Rumah >pembangunan bahagian belakang >masalah PHP >Bagaimana untuk melaksanakan menu pautan tiga peringkat dalam ajax php
Bagaimana untuk melaksanakan menu pautan tiga peringkat dalam ajax php
- 藏色散人asal
- 2021-09-21 09:10:072394semak imbas
Kaedah PHP Ajax untuk melaksanakan menu pautan tiga peringkat: 1. Tulis halaman untuk merujuk "sanjiliandong_fengzhuang.js"; 2. Laksanakan logik menu lungsur; -item menu bawah; 4. Melalui AJAX Traverse pangkalan data 5. Buat halaman pemprosesan data.

Persekitaran pengendalian artikel ini: sistem Windows 7, PHP versi 7.1, komputer Dell G3.
Bagaimana untuk melaksanakan menu pautan tiga peringkat dalam ajax php?
menu lungsur turun pautan tiga peringkat ajax
Merangkum menu pautan tiga peringkat Dengan pautan lata, anda boleh merujuknya pada mana-mana halaman
Mula-mula tulis halaman untuk merujuk js ini
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>三级联动</title>
<script src="../jquery-1.11.2.min.js"></script> //引入的jQuery的包
<script src="sanjiliandong_fengzhuang.js"></script> //引入下面的写的三级联动的封装js
</head>
<body>
<p id="sanji">
//引用的三级联动js
</p>
</body>1 jalankan selepas halaman dimuatkan, jadi anda perlu menulisnya pada permulaan Pada
$(document).ready(function(e) {
//写入方法
});anda boleh menulis nama kaedah wilayah, bandar dan daerah dahulu
//填充省的方法
function FillSheng()
{
//方法的功能
}
//填充市的方法
function FillShi()
{
//方法的功能
}
//填充区的方法
function FillQu()
{
//方法的功能
}2 . Pertimbangkan logik menu lungsur dahulu, dan jangan tergesa-gesa untuk menulis fungsi: memuatkan halaman Selepas selesai, akan ada tiga menu lungsur. yang sesuai untuk kaedah penulisan >
var str = "<select id='sheng'></select><select id='shi'></select><select id='qu'></select>"; //三个下拉菜单项
$("#sanji").html(str); //将菜单交个要使用这个封装的页面的p中4. Tiga item menu dipautkan, iaitu, terdapat pilihan yang berbeza mengikut wilayah yang berbeza Anda boleh menambah acara pada item menu lungsur klik acara di sini. Anda boleh menggunakan change event change() FillSheng(); //填充省的方法 FillShi(); //填充市的方法 FillQu(); //填充区的方法
(1) Klik pada wilayah, bandar dan daerah untuk menukar paparan
(2 ) Klik pada bandar untuk menukar paparan kawasan$("#sheng").change(function(){ //改变省,下面的市和区显示
FillShi();
FillQu();
})Dengan cara ini, logik diterangkan di atas, dan berikut adalah untuk menulis fungsi bagi setiap kaedah5 🎜 >$("#shi").change(function(){ //这里就是改变区的
FillQu();
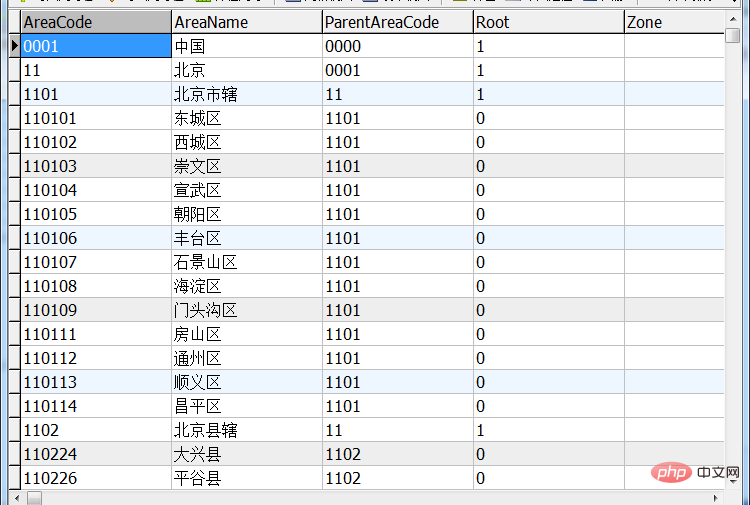
})Ini bergantung pada maklumat dalam jadual saya kelihatan seperti ini:
Tidak sukar untuk melihat coraknya boleh Ia boleh dilihat bahawa melalui 11---11 peringkat induk, iaitu, bandar yang sepadan boleh didapati melalui wilayah dan kemudian melalui 1101---1101 peringkat induk, iaitu, melalui bandar, daerah yang sepadan
wilayah boleh ditemui Terdapat hanya satu wilayah di China, kemudian tentukan secara langsung nama kod "0001", dan kemudian melintasi pangkalan data melalui AJAX untuk mencari wilayah milik China 
Halaman pemprosesan data:
Selepas pelaksanaan halaman pemprosesan selesai, tulis pernyataan selepas selesai dalam kaedah yang berjaya dalam kaedah ajax
function FillSheng()
{
var pcode = "0001"; //定义的代号是0001
$.ajax({
async:false, //默认是同步的,false是异步进行
url:"sanjiliandong_chuli.php", //处理数据的处理页面
data:{pcode:pcode},
type:"POST", //数据传输方式
dataType:"TEXT",
success: function(data){
//处理页面结束后执行的代码
}
});
}Kerana ia ialah rentetan, ia perlu dipisahkan, baris dan lajur mesti dibongkar, dan hasilnya Dalam menu lungsur turun untuk wilayah
<?php
include("DBDA.class.php"); //调用封装好的数据库
$db = new DBDA(); //造新对象
$pcode = $_POST["pcode"]; //取出传过来的值
$sql = "select * from chinastates where parentareacode='{$pcode}'"; //找出父级代号等于传过来的值得全部信息
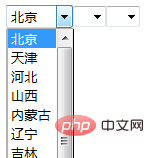
echo $db->StrQuery($sql); //执行代码,转换为字符串类型:封装的转变方式在上一篇随笔中写过一遍, halaman yang merujuk js akan mempunyai kesan:
6. Kaedah pengisian di bandar dan daerahvar hang = data.split("|"); //拆分行,根据“|”
var str = "";
for(var i=0;i<hang.length;i++)
{
var lie = hang[i].split("^"); //拆分列,根据“^”
str += "<option value='"+lie[0]+"'>"+lie[1]+"</option>"; //显示索引是1的也就是名称那一列,菜单项的值是表中的地区代号那一列
}
$("#sheng").html(str); //结果放入省的下拉菜单 penyediaannya Ia serupa dengan wilayah, dan halaman pemprosesan adalah sama 
ditakrifkan dalam menu bandar untuk mengisi nilai wilayah Pada penghujung traversal, nilai ditulis ke dalam menu lungsur bandar
Pada penghujung traversal ajax, nilai ditulis ke dalam menu lungsur turun pasaran Kawasan//填充市的方法
function FillShi()
{
//方法的功能,除了这两项不一样,其他的都一样
}var pcode = $("#sheng").val(); //将省的值在市中 adalah untuk mentakrifkan nilai bandar yang diisi , tulis nilai ke dalam drop-. menu bawah kawasan $("#shi").html(str);Pada penghujung traversal ajax, tulis nilai ke dalam menu lungsur kawasan //填充区的方法
function FillQu()
{
//方法的功能,除了这两项,其他的都没变过
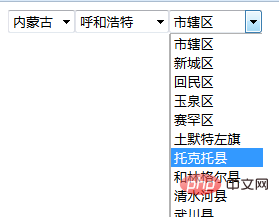
}Kesan terakhir ialah menukar a Menu lungsur turun, menu lungsur bandar dan daerah telah bertukar kepada var pcode = $("#shi").val(); //将市值定义在区中$("#qu").html(str);
Pembelajaran yang disyorkan: " Tutorial Video PHP
Tutorial Video PHP
Atas ialah kandungan terperinci Bagaimana untuk melaksanakan menu pautan tiga peringkat dalam ajax php. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

