Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah teg struktur baharu yang ditambahkan dalam html5
Apakah teg struktur baharu yang ditambahkan dalam html5
- 青灯夜游asal
- 2021-12-15 17:44:009109semak imbas
Tag struktur HTML5 yang baru ditambah ialah: 1. teg bahagian, mentakrifkan bahagian dalam dokumen; 3. teg nav; daripada dokumen; 6. tag kaki;

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi HTML5, komputer Dell G3.
Teg struktur baharu HTML5
Dalam halaman HTML sebelumnya, semua orang pada asasnya menggunakan kaedah reka letak p CSS. Apabila enjin carian merangkak kandungan halaman, ia hanya boleh meneka bahawa kandungan dalam salah satu halaman anda ialah bekas kandungan artikel, bekas modul navigasi atau bekas yang diperkenalkan oleh pengarang, dsb. Dengan kata lain, struktur keseluruhan dokumen HTML tidak ditakrifkan dengan jelas Untuk menyelesaikan masalah ini, HTML5 menambah khas: pengepala, pengaki, navigasi, kandungan artikel dan tag elemen struktur lain yang berkaitan dengan struktur.
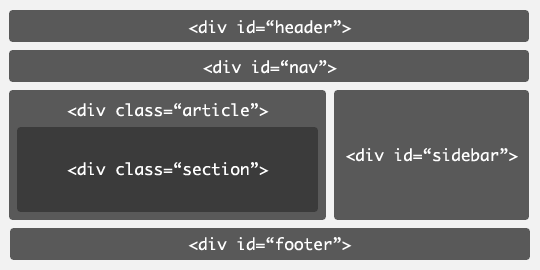
Sebelum bercakap tentang teg baharu ini, mari kita lihat terlebih dahulu reka letak halaman biasa:

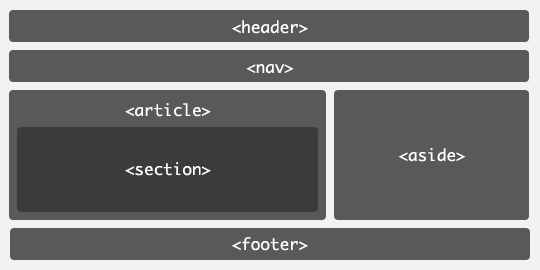
Dalam gambar di atas kita dapat melihat dengan jelas, a Halaman biasa akan mempunyai pengepala, navigasi, kandungan artikel, lajur kanan yang dilampirkan, dan modul bawah Walau bagaimanapun, kami membezakannya melalui kelas dan mengendalikannya melalui gaya css yang berbeza. Tetapi secara relatifnya, kelas bukanlah spesifikasi standard sejagat Enjin carian hanya boleh meneka fungsi bahagian tertentu Selain itu, jika program halaman ini diberikan kepada orang cacat penglihatan untuk membaca, struktur dan kandungan dokumen tidak akan begitu jelas. Reka letak baharu yang dibawa oleh teg HTML5 baharu adalah seperti berikut:

Kod HTML yang berkaitan ialah:
<body>
<header>...</header>
<nav>...</nav>
<article>
<section>
...
</section>
</article>
<aside>...</aside>
<footer>...</footer>
</body>Dengan di atas Selepas deria langsung memahami, kami akan memperkenalkan teg struktur yang berkaitan dalam HTML5 satu demi satu.
teg bahagian
3b4b42df550516780a41867a09e50c34 mentakrifkan bahagian dalam dokumen. Seperti bab, pengepala, pengaki atau bahagian lain dokumen. Biasanya digunakan untuk kandungan terbelah, ia akan memulakan bahagian baharu dalam strim dokumen. Ia digunakan untuk mewakili kandungan dokumen biasa atau blok aplikasi, biasanya terdiri daripada kandungan dan tajuknya. Tetapi tag elemen bahagian bukan elemen bekas biasa Ia mewakili kandungan tematik, biasanya dengan tajuk.
Apabila kita menerangkan perkara tertentu, kita biasanya digalakkan untuk menggunakan artikel dan bukannya bahagian apabila kita menggunakan bahagian, kita masih boleh menggunakan h1 sebagai tajuk tanpa perlu risau tentang lokasinya dan sama ada ia digunakan di tempat lain bekas perlu digayakan secara langsung atau tingkah laku ditakrifkan melalui skrip, adalah disyorkan untuk menggunakan elemen p dan bukannya bahagian.
<section> <h1>section是什么?</h1> <h2>一个新的章节</h2> <article> <h2>关于section</h1> <p>section的介绍</p> ... </article> </section>
teg artikel
6bcd750c71de1dde779f1d891c58bce7 ialah teg bahagian khas, yang mempunyai semantik yang lebih jelas daripada bahagian Ia mewakili blok kandungan Berkaitan yang bebas dan lengkap boleh digunakan secara bebas daripada kandungan lain pada halaman. Contohnya, catatan forum lengkap, catatan blog, ulasan pengguna, dsb. Secara umumnya, artikel akan mempunyai bahagian tajuk (biasanya disertakan dalam pengepala), dan kadangkala pengaki. Artikel boleh bersarang, dan artikel dalam mempunyai hubungan subordinat dengan tag artikel luar. Sebagai contoh, artikel blog boleh dipaparkan sebagai artikel, dan kemudian beberapa komen boleh dibenamkan di dalamnya dalam bentuk artikel.
<article> <header> <hgroup> <h1>这是一篇介绍HTML 5结构标签的文章</h1> <h2>HTML 5的革新</h2> </hgroup> <time datetime="2011-03-20">2011.03.20</time> </header> <p>文章内容详情</p> </article>
teg navigasi
teg navigasi mewakili sebahagian daripada halaman dan merupakan kumpulan pautan yang boleh digunakan sebagai navigasi halaman Pautan elemen navigasi ke yang lain halaman atau Bahagian lain halaman semasa menjadikan kod HTML lebih tepat dari segi semantik dan lebih baik disokong oleh peranti seperti pembaca skrin.
<nav> <ul> <li>厚德IT</li> <li>FlyDragon</li> <li>J飞龙天惊</li> </ul> </nav>
teg tepi
teg tepi digunakan untuk memuatkan kandungan bukan teks dan dianggap sebagai bahagian berasingan halaman. Kandungan yang terkandung di dalamnya adalah berasingan daripada kandungan utama halaman dan boleh dipadamkan tanpa menjejaskan kandungan, bahagian atau maklumat halaman tersebut. Seperti iklan, kumpulan pautan, bar sisi, dsb.
<aside> <h1>作者简介</h1> <p>厚德IT</p> </aside>
teg pengepala
eb3ad3b57f397e9106634e071a24dbbf mentakrifkan pengepala dokumen, biasanya beberapa maklumat panduan dan navigasi. Ia tidak terhad kepada ditulis dalam pengepala halaman web, tetapi juga boleh ditulis dalam kandungan halaman web.
Biasanya teg 1aa9e5d373740b65a0cc8f0a02150c53 mengandungi sekurang-kurangnya (tetapi tidak terhad kepada) teg pengepala (4a249f0d628e2318394fd9b75b4636b1-4e9ee319e0fa4abc21ff286eeb145ecc), dan juga boleh menyertakan teg d8eccd9ed644b68a6460a2bb84548c82 boleh juga termasuk kandungan jadual, Logo, borang carian, c787b9a589a3ece771e842a6176cf8e9
<header> <hgroup> <h1>网站标题</h1> <h1>网站副标题</h1> </hgroup> </header>
teg pengaki
footer标签定义section或document的页脚,包含了与页面、文章或是部分内容有关的信息,比如说文章的作者或者日期。作为页面的页脚时,一般包含了版权、相关文件和链接。它和1aa9e5d373740b65a0cc8f0a02150c53标签使用基本一样,可以在一个页面中多次使用,如果在一个区段的后面加入footer,那么它就相当于该区段的页脚了。
<footer> COPYRIGHT@厚德IT </footer>
hgroup标签
hgroup标签是对网页或区段section的标题元素(h1-h6)进行组合。例如,在一区段中你有连续的h系列的标签元素,则可以用hgroup将他们括起来
<hgroup> <h1>这是一篇介绍HTML 5结构标签的文章</h1> <h2>HTML 5的革新</h2> </hgroup>
figure 标签
用于对元素进行组合。多用于图片与图片描述组合。
<figure> <img src="img.gif" alt="figure标签" title="figure标签" /> <figcaption>这儿是图片的描述信息</figcaption> </figure>
总结:
有了新的结构性的标签的标准,让HTML文档更加清晰,可阅读性更强,更利于SEO,也更利于视障人士阅读。
推荐教程:《html视频教程》
Atas ialah kandungan terperinci Apakah teg struktur baharu yang ditambahkan dalam html5. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

