Rumah >hujung hadapan web >tutorial js >Sepuluh minit untuk memberi anda pemahaman yang mendalam tentang prototaip JavaScript dan rantaian prototaip
Sepuluh minit untuk memberi anda pemahaman yang mendalam tentang prototaip JavaScript dan rantaian prototaip
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2021-12-20 15:15:062111semak imbas
Prototaip dan rantaian prototaip adalah sukar dan perkara penting dalam js Memahami prototaip dan rantaian prototaip akan menjadikan kita lebih cekap dalam mengkaji dan bekerja kemudian, dan prototaip dan rantaian prototaip akan menjadi penting dalam temu bual topik. Selepas membaca artikel ini, anda pasti akan mempunyai pemahaman yang mendalam dan komprehensif tentang prototaip dan rantaian prototaip. Saya harap ia akan membantu semua orang.

1. Objek fungsi
Semua jenis rujukan (fungsi, tatasusunan, objek) mempunyai atribut __proto__ (Tersirat prototaip)
Semua fungsi mempunyai atribut prototaip (prototaip eksplisit) (fungsi sahaja)
Objek prototaip: Mempunyai atribut prototaip Objek ialah dicipta apabila fungsi ditakrifkan
2. Pembina
Mula-mula semak pembina
//创建构造函数
function Word(words){
this.words = words;
}
Word.prototype = {
alert(){
alert(this.words);
}
}
//创建实例
var w = new Word("hello world");
w.print = function(){
console.log(this.words);
console.log(this); //Person对象
}
w.print(); //hello world
w.alert(); //hello worldKaedah print() ialah contoh w Ia mempunyai kaedah tersendiri , jadi w.print() mencetak hello world; alert() tidak tergolong dalam kaedah instance w, tetapi tergolong dalam kaedah constructor() juga akan mencetak hello world kerana instance mewarisi kaedah constructor.
Prototaip tersirat bagi contoh w menunjuk kepada prototaip eksplisit pembinanya, yang bermaksud bahawa ia sentiasa sama dengan
w.__proto__ === Word.prototype
Atau apabila mencari sesuatu atribut, ia mula-mula memanggil dan mencari pada dirinya sendiri Jika ia tidak mempunyai atribut atau kaedah, ia akan memanggil carian dalam atribut __proto__, iaitu, ia akan memanggil carian dalam prototaip pembinanya . Jadi mudah untuk memahami kaedah dan sifat pembina warisan contoh: .
Tiga, prototaip dan rantai prototaipFikirkan tentangnya Hasil cetakan p.a tidak ditentukan, dan hasil p.b ialah b
Function.prototype.a = "a";
Object.prototype.b = "b";
function Person(){}
console.log(Person); //function Person()
let p = new Person();
console.log(p); //Person {} 对象
console.log(p.a); //undefined
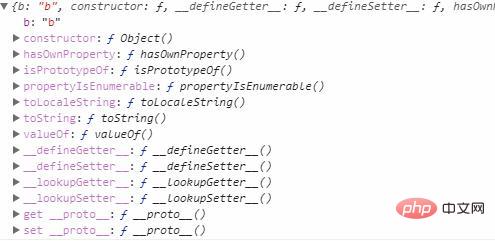
console.log(p.b); //b Analisis: p ialah Instance Person() ialah objek Person, yang mempunyai nilai atribut __proto__, dan __proto__ ialah objek yang mengandungi dua pembina nilai atribut dan __proto__
dikembalikan oleh __proto__.constructor ialah constructor itu sendiri p.__proto__.__proto__ mempunyai banyak parameter console.log(p.__proto__.constructor); //function Person(){}
console.log(p.__proto__.__proto__); //对象{},拥有很多属性值
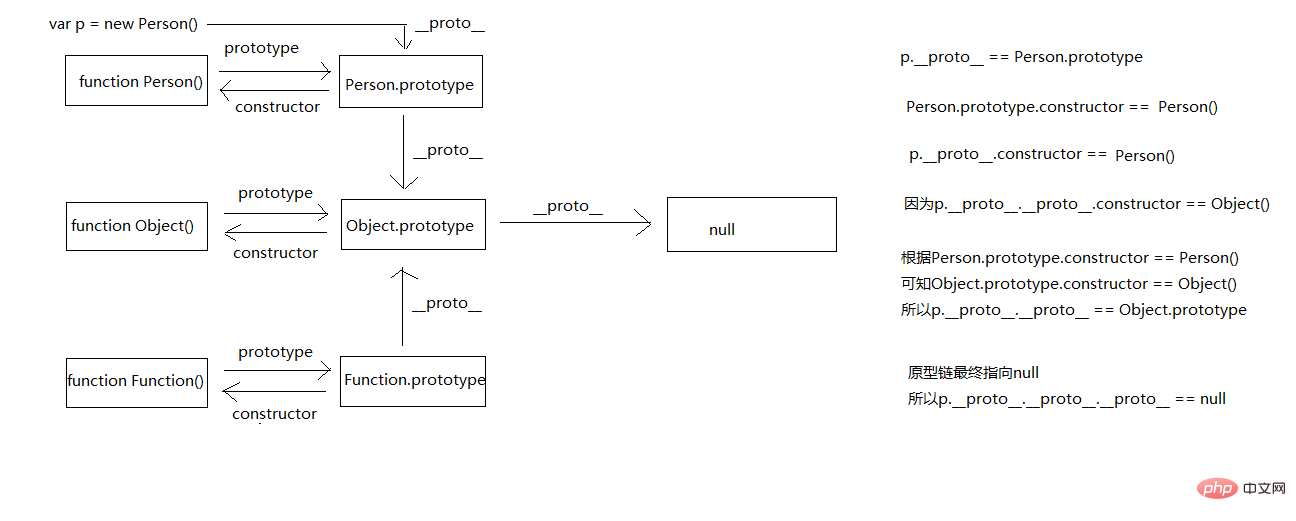
Kami memanggil atribut constructor, p.___proto__.__proto__.constructor Get. fungsi Object() dengan berbilang parameter. Pembina prototaip tersirat Person.prototype menghala ke Object(), iaitu  Person.prototype.__proto__.constructor == Object()
Person.prototype.__proto__.constructor == Object()
Hasil yang dikembalikan daripada p.__proto__.constructor ialah pembina itu sendiri. Person.prototype.constructor == Person() jadi p.___proto__.__proto__== Object.prototype
<.> Oleh itu, hasil cetakan p.b ialah b, dan p tidak mempunyai atribut b Ia akan sentiasa mencari ke atas melalui __proto__ Akhirnya, apabila Object.prototype ditemui, ia ditemui, dan akhirnya b dicetak proses carian, apa yang diperolehi ialah Object.prototype, bukan Function.prototype, atribut a tidak dapat ditemui, jadi hasilnya tidak ditentukan Ini ialah rantai prototaip Ia mencari ke atas melalui __proto__ dan akhirnya berakhir dengan nolAnda faham proses tadi, saya percaya perkara berikut Anda semua harus faham
Ringkasan: console.log(p.__proto__.__proto__.__proto__); //null
console.log(Object.prototype.__proto__); //null1. Cari atribut Jika tiada dirinya, ia akan pergi ke __proto__ untuk mencari, iaitu paparan struktur pembina objek, terdapat juga __proto________________________________________________________________________________________________________________________________________________________________________________________________________________________________ , kemudian ia akan mencari dalam prototaip eksplisitnya sehingga batal, jika tidak, kembali tidak ditentukan
2.p.__proto__.constructor == function Person(){}
3. p.___proto__.__proto__== Objek.prototaip
4.p.___proto__.__proto__.__proto__== Objek.prototaip.__proto__ == null 5. Lulus __pro to__ membentuk rantai prototaip Ia bukan Protropype
Akhirnya dilampirkan gambar selepas membacanya, anda harus faham dengan mudah
[ [Disyorkan:
[Disyorkan:
Atas ialah kandungan terperinci Sepuluh minit untuk memberi anda pemahaman yang mendalam tentang prototaip JavaScript dan rantaian prototaip. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk membalikkan tatasusunan dalam javascript
- Bagaimana untuk memadam nama kelas dalam javascript
- Fahami sepenuhnya isihan gelembung JavaScript dan isihan pemilihan dalam satu minit
- Bagaimana untuk menggantikan kod html dengan JavaScript
- Penjelasan terperinci tentang objek asas JavaScript (tersusun dan dikongsi)

