Rumah >hujung hadapan web >View.js >Analisis mendalam tentang kunci dalam vue untuk melihat apa kunci itu boleh digunakan!
Analisis mendalam tentang kunci dalam vue untuk melihat apa kunci itu boleh digunakan!
- 青灯夜游ke hadapan
- 2021-12-24 10:56:533246semak imbas
Apakah kegunaan kunci? Artikel berikut akan memberi anda analisis mendalam tentang kunci dalam vue untuk melihat apa kunci itu boleh digunakan. Saya harap ia akan membantu anda!

Analisis mendalam tentang kunci dalam vue
Apakah kegunaan kunci?
- Mari kita lihat rasmi penjelasan dahulu:
- digunakan terutamanya dalam
- Vue apabila membandingkan nod lama dan baharu untuk mengenal pasti
虚拟DOM算法(diff算法)VNodes - , Vue akan menggunakan kaedah yang meminimumkan dinamik. elemen dan meminimumkannya sebanyak mungkin Apabila mencuba algoritma
不使用keydi tempat修改/复用相同类型元素 - , ia akan berdasarkan perubahan utama
使用keydan akan重新排列元素顺序elemen yang tidak wujud <.>移除/销毁key
Menghadapi konsep -konsep samar -samar ini, janganlah tidak sabar. . [Cadangan berkaitan: " - Vue apabila membandingkan nod lama dan baharu untuk mengenal pasti
1 nod maya vnod
: maya nod, nod mayavnodeAdakah anda masih ingat unsur-unsur dalam pepohon DOM
文档, 元素, 节点Jadi apakah itu nod maya?
Ringkasnya, untuk diberikan oleh? vue Nod pada halaman ialah nod maya
Div di sini ialah nod maya Dalam vue, ia wujud dalam bentuk ini <template id="my-app">
<div class="title" style="font-size: 30px; color: red;">哈哈哈</div>
</template> Apa yang anda tidak faham mungkin. menjadi Atribut kanak-kanak, kerana div sekarang tidak mempunyai elemen anak, jadi nilainya hanya "hahaha". Jika terdapat elemen kanak-kanak, ia akan bersarang sehingga nod terakhir, seperti const vnode = {
type: "div",
props: {
class: "title",
style: {
"font-size": "30px",
color: "red",
},
},
children: "哈哈哈",
};
children: [
{
// 子元素
},
{
// 子元素
}
],2 vDOM Virtual DOMSama seperti DOM sebenar, jika ada nod sebenar, akan ada DOM sebenar, kemudian jika ada nod maya, akan ada DOM maya
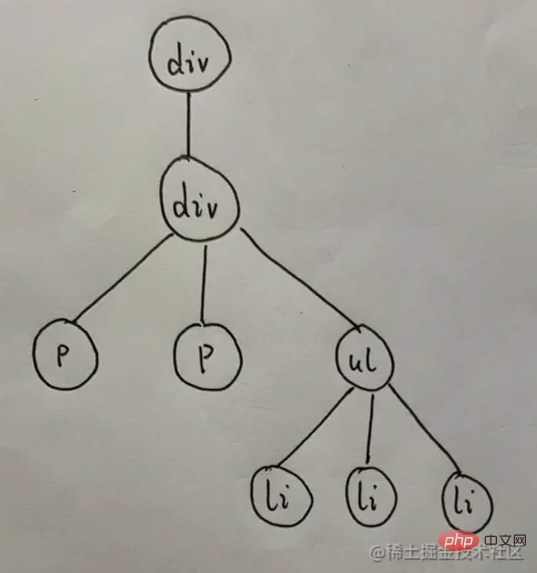
Sudah tentu, perkara yang sama berlaku untuk pokok DOM maya, yang juga dipanggil pokok VNode Satu maksudnya ialah tidak perlu risau tentang perkara ini:
ditukar menjadi pepohon DOM maya:
<template id="my-app">
<div>
<div>
<p></p>
<p></p>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</div>
</template>

3 Proses pemaparan

4 Kes: Sisipkan fSelepas memahami yang sebelumnya, mari kita turun ke perniagaan Hanya satu kes diperlukan untuk memahami sepenuhnya peranan kunci. Mari kita mulakan seterusnya >
Mari kita lihat dahulu kes mudah ini (tanpa menambah kunci) Dapat dilihat bahawa tujuan soalan ini adalah untuk memasukkan f antara ab dan cd <ul>
<li v-for="item in letters">{{item}}</li>
</ul> data() {
return {
letters: ['a', 'b', 'c', 'd']
}
},
methods: {
insertF() {
this.letters.splice(2, 0, 'f');
}
},Setelah memahami kes mudah ini, kami mula memikirkan sama ada terdapat sebarang cara untuk memasukkan Bagaimana pula dalam DOM sebenar mempunyai tiga jenis berikut:
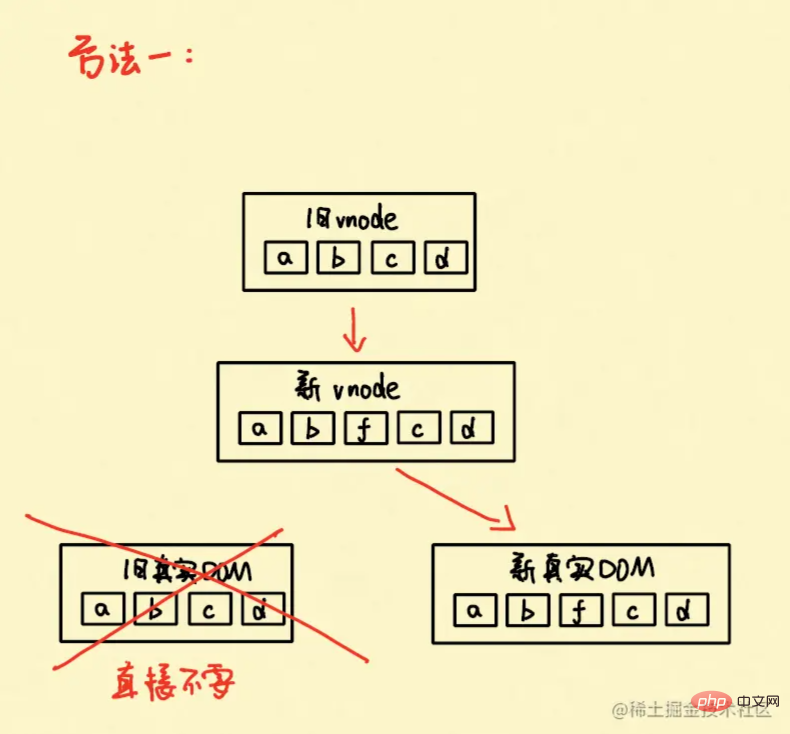
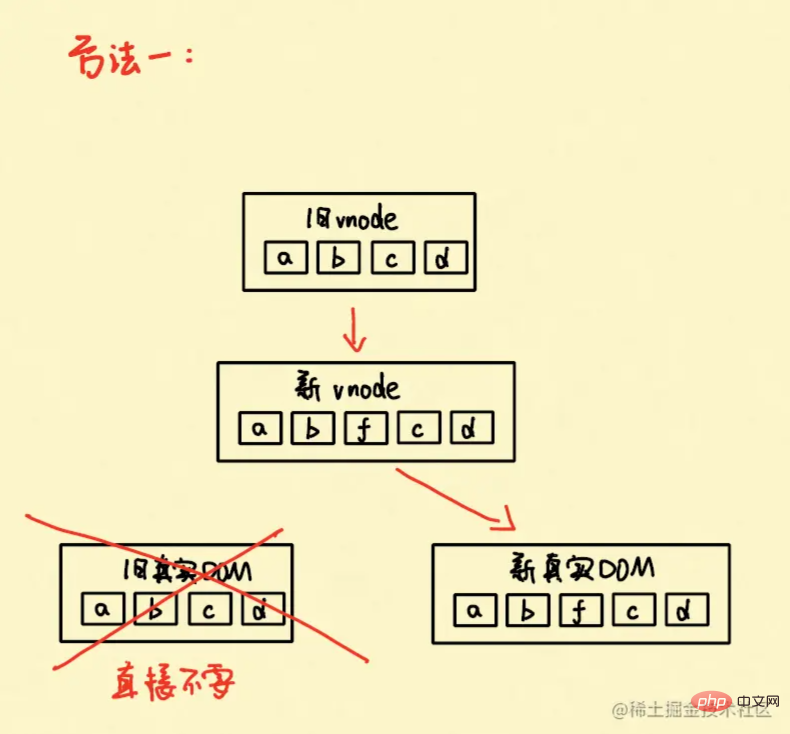
Kaedah 1? (kaedah biasa)
Penjelasan : Padam terus dom sebelumnya dan render semula dengan vnod baharu
Kaedah 2 ( algoritma diff tanpa kunci)
Nota: Ini adalah algoritma diff lalai Vue apabila tiada kekunci Kod sumber yang sepadan adalah seperti yang ditunjukkan dalam rajah 
Berikut ialah situasi apabila tiada kunci
Kemudian semak  untuk melihat proses pelaksanaan algoritma diff
untuk melihat proses pelaksanaan algoritma diff
di sini Huraikan secara ringkas: patchUnkeyedChildren()
- untuk menentukan yang mana antara dua tatasusunan mempunyai panjang yang lebih kecil (gunakan tampung tatasusunan yang lebih kecil Tatasusunan yang lebih besar tidak akan menyebabkan tatasusunan keluar dari batas)
- Mula menampal, seperti yang dinyatakan dalam gambar, dan teruskan menampal sehingga tiada ruang (kedudukan c vnode baru), dibahagikan kepada dua Dalam kes ini
- lama vnode
- vnod lama > vnode dicipta, nyahpasang nod vnod lama
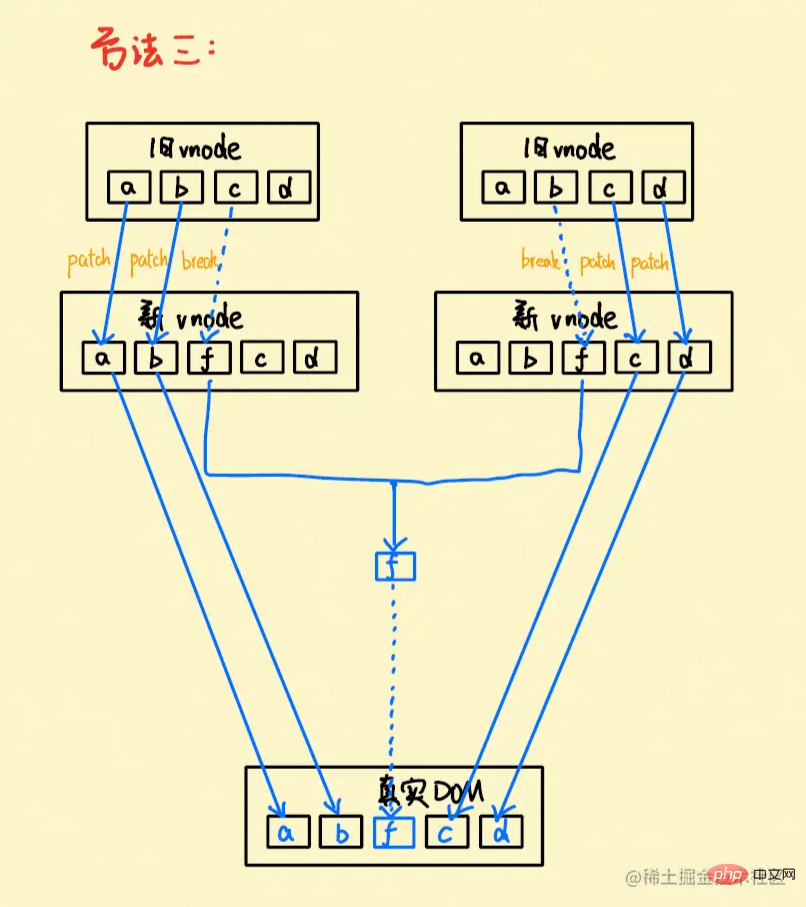
Begitu juga, ikuti langkah kaedah dua untuk melihat kaedah 
Kaedah ini adalah intipati, ia bermula menjadi rumit patchKeyedChildren()
-
Tampalan dari ekor, apabila perbezaan ditemui (di sini c !== f), pecah
Setakat ini, a, b, c, d have diberikan ke dalam DOM sebenar, bezanya cuma f, mari kita mula mencari f
-
Penghakiman:
Jika vnode lama < ; vnod baharu, kemudian pasangkannya ke vnod baharu
Jika vnod baharu > nyahpasang nod berlebihan vnod lama
jika vnode baru = vnode lama Ini sangat rumit Tanpa mengira pesanan, cuba tampal item yang sama di dalamnya, dan kemudian lakukan operasi nyahpasang dan lekapkan
tutorial vue.js"]
Atas ialah kandungan terperinci Analisis mendalam tentang kunci dalam vue untuk melihat apa kunci itu boleh digunakan!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Mari kita bincangkan tentang penghalaan dalam Vue3 dan menganalisis secara ringkas kaedah konfigurasi penghalaan
- Bagaimana untuk menjadikan komponen Textarea mempunyai fungsi 'bilangan perkataan' dalam Ant Design Vue
- Apakah WeakMap? Mengapakah ia digunakan sebagai kawasan cache dalam kod sumber responsif Vue3?
- Analisis prinsip responsif data Vue2&vue3 dan pelaksanaan manual (contoh terperinci)
- Set tutorial lengkap Vue yang paling sistematik (penjelasan dan contoh terperinci)
- Mari kita bincangkan tentang cara melaksanakan kotak ulang-alik wilayah dan bandar dalam Ant Design Vue

