Rumah >hujung hadapan web >tutorial css >Apakah maksud float dalam css
Apakah maksud float dalam css
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-12-22 16:48:356345semak imbas
Dalam CSS, float bermaksud "terapungan". bergerak ke arah mengikut nilai atribut Kiri, kanan atau tidak terapung, sintaksnya ialah "elemen {float:value;}".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Apakah maksud apungan dalam css? sintaks ialah "elemen {float :value}"; apabila nilai atribut adalah "kiri", elemen boleh ditetapkan untuk terapung ke kiri apabila nilai atribut ditetapkan kepada "kanan", elemen itu boleh ditetapkan untuk terapung ke kanan; apabila nilai atribut ditetapkan kepada "tiada", elemen boleh ditetapkan untuk tidak terapung. Atribut apungan mentakrifkan ke arah mana elemen terapung. Dari segi sejarah, sifat ini sentiasa digunakan pada imej, menyebabkan teks membungkus imej, tetapi dalam CSS, sebarang elemen boleh diapungkan. Elemen terapung mencipta kotak peringkat blok, tanpa mengira jenis elemen itu.
Jika unsur terapung tidak diganti, nyatakan lebar yang jelas jika tidak, ia dibuat sekecil mungkin.
Jika terdapat sedikit ruang untuk elemen terapung pada satu baris, elemen itu akan melompat ke baris seterusnya dan proses ini akan berterusan sehingga baris tertentu mempunyai ruang yang mencukupi.
Contohnya adalah seperti berikut:
Hasil output:
<html>
<head>
<style type="text/css">
img
{
float:right
}
</style>
</head>
<body>
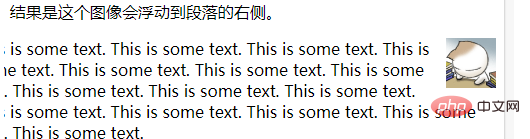
<p>在下面的段落中,我们添加了一个样式为 <b>float:right</b> 的图像。结果是这个图像会浮动到段落的右侧。</p>
<p>
<img src="/static/imghwm/default1.png" data-src="/i/eg_cute.gif" class="lazy" / alt="Apakah maksud float dalam css" >
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
</p>
</body>
</html> tutorial video css )
)
Atas ialah kandungan terperinci Apakah maksud float dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

