Rumah >hujung hadapan web >tutorial js >Bagaimana untuk melaksanakan fungsi jam dalam talian halaman web dalam javascript
Bagaimana untuk melaksanakan fungsi jam dalam talian halaman web dalam javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-12-21 16:11:134929semak imbas
Kaedah: 1. Gunakan kaedah Date dengan kaedah getHours, getMinutes dan getSeconds untuk mendapatkan jam, minit dan saat masa semasa 2. Gunakan "setInterval (nama fungsi untuk mendapatkan masa, 1000)" pernyataan untuk menetapkan setiap Hanya muat semula masa yang diperolehi sekali setiap saat.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi JavaScript 1.8.5, komputer Dell G3.
Bagaimanakah JavaScript melaksanakan fungsi jam dalam talian halaman web?
Javascript ialah bahasa skrip berdasarkan Object dan Event Driven , yang berjalan di sisi pelanggan, sekali gus mengurangkan beban di sisi pelayan. JavaScript yang lengkap terdiri daripada sintaks teras, model objek penyemak imbas dan model objek dokumen. Sekarang, izinkan saya berkongsi dengan anda bagaimana untuk melaksanakan fungsi kecil pada halaman, jam dipaparkan dalam masa nyata.
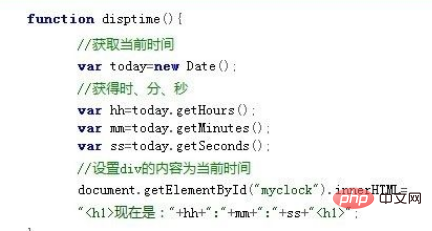
Buat objek tarikh: Objek tarikh mengandungi dua maklumat: tarikh dan masa Terdapat dua sintaks asas untuk mencipta objek tarikh:
Kaedah 1: contoh tarikh var = Tarikh baharu (parameter);
Kaedah 2: var date instance = new Date();
Dapatkan tarikh, masa, dsb. melalui kaedah get objek Tarikh. Untuk dipaparkan pada halaman, ia boleh ditetapkan menggunakan atribut innerHTML dalam DOM.

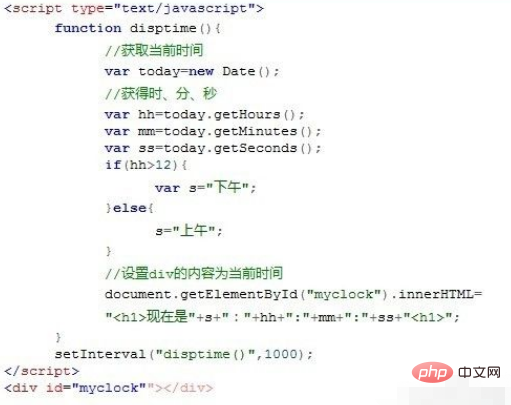
Gunakan pernyataan if untuk menentukan sama ada jam semasa lebih daripada 12 untuk menentukan pagi dan petang.
Bagaimana untuk memaparkannya dalam masa nyata? Terdapat dua fungsi pemasaan yang disediakan dalam javascript: setTimeout() dan setInterval().
setTimeout(): Digunakan untuk memanggil fungsi atau mengira ungkapan selepas bilangan milisaat yang ditentukan.
setInterval(): Anda boleh memanggil fungsi atau mengira ungkapan mengikut tempoh yang ditentukan (dalam milisaat).
Ia jelas dipilih untuk menggunakan kaedah setInterval() untuk melaksanakan ini dan halaman memaparkan masa dalam masa nyata.
Melalui langkah di atas, reka bentuk kod untuk paparan masa nyata selesai Kod lengkap adalah seperti berikut:

Akhir sekali, operasinya. OK dan kesan operasi adalah Seperti yang ditunjukkan dalam gambar. Ambil perhatian bahawa masa berubah dalam masa nyata pada masa ini, iaitu, ia berubah sekali setiap saat.

[Cadangan berkaitan: tutorial pembelajaran javascript]
Atas ialah kandungan terperinci Bagaimana untuk melaksanakan fungsi jam dalam talian halaman web dalam javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Sepuluh minit untuk memberi anda pemahaman yang mendalam tentang prototaip JavaScript dan rantaian prototaip
- Artikel ini akan memberi anda analisis ringkas tentang penyalinan dalam dan penyalinan cetek dalam tatasusunan JavaScript
- Bagaimana untuk menghantar permintaan GET/POST menggunakan Javascript? (contoh terperinci)
- Penjelasan terperinci tentang teknik klasik fungsi global JavaScript
- Bagaimana untuk menyembunyikan tag html dalam JavaScript

