Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah fungsi untuk mengisih dalam javascript
Apakah fungsi untuk mengisih dalam javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-12-23 10:56:483914semak imbas
Fungsi pengisihan dalam JavaScript ialah "sort()". Fungsi sort() digunakan untuk mengisih elemen tatasusunan boleh berupa huruf atau nombor tertib menurun. Susunan isihan lalai ialah abjad menaik, dan sintaksnya ialah "array.sort(sortfunction)".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi JavaScript 1.8.5, komputer Dell G3.
Apakah fungsi pengisihan dalam javascript? Susunan isihan boleh mengikut abjad atau berangka, dan dalam susunan menaik atau menurun.
Tertib isihan lalai menaik mengikut abjad.
Nota: Apabila nombor disusun mengikut susunan abjad, "40" akan disenaraikan sebelum "5".
Untuk menggunakan pengisihan berangka, anda mesti memanggilnya dengan fungsi sebagai hujah. Fungsi
menentukan sama ada nombor disusun dalam tertib menaik atau menurun.
Ini mungkin sukar difahami, tetapi anda boleh mengetahui lebih lanjut mengenainya melalui contoh di bahagian bawah halaman ini.
Nota: Kaedah ini akan menukar tatasusunan asal! .
Sintaks adalah seperti berikut:
fungsi isihan ialah parameter pilihan. Digunakan untuk menentukan susunan isihan. Mesti satu fungsi.
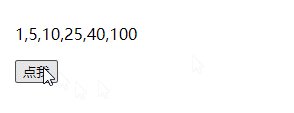
array.sort(sortfunction)Hasil keluaran:
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p id="demo">单击按钮升序排列数组。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var points = [40,100,1,5,25,10];
points.sort(function(a,b){return a-b});
var x=document.getElementById("demo");
x.innerHTML=points;
}
</script>
</body>
</html>[Cadangan berkaitan: Tutorial pembelajaran javascript
Atas ialah kandungan terperinci Apakah fungsi untuk mengisih dalam javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Artikel ini akan memberi anda analisis ringkas tentang penyalinan dalam dan penyalinan cetek dalam tatasusunan JavaScript
- Penjelasan terperinci tentang teknik klasik fungsi global JavaScript
- Fahami betul-betul masalah penunjuk ini dalam JavaScript
- Apakah maksud gaya dalam JavaScript?
- Apakah teg yang mesti diletakkan penyata JavaScript?

