Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah mod penghalaan lalai dalam vue
Apakah mod penghalaan lalai dalam vue
- 青灯夜游asal
- 2021-12-24 17:30:253759semak imbas
Mod penghalaan lalai dalam Vue ialah mod "cincang" Mod ini menggunakan nilai cincang URL sebagai laluan, mensimulasikan URL lengkap dan menyokong semua penyemak imbas. Prinsip di sebalik mod cincang ialah acara onhashchange, yang boleh dipantau pada objek tetingkap.

Persekitaran pengendalian tutorial ini: sistem Windows 7, vue versi 2.9.6, komputer DELL G3.
Penghalaan dalam vue lalai kepada mod cincang, yang boleh dilakukan dengan bahagian hadapan tulen.
Cincang: Gunakan nilai cincang URL sebagai laluan. Menyokong semua pelayar.
Prinsip di sebalik mod cincang ialah peristiwa onhashchange, yang boleh dipantau pada objek tetingkap:
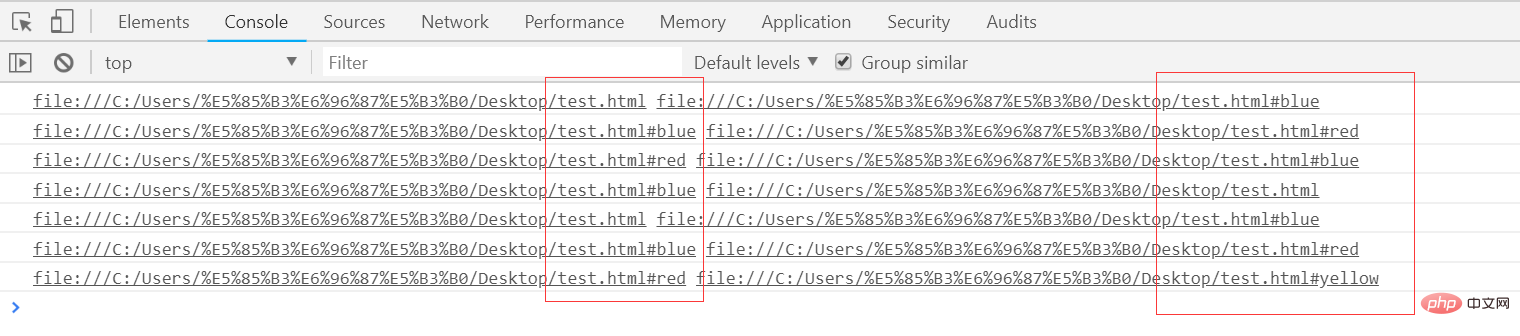
window.onhashchange = function(event){
console.log(event.oldURL, event.newURL);
let hash = location.hash.slice(1);
document.body.style.color = hash;
}Kod di atas boleh menukar warna fon halaman dengan menukar hash, walaupun Ia tidak berguna, tetapi ia menggambarkan prinsip pada tahap tertentu.
Perkara yang lebih penting ialah kerana cincangan perubahan URL akan direkodkan oleh penyemak imbas, anda akan mendapati bahawa penyemak imbas ke hadapan dan ke belakang boleh digunakan, dan apabila anda mengklik kembali, warna fon halaman akan juga berubah. Dengan cara ini, walaupun penyemak imbas tidak meminta pelayan, status halaman dikaitkan dengan URL satu demi satu, kemudian, orang memberikannya nama yang mendominasi yang dipanggil penghalaan bahagian hadapan, dan ia menjadi konfigurasi standard aplikasi satu halaman. .
Mari tulis kaedah mudah untuk menguji
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div>测试一下</div>
<script type="text/javascript">
window.onhashchange = function(event){
console.log(event.oldURL,event.newURL)
let hash = location.hash.slice(1);
document.body.style.color = hash;
}
</script>
</body>
</html>
dan halaman itu boleh ditukar melalui halaman hadapan dan belakang penyemak imbas.
NetEase Cloud Music dan Baidu Netdisk menggunakan penghalaan cincang, yang kelihatan seperti ini:
http://music.163.com/#/friend https://pan.baidu.com/disk/home#list/vmode=list
Dan dua lagi mod penghalaan vue:
Sejarah: Sejak API Sejarah HTML5 dan konfigurasi pelayan. Rujuk mod Sejarah HTML5 di tapak web rasmi
Abstrak: Menyokong semua mod larian javascript. Jika didapati tiada API pelayar, penghalaan akan secara automatik memasuki mod ini.
pengalihan sejarah
Dengan ketibaan api sejarah, penghalaan bahagian hadapan mula evolve. Dengan hashchange, anda hanya boleh menukar serpihan url selepas #, manakala sejarah api memberikan kebebasan penuh bahagian hadapan
Sejarah api boleh dibahagikan kepada dua bahagian: penukaran dan pengubahsuaian
(1) menukar Status sejarah
termasuk tiga kaedah: belakang, hadapan dan pergi, yang sepadan dengan operasi ke hadapan, ke belakang dan lompat penyemak imbas Sesetengah pelajar mengatakan bahawa penyemak imbas (Google) hanya mempunyai ke hadapan dan ke belakang, tiada lompat, eh , tekan dan tahan tetikus ke hadapan dan ke belakang, dan rekod sejarah semua tetingkap semasa akan muncul, supaya anda boleh melompat (mungkin lebih sesuai dipanggil lompat):
history.go(-2);//后退两次 history.go(2);//前进两次 history.back(); //后退 hsitory.forward(); //前进
(2) Ubah suai status sejarah
Ia termasuk dua kaedah, pushState dan replaceState Kedua-dua kaedah ini menerima tiga parameter: stateObj, title, url
history.pushState({color:'red'}, 'red', 'red')
window.onpopstate = function(event){
console.log(event.state)
if(event.state && event.state.color === 'red'){
document.body.style.color = 'red';
}
}
history.back();
history.forward();halaman disimpan dalam objek keadaan melalui keadaan tekan Apabila url halaman diubah, Apabila menukar kembali ke URL ini, anda boleh mendapatkan objek keadaan ini melalui event.state, supaya anda boleh memulihkan keadaan halaman di sini ialah warna fon halaman Sebenarnya, kedudukan bar skrol, kemajuan bacaan, dan suis komponen adalah keadaan halaman Semua boleh disimpan dalam keadaan.
Melalui api sejarah, kami kehilangan # jelek, tetapi ia juga mempunyai masalah:
Kami tidak takut maju atau mundur, tetapi kami takut menyegarkan, f5, ( jika bahagian belakang tidak disediakan), Kerana penyegaran sebenarnya meminta pelayan.
Dalam mod cincang, penghalaan bahagian hadapan mengubah suai maklumat dalam #, tetapi penyemak imbas tidak menggunakannya apabila meminta, jadi tiada masalah. Tetapi di bawah sejarah, anda boleh mengubah suai laluan secara bebas Apabila menyegarkan, jika tiada respons atau sumber yang sepadan dalam pelayan, 404 akan dipaparkan setiap minit.
[Cadangan berkaitan: "tutorial vue.js"]
Atas ialah kandungan terperinci Apakah mod penghalaan lalai dalam vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis prinsip responsif data Vue2&vue3 dan pelaksanaan manual (contoh terperinci)
- Set tutorial lengkap Vue yang paling sistematik (penjelasan dan contoh terperinci)
- Mari kita bincangkan tentang cara melaksanakan kotak ulang-alik wilayah dan bandar dalam Ant Design Vue
- Apakah perbezaan antara uniapp memanggil vue dan nvue
- Analisis mendalam tentang kunci dalam vue untuk melihat apa kunci itu boleh digunakan!

