Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimanakah vue menyelesaikan masalah silang domain hadapan dalam permintaan axios (contoh terperinci)
Bagaimanakah vue menyelesaikan masalah silang domain hadapan dalam permintaan axios (contoh terperinci)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2022-01-07 18:21:373322semak imbas
Artikel ini membawakan anda pengetahuan yang berkaitan tentang cara vue menyelesaikan masalah silang domain hadapan dalam permintaan axios.

Terdapat banyak penyelesaian untuk masalah merentas domain dalam pembangunan biasa. Yang paling biasa ialah bahagian belakang mengubah pengepala respons. Tetapi bahagian hadapan juga boleh diselesaikan melalui proksi terbalik. Untuk mengelakkan kesilapan sedemikian daripada berlaku pada masa akan datang, rekod dan ringkaskannya.
Jadi sekarang mari semak semula dan selesaikannya.
1. Mengapakah masalah merentas domain berlaku?
Rentas domain: Apabila penyemak imbas meminta sumber daripada halaman web satu nama domain ke nama domain lain, jika nama domain, port atau protokol berbeza, ia adalah merentas domain .
Dalam mod pemisahan bahagian hadapan dan bahagian belakang, nama domain bahagian hadapan dan belakang adalah tidak konsisten dan masalah akses merentas domain akan berlaku. Masalah merentas domain datang daripada dasar asal yang sama JavaScript, iaitu, hanya jika protokol, nama hos dan nombor port (jika ada) adalah sama, akses bersama dibenarkan. Dalam erti kata lain, JavaScript hanya boleh mengakses dan mengendalikan sumber dalam domainnya sendiri, tetapi tidak boleh mengakses dan mengendalikan sumber dalam domain lain. Isu merentas domain adalah untuk JS dan ajax. Axios ialah enkapsulasi teknologi ajax melalui Promise, dan terdapat juga masalah merentas domain.
2. Penyelesaian
Di sini saya menggunakan mesin tempatan untuk membuka dua port berbeza untuk ujian.
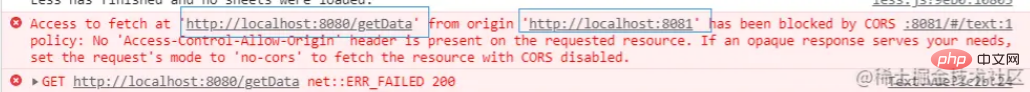
Ralat yang dilaporkan sebelum pemprosesan merentas domain tidak diproses

Permintaan tanpa pemprosesan merentas domain adalah seperti ini
axios.get('http://localhost:8080/getData')
.then(res => {
console.log(res)
})
.catch(err => {
console.error(err);
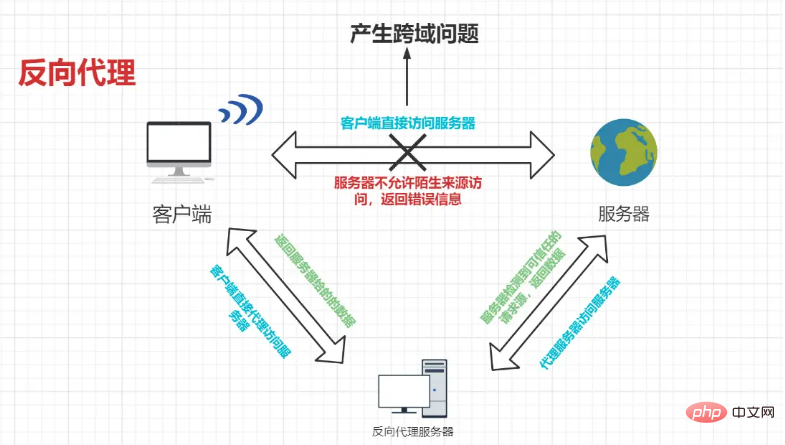
})Sebaliknya Lakukan proksi terbalik kepada proksi
bahagian hadapan untuk menyelesaikan isu merentas domain. Gambarajah skematik adalah seperti berikut:

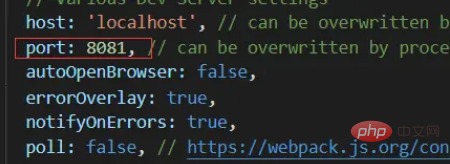
Port projek vue ialah 8081

Komputer saya telah membuka port 8080, request /getData akan meletakkan semula data json.
Konfigurasikan proksi
1. Dalam vue2.0
ubah suai fail index.js dalam folder konfigurasi dan tambah yang berikut pada Kod Jadual proxy:
proxyTable: {
'/apis': {
target: 'http://localhost:8080/', //要解决跨域的接口的域名
secure:false, //如果是https接口,需要配置这个参数
changeOrigin: true, // 如果接口跨域,需要进行这个参数配置
pathRewrite: {
'^/apis': '' // 路径重写
}
},
},Kemudian tulis ini dalam axios dalam permintaan
axios.get('apis/getData')
.then(res => {
console.log(res)
})
.catch(err => {
console.error(err);
})Analisis:
Apa yang mengikuti sasaran ialah bahagian awam URL yang perlu diminta , dan kemudian gunakan /apis untuk proksi ini, dan akhirnya tulis semula beberapa laluan, dan gunakan apis proksi kami sebagai awalan semasa membuat permintaan.
Kami boleh menyesuaikan awalan ini proxyTable ialah objek, jadi kami boleh mengkonfigurasi berbilang proksi.
Penyelesaian merentas domain

2. Dalam vue3.0
vue-cli3 selepas perancah adalah dibina , tiada fail vue.config.js dalam direktori projek, anda perlu mencipta
secara manual untuk mencipta vue.config.js baharu dan mengkonfigurasi maklumat berikut, yang juga boleh diselesaikan.
module.exports = {
devServer: {
proxy: {
'^/api': {
target: 'http://localhost:8080/',//接口的前缀
ws:true,//代理websocked
changeOrigin:true,//虚拟的站点需要更管origin
pathRewrite:{
'^/api':''//重写路径
}
}
}
}
}Ringkasan:
changeOrigin: true: Hidupkan proksi: pelayan palsu akan dibuat secara setempat, kemudian hantar data yang diminta dan terima data yang diminta pada masa yang sama , supaya pelayan dan pelayan boleh berinteraksi dengan data.
apis ialah awalan permintaan sebenar antara muka, yang memproksi bahagian awam awalan antara muka sebenar kami, iaitu nama hos protokol dan nombor port
Sebagai contoh, antara muka permintaan ialah localhost:8080/getData Kami Hanya masukkan: getData
Kemudian nama domain awam ialah localhost:8080/, kami menukar nama domain awam localhost:8080/ antara muka permintaan kepada api/!
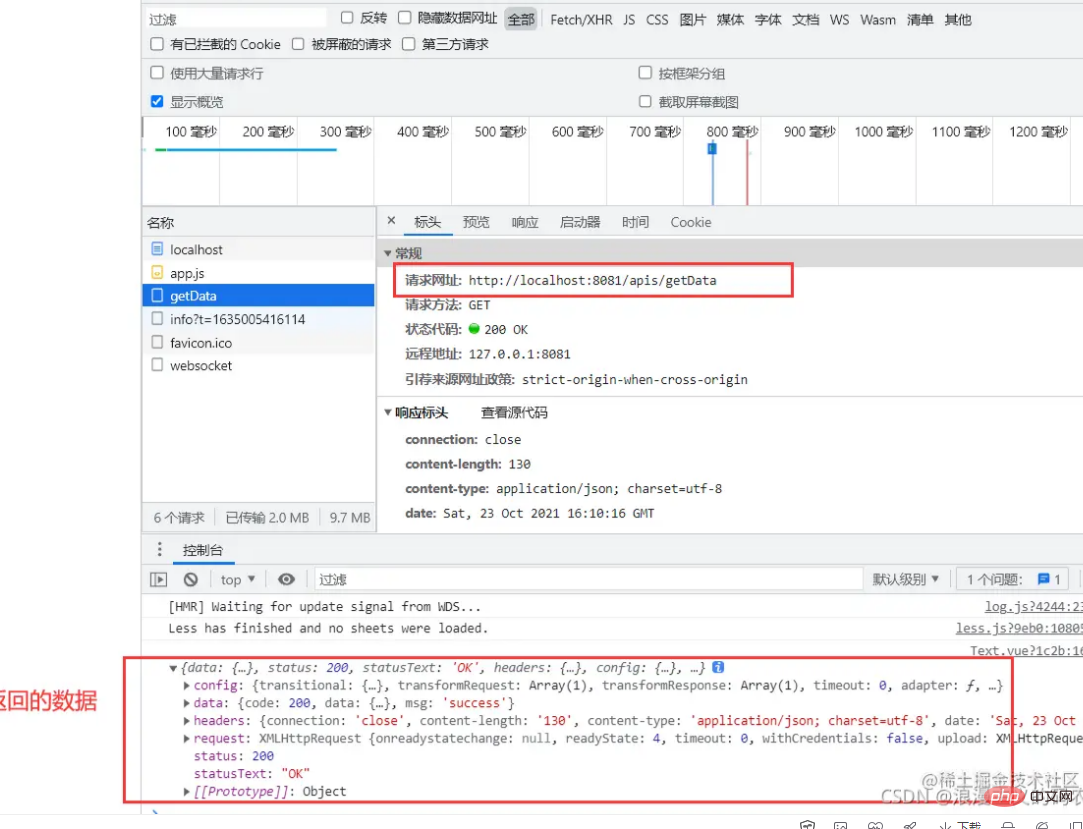
Jalankan projek Apabila anda melihat ke atas, anda boleh melihat bahawa laluan permintaan antara muka ialah: localhost:8081/apis/getData
Selepas memasukkan proksi, laluan permintaan sebenar ialah: localhost :8080/getData
[Cadangan berkaitan: "tutorial vue.js"]
Atas ialah kandungan terperinci Bagaimanakah vue menyelesaikan masalah silang domain hadapan dalam permintaan axios (contoh terperinci). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

