Rumah >hujung hadapan web >tutorial js >Bagaimana untuk menggantikan kod html dengan JavaScript
Bagaimana untuk menggantikan kod html dengan JavaScript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-12-20 09:24:366379semak imbas
Kaedah untuk menggantikan kod html: 1. Gunakan pernyataan "document.getElementById("id value")" untuk mendapatkan objek kod html yang ditentukan berdasarkan nilai id; 2. Gunakan "objek kod elemen HTML. innerHTML=" selepas penggantian Penyataan kod "" menggantikan kod html yang ditentukan.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi JavaScript 1.8.5, komputer Dell G3.
Cara menggantikan kod html dengan JavaScript
Dalam js, anda boleh menukar kod html melalui atribut innerHTML. Contoh berikut menerangkan cara menggantikan html dalam div dengan js.
Contohnya adalah seperti berikut:
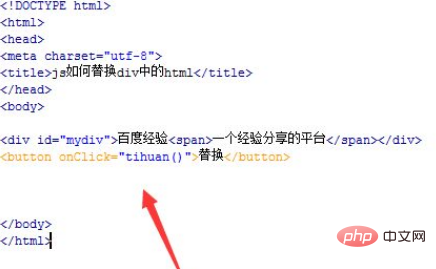
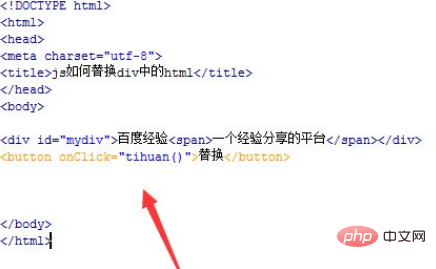
1 Cipta fail html baharu, bernama test.html, untuk menerangkan cara menggantikan html dalam div dengan js. Cipta div dan tetapkan atribut id div kepada mydiv, yang digunakan terutamanya untuk mendapatkan objek div menggunakan js di bawah. Dalam teg div, gunakan teg span untuk mencipta sekeping kandungan teks.
Buat butang menggunakan tag butang dengan nama butang "Ganti". Ikat peristiwa klik onclick pada butang butang Apabila butang diklik, fungsi tihuan() dilaksanakan.

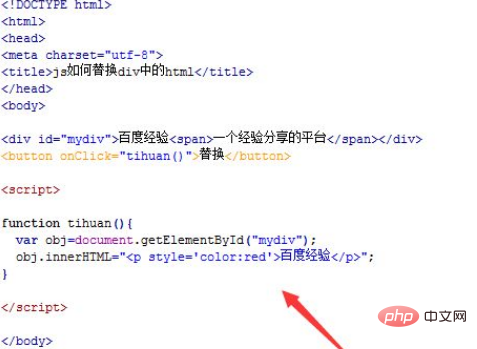
2. Dalam fail test.html, dalam tag js, cipta fungsi tihuan() Dalam fungsi, gunakan kaedah getElementById() untuk mendapatkan div objek. Dalam fungsi tihuan(), gunakan atribut innerHTML untuk menggantikan kandungan html dalam objek div, contohnya, gantikannya dengan teks "Baidu Experience" berwarna merah.

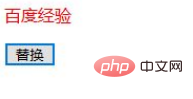
Buka fail test.html dalam penyemak imbas, klik butang untuk melihat kandungan html yang diganti dalam div.

Selepas mengklik butang:

[Cadangan berkaitan: tutorial pembelajaran javascript 】
Atas ialah kandungan terperinci Bagaimana untuk menggantikan kod html dengan JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk mengalih keluar acara onclick dalam javascript
- 18 Petua Pengoptimuman JavaScript yang Perlu Anda Tahu
- Bagaimana untuk membalikkan tatasusunan dalam javascript
- Bagaimana untuk memadam nama kelas dalam javascript
- Fahami sepenuhnya isihan gelembung JavaScript dan isihan pemilihan dalam satu minit

