Rumah >hujung hadapan web >tutorial css >Apakah maksud fokus dalam gaya css?
Apakah maksud fokus dalam gaya css?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-12-14 15:04:348455semak imbas
Dalam CSS, fokus bermaksud "fokus" dan merupakan pemilih kelas pseudo, yang digunakan untuk memilih elemen yang mempunyai fokus pemilih ":focus" boleh digunakan untuk menetapkan gaya untuk elemen itu mempunyai fokus. Sintaksnya ialah "elemen:fokus{kod gaya css;}".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Apakah maksud fokus dalam gaya css
Dalam css, fokus bermaksud fokus, yang biasanya bermaksud pemilihan ":focus" The "? :focus" pemilih digunakan untuk memilih elemen fokus. Pemilih :fokus dibenarkan pada elemen yang menerima acara papan kekunci atau input pengguna lain.
Contoh adalah seperti berikut:
<html>
<head>
<style>
input:focus
{
background-color:yellow;
}
</style>
</head>
<body>
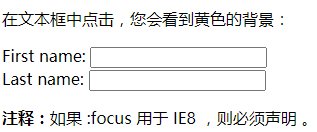
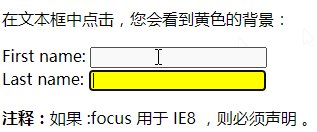
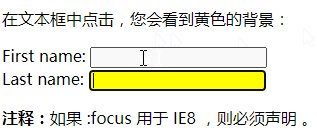
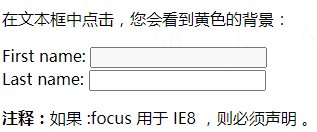
<p>在文本框中点击,您会看到黄色的背景:</p>
<form>
First name: <input type="text" name="firstname" /><br>
Last name: <input type="text" name="lastname" />
</form>
<p><b>注释:</b>如果 :focus 用于 IE8 ,则必须声明 <!DOCTYPE>。</p>
</body>
</html>Hasil keluaran:

(Belajar perkongsian video: tutorial video css )
Atas ialah kandungan terperinci Apakah maksud fokus dalam gaya css?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

