandungan perlu dikemas kini, keseluruhan halaman web mesti dimuat semula.
(Nota: Gambar adalah daripada Internet) 
Cara menggunakan teknologi Ajax
Pertama sekali, anda perlu Dapatkan objek XMLHttpRequest:
var xhr; xhr = new XMLHttpRequest();
XMLHttpRequest Objek mempunyai 5 atribut teras:
-
onreadystatechange: Apabila status penyediaan berubah -
readyState: Keadaan sedia, nilai atribut ini mungkin nombor antara 0 dan 4, 0 bermakna sambungan belum diwujudkan, 4 bermakna respons telah diterima -
status: kod respons, seperti 404, 200 -
responseText: Rentetan respons -
responseXML: XML Respons
Apabila anda perlu buat permintaan, anda memerlukan XMLHttpRequest dan open() objek send()
- buka(kaedah permintaan, laluan permintaan, sama ada tak segerak)
- send()
// 异步检查用户名是否存在
function checkUsername(username) {
// 获取XMLHttpRequest对象
var xhr = new XMLHttpRequest();
var url = "check_username.do?username="
+ username;
// 配置onreadystatechange
xhr.onreadystatechange = function() {
// 当服务器已经响应(4)且响应码是200时
if (xhr.readyState == 4
&& xhr.status == 200) {
// 根据服务器的响应,显示响应的提示消息
if (xhr.responseText == "1") {
// 表示用户名存在
document.getElementById("username_hint").innerHTML= "用户名正确";
} else {
// 表示用户名不存在
document.getElementById("username_hint").innerHTML= "用户名不存在";
}
}
};
// 调用函数
xhr.open("GET", url, true);
xhr.send();
}Dalam JQuery, terdapat tiga cara untuk melaksanakan Ajax: $.ajax({
"url":"", //访问路径
"data":"", // 需要传输的数据
"type":"", // 请求方式
"dataType":"", // 返回值类型
"success":function(obj){}, // 响应成功时的回调函数
"error":function(obj){} // 响应失败时的回调函数
});
$.get(URL,callback);
$.post(URL,data,callback);<strong><span style="font-size: 18px;">使用Ajax时的返回值类型有哪些?</span></strong>
xml、html、script、JSON、jsonp、textApakah jenis nilai pulangan apabila menggunakan Ajax?
xml: Mengembalikan dokumen XML yang boleh diproses dengan jQuery.
html: Mengembalikan maklumat HTML teks biasa; Keputusan tidak dicache secara automatik. Melainkan parameter "cache" ditetapkan;
JavaScript- json: Kaedah json dan kaedah html adalah sama dalam permintaan dan nilai pulangan permintaan itu sebenarnya a Objek rentetan. Terdapat dua mata Perbezaannya ialah, pertama: kaedah HTML tidak mengehadkan format rentetan yang dikembalikan, tetapi kaedah json mesti mematuhi spesifikasi protokol json. Kedua: Selepas permintaan html selesai, tiada operasi dilakukan untuk memanggil semula sucuess secara langsung, manakala json mempunyai satu langkah lagi, iaitu menambah eval, laksanakan rentetan yang dikembalikan, dan lihat kod sumber
; objek; (
data = eval_r("(" data ")")kaedah Apabila nilai pulangan adalah Javabean, badan tindak balas adalah dalam format rentetan json ) - jsonp: Kaedah interaksi mod jsonp adalah sama sebagai js, dan objek itu sendiri ialah
Ia tidak boleh diakses merentasi domain, tetapi
xmlHttpRequesttegscriptboleh diakses merentas domain Dua konsep harus diperhatikan di sini: pertama, Ajax tidak boleh dikendalikan merentas domain , dan kedua, jsonp jQuery boleh dikendalikan merentasi domain Pada akhirnya, jsonp Apakah itu? Ia adalah definisi tidak rasmi. Spesifikasi semasa memerlukan pelayan dan klien untuk digunakan bersama-sama;src - [Cadangan tutorial berkaitan:
Tutorial video AJAX
]
Atas ialah kandungan terperinci Apakah jenis pemulangan permintaan ajax?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Apakah yang perlu saya lakukan jika php ajax memperoleh aksara Cina yang kacau?
- Bagaimana untuk melaksanakan penyerahan borang ajax dalam php
- Ajar anda langkah demi langkah cara melaksanakan penomboran ajax thinkphp tanpa muat semula
- Bagaimana untuk melaksanakan menu pautan tiga peringkat dalam ajax php
- Apakah kaedah ajax yang biasa digunakan oleh jquery?
- Bagaimana untuk menukar tajuk dengan jquery ajax

