Rumah >hujung hadapan web >tutorial js >Bagaimana untuk melaksanakan nombor pengesahan dalam jquery
Bagaimana untuk melaksanakan nombor pengesahan dalam jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-12-13 12:11:272975semak imbas
Kaedah: 1. Isytiharkan ungkapan biasa untuk mengesahkan nombor Sintaks ialah "var a=/^[1-9][0-9] $/gi;" 2. Gunakannya dalam if kaedah ujian pernyataan() untuk mengesahkan nombor, sintaksnya ialah "jika(a.test(kandungan yang ditentukan)){adalah kod berangka;}selain itu{bukan kod angka;}".

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.2.1, komputer Dell G3.
Cara jquery melaksanakan pengesahan nombor
Tulis ungkapan biasa untuk mengesahkan nombor dan gunakan ungkapan biasa melalui kaedah test() dalam jquery Verify , dan kemudian gunakan pernyataan if untuk menilai, anda boleh merealisasikan fungsi menilai nombor. Contoh berikut menerangkan cara menggunakan jquery untuk menentukan sama ada ia adalah nombor.
Contohnya adalah seperti berikut:
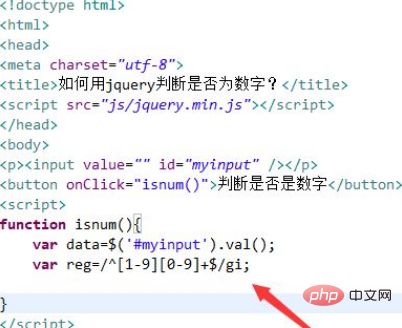
1 Cipta fail html baharu, bernama test.html, untuk menerangkan cara menggunakan jquery untuk menentukan sama ada ia adalah nombor. Gunakan teg input untuk mencipta kotak input dan tetapkan idnya kepada myinput, yang digunakan terutamanya untuk mendapatkan objek input melalui id di bawah.
Gunakan teg butang untuk mencipta butang dengan nama "Hakim sama ada ia nombor". Ikat peristiwa klik onclick pada butang butang Apabila butang diklik, fungsi isnum() dilaksanakan.
Dalam tag js, cipta fungsi isnum() Dalam fungsi, dapatkan objek input melalui nilai id input (myinput), kemudian gunakan kaedah val() untuk mendapatkan kandungan input, dan tulis corak biasa untuk mengesahkan nombor "/^[1-9][0-9] $/gi".

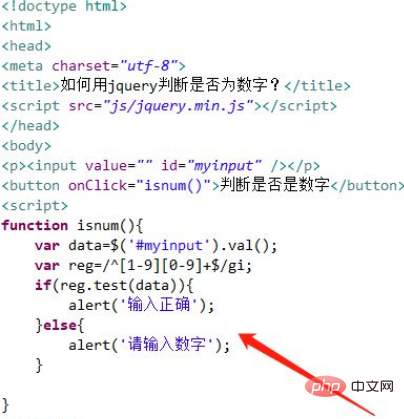
2 Dalam fungsi isnum(), gunakan pernyataan if dan gunakan kaedah test() untuk menggunakan ungkapan biasa untuk menentukan sama ada kandungan input ialah nombor ia adalah nombor, kemudian Ia menggesa "Input adalah betul", jika tidak, ia menggesa "Sila masukkan nombor".

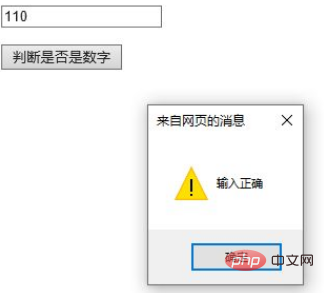
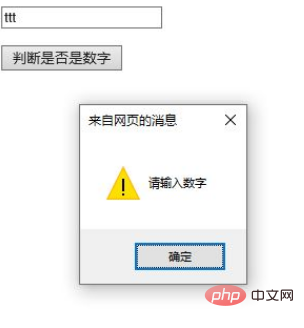
Buka fail test.html dalam penyemak imbas, masukkan kandungan dalam kotak teks, klik butang untuk melihat kesannya.


Ringkasan:
1.
2. Dalam fail, gunakan teg input untuk mencipta kotak teks dan butang butang untuk mencetuskan pelaksanaan fungsi js untuk menentukan kandungan input.
3 Dalam teg js, cipta fungsi js, dapatkan objek melalui nilai id kotak teks, gunakan kaedah val() untuk mendapatkan kandungan input kotak teks, dan kemudian gunakan kaedah test() untuk menggunakan ungkapan biasa (/ ^[1-9][0-9] $/gi) untuk menentukan sama ada kandungan input ialah nombor.
Nota
Selain menggunakan ungkapan biasa untuk menilai nombor, anda juga boleh menggunakan kaedah Number() untuk menilai.
Tutorial video berkaitan yang disyorkan: Tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk melaksanakan nombor pengesahan dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

