Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menggantikan nod dalam javascript
Bagaimana untuk menggantikan nod dalam javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-01-04 15:23:504342semak imbas
Dalam JavaScript, anda boleh menggunakan kaedah replaceChild() untuk menggantikan nod ini adalah untuk menggantikan nod anak tertentu dengan nod baharu boleh wujud atau baru dibuat : "node.replaceChild(newnode,oldnode)".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi JavaScript 1.8.5, komputer Dell G3.
Cara menggantikan nod dengan JavaScript
Kaedah JavaScript replaceChild() boleh menggantikan nod anak dengan yang lain. Penggunaannya adalah seperti berikut:
nodeObject.replaceChild(new_node, old_node)
Parameter new_node ialah nod baharu yang ditentukan, dan old_node ialah nod yang diganti. Jika penggantian berjaya, nod yang diganti dikembalikan jika penggantian gagal, null dikembalikan.
Contoh 1
Contoh di atas adalah berdasarkan penulisan semula skrip, mencipta elemen tajuk peringkat kedua baharu dan menggantikan elemen tajuk peringkat pertama dalam kotak merah.
var ok = document.getElementById("ok"); //获取按钮元素的引用
ok.onclick = function () { //为按钮注册一个鼠标单击事件处理函数
var red = document.getElementById("red"); //获取红色盒子的引用
var h1 = document.getElementsByTagName("h1")[0]; //获取一级标题的引用
var h2 = documeng.createElement("h2"); //创建二级标题元素并引用
red.replaceChild(h2, h1); //把一级标题替换为二级标题
}Demonstrasi mendapati bahawa selepas menggantikan tajuk peringkat pertama dengan tajuk peringkat kedua yang baru dibuat, teks tajuk yang terkandung dalam tajuk peringkat pertama asal tidak lagi wujud. Ini menunjukkan bahawa operasi menggantikan nod bukan untuk menggantikan nama elemen, tetapi untuk menggantikan semua nod anak yang terkandung di dalamnya dan semua kandungan yang terkandung di dalamnya.
Begitu juga, jika nod gantian juga mengandungi nod anak, nod anak akan dimasukkan ke dalam nod yang diganti bersama-sama. Anda boleh menggantikan nod sedia ada dengan nod sedia ada lain dalam dokumen dengan bantuan kaedah replaceChild().
Contoh adalah seperti berikut:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
</head>
<body>
<ul id="myList"><li>Coffee</li><li>Tea</li><li>Milk</li></ul>
<p id="demo">单击按钮替换列表中的第一项。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var textnode=document.createTextNode("Water");
var item=document.getElementById("myList").childNodes[0];
item.replaceChild(textnode,item.childNodes[0]);
}
</script>
<p>首先创建一个文本节点。<br>然后替换第一个列表中的第一个子节点。</p>
<p><strong>注意:</strong>这个例子只将文本节点的文本节点“Coffee”替换为“Water”,而不是整个LI元素,这也是替换节点的一种备选。</p>
</body>
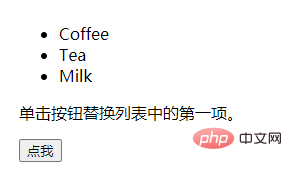
</html>Hasil keluaran:

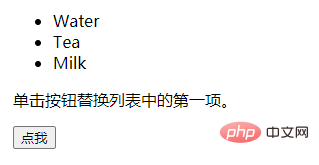
Selepas mengklik butang:

[Cadangan berkaitan: tutorial pembelajaran javascript]
Atas ialah kandungan terperinci Bagaimana untuk menggantikan nod dalam javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk mencapai kesan penampilan klik dengan JavaScript
- Apakah kegunaan confirm dalam javascript
- Apakah kegunaan join dalam javascript
- Bagaimana untuk menukar tatasusunan satu dimensi kepada tatasusunan tiga dimensi dalam javascript? Pengenalan kaedah
- Artikel ini akan membantu anda memahami prototaip dan rantaian prototaip dalam JavaScript

