Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah teg yang digunakan untuk melaksanakan senarai lungsur dalam html5
Apakah teg yang digunakan untuk melaksanakan senarai lungsur dalam html5
- 青灯夜游asal
- 2021-12-15 18:22:339233semak imbas
Teg pelaksanaan HTML5 senarai lungsur termasuk "

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi HTML5, komputer Dell G3.
Dalam HTML5, jika anda ingin melaksanakan senarai lungsur, anda perlu menggunakan <select></select> dan <option></option> bersama-sama:
<select>
<option>列表选项值</option>
.....
</select>Antaranya, teg digunakan untuk membuat senarai lungsur , teg <select></select> mewakili setiap item (entri) dalam senarai lungsur. <option></option>
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> 喜欢的水果: <select> <option>请选择选项</option> <option>苹果</option> <option>梨子</option> <option>桃子</option> <option>香蕉</option> <option>李子</option> <option>菠萝</option> <option>榴莲</option> </select> </body> </html>

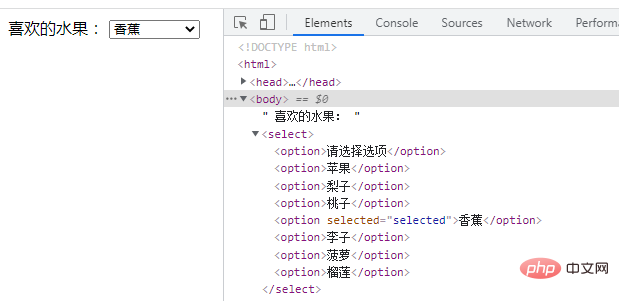
Anda boleh menggunakan atribut teg selected
selected="selected"
喜欢的水果: <select> <option>请选择选项</option> <option>苹果</option> <option>梨子</option> <option>桃子</option> <option selected="selected">香蕉</option> <option>李子</option> <option>菠萝</option> <option>榴莲</option> </select>
 Tutorial yang disyorkan: "
Tutorial yang disyorkan: "
Atas ialah kandungan terperinci Apakah teg yang digunakan untuk melaksanakan senarai lungsur dalam html5. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

