Rumah >hujung hadapan web >tutorial js >Bagaimana untuk membatalkan semua input dalam jquery
Bagaimana untuk membatalkan semua input dalam jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-12-07 15:53:383470semak imbas
Kaedah: 1. Gunakan pernyataan "$(elemen input)" untuk mendapatkan semua objek elemen input; 2. Gunakan kaedah prop() dan atribut dilumpuhkan untuk membatalkan elemen input yang diperolehi Elemen object.prop("disabled","disabled");".

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.2.1, komputer Dell G3.
Cara jquery membatalkan semua input
Dalam jquery, dengan mendapatkan objek kotak teks, gunakan kaedah prop() untuk menetapkan atribut dilumpuhkan untuk dilumpuhkan, anda boleh membuat kotak teks tidak tersedia. Contoh berikut menerangkan cara menetapkan kotak teks supaya tidak tersedia dalam jquery.
Contohnya adalah seperti berikut:
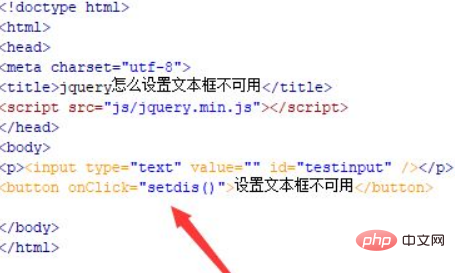
1 Cipta fail html baharu, bernama test.html, untuk menerangkan cara jquery menetapkan kotak teks tidak tersedia. Dalam teg p, gunakan teg input untuk mencipta kotak input teks untuk input kandungan teks. Tetapkan atribut id teg input kepada testinput, yang digunakan terutamanya untuk mendapatkan objek input melalui id di bawah. Gunakan teg butang untuk membuat butang dengan nama "Tetapkan kotak teks tidak tersedia". Ikat peristiwa klik onclick pada butang butang Apabila butang diklik, fungsi setdis() dilaksanakan.

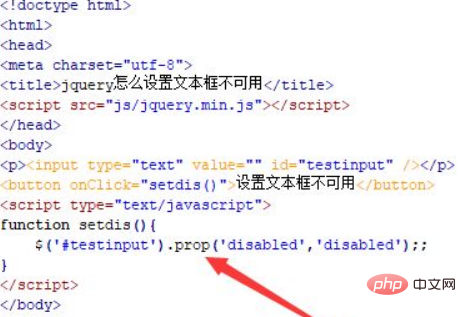
2 Dalam teg js, cipta fungsi setdis() dalam fungsi, gunakan simbol $ untuk mendapatkan objek input melalui id (testinput), dan gunakan kaedah prop() untuk menetapkannya Atribut input yang dilumpuhkan dilumpuhkan, menjadikan kotak teks tidak tersedia.

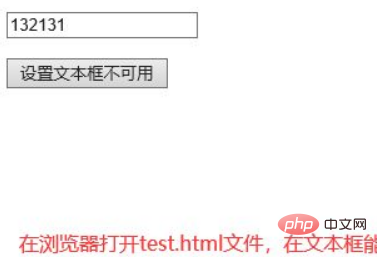
Buka fail test.html dalam penyemak imbas, klik butang untuk melihat kesannya.


Ringkasan:
1.
2. Dalam fail, dalam teg p, gunakan teg input untuk mencipta kotak input teks dan buat butang butang untuk mencetuskan pelaksanaan fungsi js.
3. Dalam teg js, cipta fungsi dalam fungsi, dapatkan objek input dan gunakan kaedah prop() untuk menetapkan atribut yang dilumpuhkan bagi input kepada dilumpuhkan, dengan itu menjadikan kotak teks tidak tersedia.
Nota:
Dalam jquery, kaedah prop() digunakan terutamanya untuk menetapkan atau mengembalikan atribut dan nilai elemen yang dipilih.
Tutorial video berkaitan yang disyorkan: Tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk membatalkan semua input dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

