Rumah >hujung hadapan web >tutorial css >Bagaimana untuk menetapkan fon elemen dan pautan tidak berubah dalam css
Bagaimana untuk menetapkan fon elemen dan pautan tidak berubah dalam css
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-12-09 16:17:372447semak imbas
Kaedah: 1. Gunakan atribut "text-decoration" untuk mengalih keluar gaya garis bawah teks pautan Sintaks ialah "elemen pautan {text-decoration:none}" 2. Gunakan atribut warna untuk tetapkan warna fon teks pautan kepada hitam, sintaksnya ialah "elemen pautan {color:#000}".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Cara menetapkan fon elemen dan pautan dalam css agar kekal tidak berubah
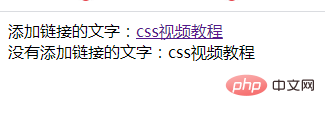
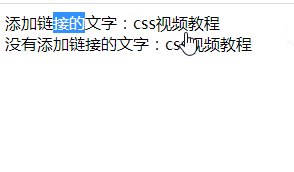
Dalam css, selepas menambah pautan pada teks, fon gaya akan berubah. Contohnya adalah seperti berikut:

Jika anda ingin menetapkan fon untuk kekal tidak berubah selepas menambah pautan, anda perlu menggunakan atribut hiasan teks dan atribut warna. Atribut hiasan teks sesuai untuk mengalih keluar gaya pautan, atribut warna digunakan untuk menetapkan warna fon kepada hitam asal.
Contoh adalah seperti berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
a{
text-decoration:none;
color:#000;
}
</style>
</head>
<body>
添加链接的文字:<a href="https://www.php.cn/course/list/12.html" target="_blank">css视频教程</a>
<br>
没有添加链接的文字:css视频教程
</body>
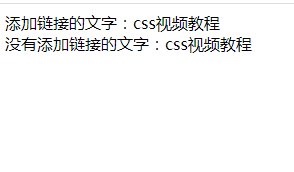
</html>Hasil keluaran:

(Belajar perkongsian video: tutorial video css )
Atas ialah kandungan terperinci Bagaimana untuk menetapkan fon elemen dan pautan tidak berubah dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

