Rumah >hujung hadapan web >tutorial css >Bagaimana untuk mengalih keluar gaya tajuk dalam css
Bagaimana untuk mengalih keluar gaya tajuk dalam css
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-12-14 13:56:043059semak imbas
Kaedah: 1. Gunakan gaya "padding:0;margin:0;" untuk mengalih keluar gaya margin dalam dan luar elemen tajuk 2. Gunakan gaya "font-weight:normal;" alih keluar gaya tebal elemen tajuk; 3. Gunakan gaya "font-size:16px;" untuk menetapkan saiz fon tajuk kepada saiz biasa.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Cara mengalih keluar gaya tajuk dalam css
Dalam css, jika anda ingin mengalih keluar gaya tajuk, iaitu, alih keluar -
Gunakan atribut font-weight untuk mengalih keluar gaya tebal tajuk, gunakan atribut saiz fon untuk menetapkan semula saiz fon tajuk dan gunakan atribut padding dan margin untuk menetapkan margin dalam dan luar gaya tajuk.
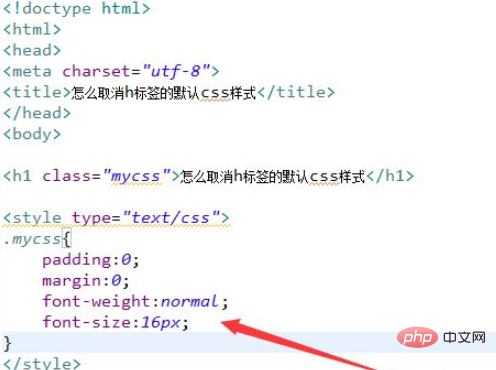
Contoh adalah seperti berikut:

Hasil keluaran:

(Perkongsian video pembelajaran: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk mengalih keluar gaya tajuk dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

