Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Cara menggunakan search() dalam javascript
Cara menggunakan search() dalam javascript
- 青灯夜游asal
- 2021-12-29 18:13:334101semak imbas
Dalam JavaScript, kaedah carian() digunakan untuk mendapatkan semula subrentetan yang ditentukan dalam rentetan, atau untuk mendapatkan semula subrentetan yang sepadan dengan ungkapan biasa dan mengembalikan kedudukan di mana subrentetan mula-mula muncul .search(searchvalue)"; jika tiada subrentetan yang sepadan ditemui, "-1" dikembalikan.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
kaedah javascript search() - rentetan carian
kaedah search() digunakan untuk mendapatkan semula subrentetan yang ditentukan dalam rentetan, Atau dapatkan semula subrentetan yang sepadan dengan ungkapan biasa.
Sintaks:
string.search(searchvalue)
Penerangan parameter:
nilai carian Diperlukan. Rentetan atau ungkapan biasa untuk dicari.
Nilai pulangan:
Mengembalikan objek String yang sepadan dengan rentetan carian atau ungkapan biasa yang ditetapkan.
Mengembalikan -1 jika tiada subrentetan yang sepadan ditemui.
Contoh:
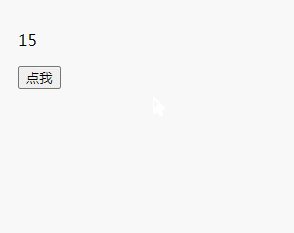
Lakukan carian sensitif huruf besar/kecil
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p id="demo">单击显示查找的位置</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var str="Mr. Blue has a blue house"
var n=str.search("blue");
document.getElementById("demo").innerHTML=n;
}
</script>
</body>
</html>
Lakukan carian mengabaikan kes
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p id="demo">单击显示查找的位置</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var str="Mr. Blue has a blue house"
var n=str.search(/blue/i);
document.getElementById("demo").innerHTML=n;
}
</script>
</body>
</html>
[Cadangan berkaitan: tutorial pembelajaran javascript]
Atas ialah kandungan terperinci Cara menggunakan search() dalam javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Apakah maksud gaya dalam JavaScript?
- Apakah fungsi untuk mengisih dalam javascript
- Peristiwa menggelegak dan tangkapan masa acara JavaScript (perkongsian ringkasan)
- Pembelajaran struktur data: menggunakan JavaScript untuk melaksanakan operasi senarai terpaut (contoh terperinci)
- Mari kita bincangkan tentang fungsi panggil balik dalam JavaScript dan bezakan antara panggilan balik segerak dan tak segerak
- Apakah kaedah untuk meletakkan elemen dalam JavaScript?

