Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah kawalan asas yang disertakan dengan elemen borang html5?
Apakah kawalan asas yang disertakan dengan elemen borang html5?
- 青灯夜游asal
- 2021-12-16 16:31:457475semak imbas
Kawalan asas yang disertakan dalam elemen borang HTML5: 1. Kotak input teks satu baris; 3. Kotak input teks berbilang baris (medan teks); 5. Butang radio; 6. Kotak semak;

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi HTML5, komputer Dell G3.
Gambaran Keseluruhan Borang
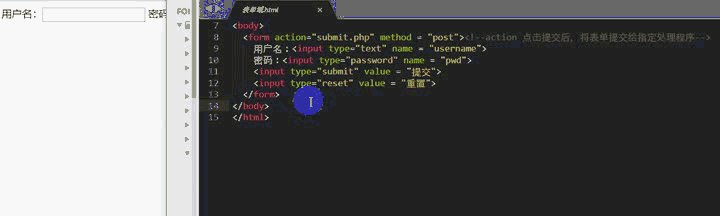
Borang biasanya digunakan untuk mengumpul maklumat pengguna, membolehkan pengguna mengisi, memilih dan menyerahkan maklumat yang berkaitan pada halaman web, kami juga perlu berinteraksi dengan pengguna dan mengumpul pengguna Pada masa ini Borang juga diperlukan; borang HTML untuk input pengguna dibuat melalui tag <form></form>
Dalam HTML, borang yang lengkap biasanya terdiri daripada tiga bahagian: kawalan borang (elemen borang), maklumat segera dan medan borang
Kawalan borang
termasuk item fungsi borang tertentu, seperti: kotak input teks satu baris, kotak input kata laluan, radio butang, kotak semak , butang hantar, butang set semula, dsb.
Maklumat segera
Borang biasanya juga perlu mengandungi beberapa teks penjelasan untuk gesa pengguna untuk meneruskan. Isi dan kendalikan
medan borang
bersamaan dengan bekas untuk menampung semua kawalan borang dan maklumat segera, yang boleh ditakrifkan melalui medan borang Alamat url program yang digunakan untuk memproses data borang, dan kaedah menyerahkan data kepada pelayan jika medan borang tidak ditakrifkan, data dalam borang tidak boleh dihantar ke pelayan bahagian belakang
Borang lengkap mengandungi elemen berikut
-
formDigunakan untuk mencipta borang HTML -
inputKawalan, label tunggal, boleh digunakan untuk menetapkan kotak input, Kotak Radio, kotak semak, muat naik fail, butang serah, dsb. -
labelTentukan anotasi untuk teg input yang sepadan ( boleh dianggap sebagai tanda atau keterangan); jika kotak input beranotasi ialah kotak input, klik Anotasi Kursor secara automatik memfokus pada kotak input semasa kawalan kandungan -
textarea, digunakan untuk membuat input teks berbilang baris kotak (medan teks) -
selectdigunakan untuk mentakrifkan senarai juntai bawah, perlu digunakan dengan pilihan Digunakan dalam kombinasi dengan teg, anda perlu menetapkan atribut nama, yang digunakan untuk kenal pasti data borang yang diserahkan kepada pelayan -
optionTentukan item dalam senarai juntai bawah Secara lalai, hanya satu item boleh dipilih apabila menggunakan atribut nilai, apabila menyerahkan borang, nilai pilihan yang sepadan akan diserahkan kepada pelayan -
fieldestElemen borang berkaitan kumpulan, biasanya digunakan dalam kombinasi dengan taglegend -
legendialah Definisi elemen kumpulan title of fieldest -
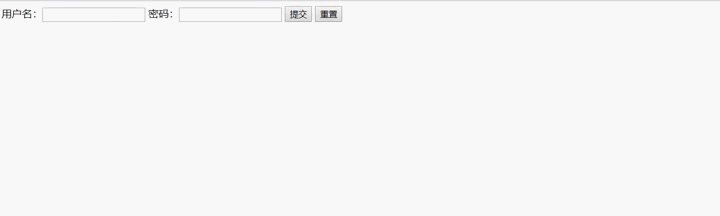
buttonmentakrifkan butang Apabila elemen ini digunakan dalam borang, elemen ini mempunyai fungsi menghantar borang biasanya butang untuk menghantar borang ditetapkan melalui atribut jenis teg input dalam borang. borang
Tindakan penyerahan borang, menunjukkan tempat borang itu akan diserahkan; ><form></form>
- Kaedah penyerahan borang , kaedah HTTP yang digunakan untuk menyerahkan borang itu; kaedah pengekodan pengekodan data borang; pelayan akan menyerahkan borang mengikut kaedah pengekodan yang ditetapkan. Data dinyahkodkan; aksara sebelum dihantar (lalai)
nameJangan kodkan aksara; Nilai ini mesti digunakan apabila menggunakan borang yang mengandungi kawalan muat naik fail- Ruang ditukar kepada " " tanda tambah, tetapi aksara khas tidak dikodkan
action teg
method-
mentakrifkan nama elemen input ; atribut ini perlu ditetapkan semasa menyerahkan data dalam teg semasa ke pelayan
enctype- Tetapkan nilai elemen input
-
application/x-www-form-urlencodedAtribut nilai mempunyai berbeza penggunaan untuk jenis input yang berbeza: multipart/form-dataUntuk teks, kata laluan, jenis tersembunyi, ia digunakan untuk menentukan nilai awal (lalai) dalam kotak input text/plain
-
<input>Untuk butang, tetapkan semula, hantar jenis, digunakan untuk menentukan kandungan teks yang dipaparkan pada butang
- Nota:
jenis input adalah kotak pilihan dan Apabila radio digunakan, atribut nilai mestilah tetapkan
name -
untuk menetapkan bilangan maksimum aksara dalam teg input Nilai adalah daripada jenis angka Jika ia melebihi bilangan maksimum aksara tidak akan dimasukkan; biasanya digunakan untuk kotak inputvalue autofocusJika atribut ini ditetapkan, ia akan memfokus secara automatik apabila halaman dimuatkan Nilai atribut tidak perlu ditulis hanya satu teg input dengan set atribut ini , yang kebanyakannya digunakan untuk kotak inputplaceholderDigunakan untuk menetapkan teks gesaan pendek yang kebanyakannya digunakan dalam kotak input, mesej gesaan hilang secara automatik apabila memasukkan kandungancheckedTetapkan pilihan Ia dipilih secara lalai; nilai atribut ditandakan dan boleh ditinggalkan Atribut ini hanya sah untuk type="checkbox" atau type="radio"-
acceptTetapkan jenis fail yang diserahkan, yang hanya sah untuk type="file"; selepas mengklik butang "Pilih Fail", hanya jenis fail yang sepadan akan dipaparkan dalam pengurus sumber pop timbulNilai atribut ialah:
-
audio/*Semua fail audio -
video/*Semua fail video -
image/*Semua fail imej
-
srcTetapkan kedudukan imej yang dipaparkan sebagai butang hantar, nilainya ialah url; type="image"altImej butang imej tidak boleh menjadi Teks alternatif apabila dipaparkan; atribut ini hanya boleh digunakan dengan type="image"-
typedigunakan untuk menentukan jenis paparan tag input, terdapat banyak nilai atribut yang sepadan, berbeza Nilai atribut sepadan dengan jenis yang berbeza daripadaialah:
-
textkotak input teks satu baris Lebar lalai ialah 20 aksara Inggeris.<input>
Tetapkan nilai lalai:

<input>
Tetapkan bilangan maksimum aksara:

<input>
Tetapkan maklumat segera:

<input>

- Kotak input kata laluan, masukkan Kandungan akan dipaparkan dalam bentuk titik; dengan teks, anda juga boleh menetapkan nilai, panjang maksimum, dsb.
password<input>

- butang radio, berbilang Hanya satu pilihan boleh dipilih; apabila menggunakan sekumpulan butang radio, tag input berbilang mesti menetapkan atribut nama dan nilai atribut nama mestilah sama apabila menggunakan jenis teg ini, atribut nilai mesti ditetapkan, untuk memberitahu pelayan tentang item yang dipilih Nilai
radio<input>男<input>女
dipilih secara lalai:

<input>男<input>女

- Gunakan Untuk menentukan kotak semak, anda boleh memilih satu atau lebih daripada satu set pilihan anda juga perlu menetapkan atribut nama, nilai atribut nama mestilah sama, dan anda mesti menetapkan nilainya; daripada satu dipilih, berbilang nilai akan ditambah apabila menghantar borang ke pelayan
checkbox<input>妩媚<input>柔美<input>可爱<input>妖娆
Tetapkan berbilang lalai untuk dipilih:

<input>妩媚<input>柔美<input>可爱<input>妖娆
 Digunakan untuk memilih fail untuk dimuat naik perlu dipilih secara manual
Digunakan untuk memilih fail untuk dimuat naik perlu dipilih secara manual -
file<input>
 Gunakan imej sebagai butang hantar
Gunakan imej sebagai butang hantar -
image<input>
 Tetapkan yang boleh diklik butang; tetapkan teks yang dipaparkan oleh butang melalui atribut nilai, dan buat acara klik melalui atribut onclick
Tetapkan yang boleh diklik butang; tetapkan teks yang dipaparkan oleh butang melalui atribut nilai, dan buat acara klik melalui atribut onclick -
button<input>
-
submit用于定义提交按钮;点击该按钮会对表单进行提交;可以通过 value 属性设置按钮显示的文本,未设置 value 时默认显示为 “提交”<input>

-
react设置重置按钮;点击该按钮后会对表单进行重置(在表单中填写的内容会被清空)

-
hidden用于定义隐藏字段,隐藏字段对于用户不可见<input>
-
<textarea></textarea> 标签
-
name文本域的名称 -
cols设置文本区内的可见宽度(每行显示的英文字符个数,列数);值为数值类型 -
rows设置文本区内的可见行数(行数) -
required设置为必填项;值为 required -
disabled禁用
<textarea></textarea>

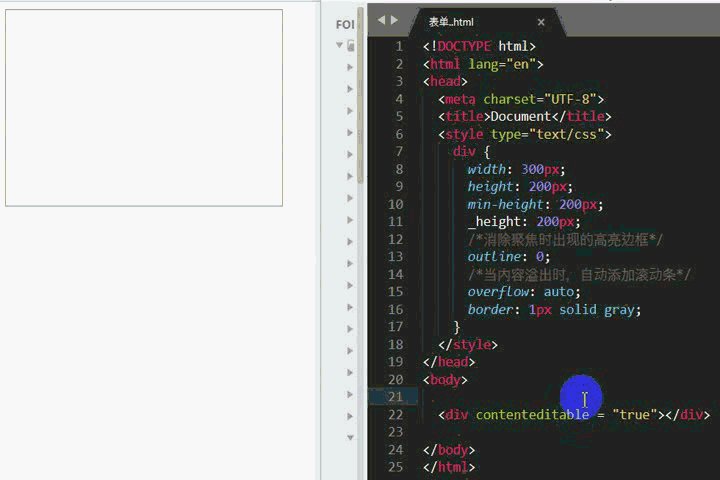
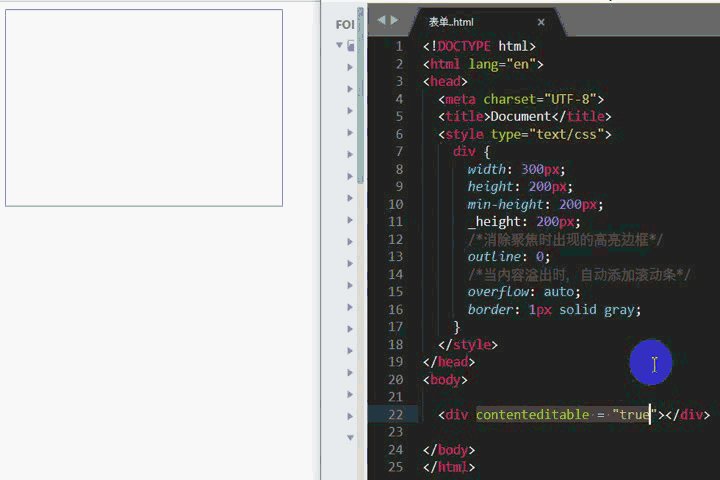
p 标签设置 contenteditable="true" 也可以实现文本域效果
<p></p>
相关 CSS 样式:
p {
width: 600px;
height: 300px;
min-height: 200px;
_height: 200px;
/*消除聚焦时出现的高亮边框*/
outline: 0;
/*当内容溢出时,自动添加滚动条*/
overflow: auto;
border: 1px solid gray;}

<label></label> 标签
-
for规定与哪个表单元素进行绑定,其值为 input 标签的 id 属性对应的值<input>

也可以不使用 for 属性,直接用 label 标签包裹需要标注的 input
<select></select> 标签
-
name定义下拉列表的名称 -
size设置显示下拉列表中可选项的数目 -
disabled禁用下拉列表(无法点击选择)
<option></option> 标签
-
value用于设置选项值,被选中的项对应的值在表单提交时会传给服务器 -
disabled设置禁用项,设置该属性的选项会被禁用 -
selected设置默认选中项
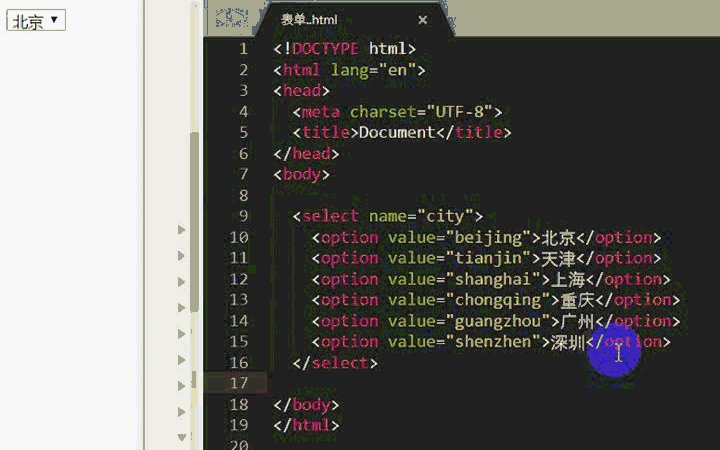
默认效果:
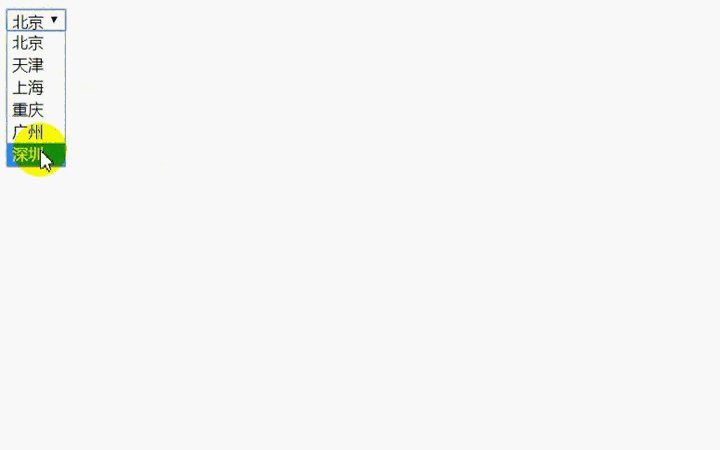
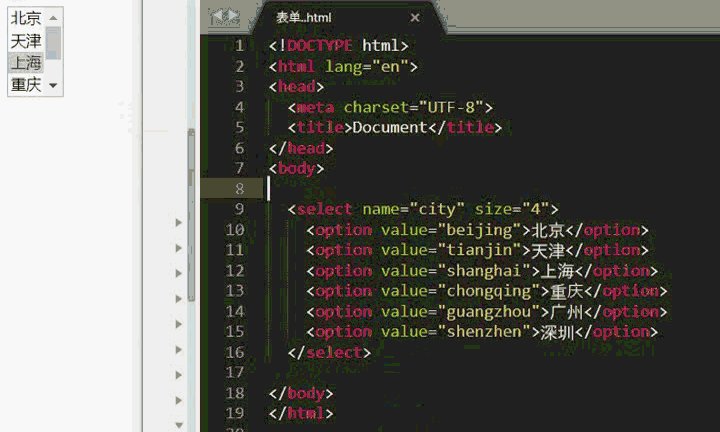
<select> <option>北京</option> <option>天津</option> <option>上海</option> <option>重庆</option> <option>广州</option> <option>深圳</option> </select>

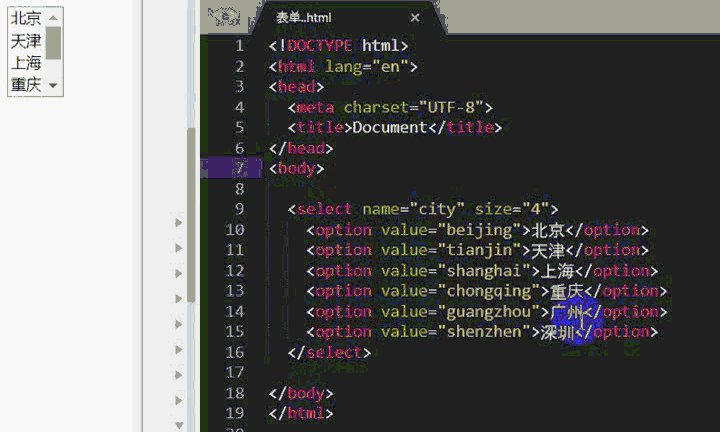
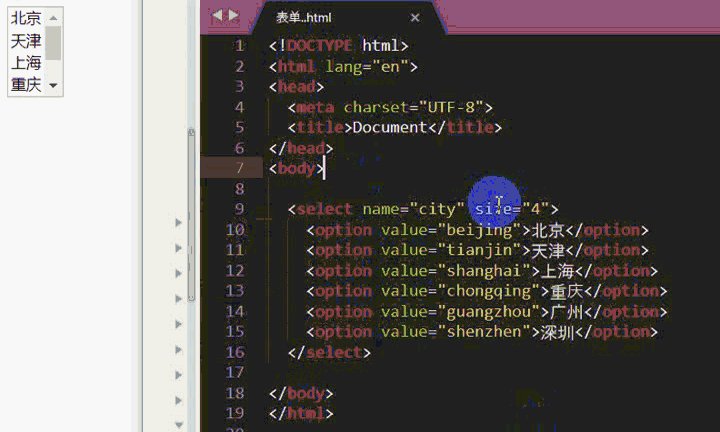
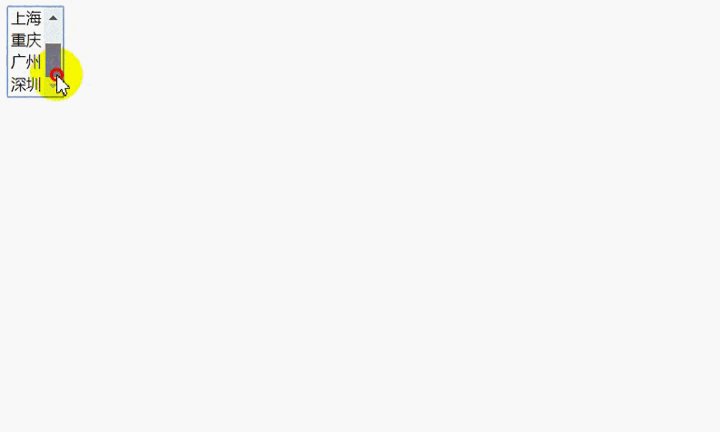
select 标签设置了 size 后的效果
<select></select>

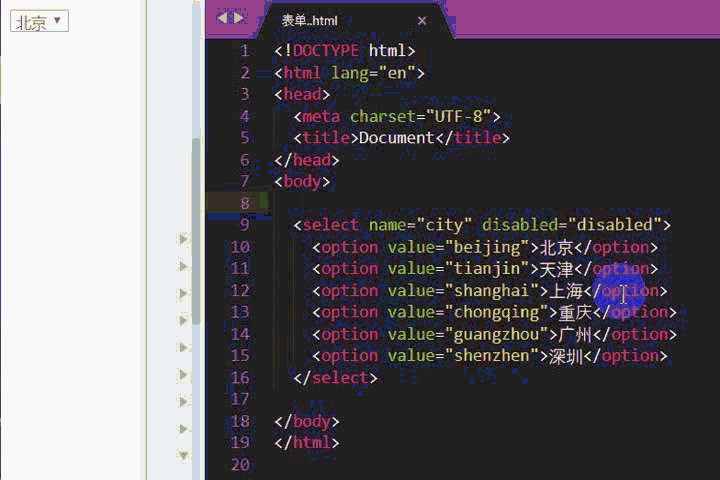
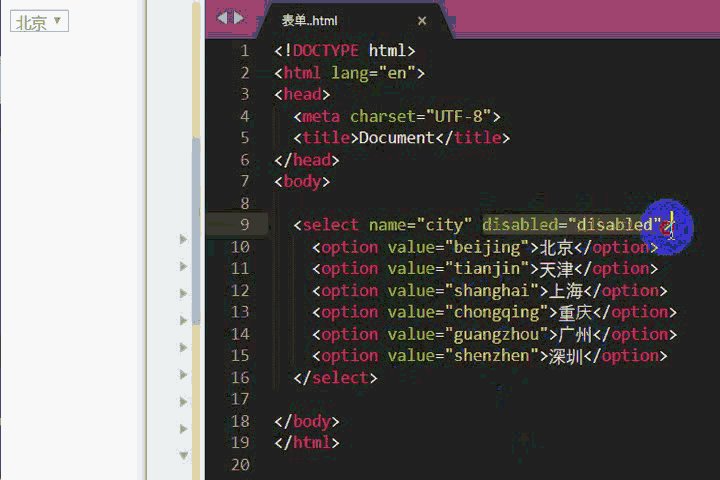
select 标签设置了 disabled 后的效果
<select></select>

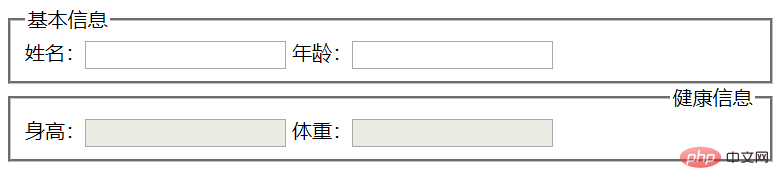
<fieldest><fieldest></fieldest></fieldest> 标签
-
name定义 fieldest 的名称 -
disabled禁用
<legend></legend> 标签
-
align标题文本的对齐方式;值为 top、bottom、left、right

<button></button> 标签
-
button可点击按钮;IE 默认值 -
submit提交按钮;除 IE 外其他浏览器的默认值 -
reset重置按钮,清除表单数据
推荐教程:《html视频教程》
Atas ialah kandungan terperinci Apakah kawalan asas yang disertakan dengan elemen borang html5?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!