Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah jenis animasi css3?
Apakah jenis animasi css3?
- 青灯夜游asal
- 2021-12-09 15:43:424771semak imbas
Terdapat tiga jenis animasi CSS3: 1. Animasi kecerunan dilaksanakan menggunakan atribut peralihan; 2. Animasi transformasi dilaksanakan menggunakan atribut transformasi 3. Animasi tersuai yang dilaksanakan menggunakan atribut animasi dan peraturan "@keyframes".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
cssTerdapat tiga cara utama untuk melaksanakan animasi Yang pertama ialah: transition untuk melaksanakan animasi kecerunan, yang kedua ialah: transformanimasi peralihan, dan yang ketiga ialah: Untuk melaksanakan animasi tersuai, mari kita bincangkan tentang pelaksanaan tiga animasi secara terperinci. animation
dahulu: transition
- sifat: isikan sifat css yang perlu diubah, seperti: lebar, ketinggian garis, saiz fon, warna, dsb., semua atribut yang berfungsi dengan gaya DOM; >
- fungsi pemasaan: lengkung kelajuan untuk melengkapkan kesan (linear, ease, ease-in, ease-out, dsb.)
- Nilai khusus fungsi pemasaan boleh dilihat dalam jadual berikut:
| Nilai | Penerangan |
|---|---|
| linear | Kelajuan seragam (sama dengan cubic-bezier(0,0,1,1)) |
| mudah | Dari perlahan kepada cepat kepada perlahan (cubic-bezier( 0.25,0.1,0.25,1)) |
| ease-in | perlahan-lahan menjadi lebih laju (sama dengan cubic-bezier(0.42,0,1,1 )) |
| ease-out | Perlahan perlahan ( sama dengan cubic-bezier(0,0,0.58,1)) |
| ease-in-out | Mula-mula pergi cepat dan kemudian perlahan (sama dengan cubic-bezier(0.42,0,0.58,1)), pudar masuk dan keluar | td>
| cubic-bezier(n, n,n,n) | Tentukan nilai anda sendiri dalam fungsi cubic-bezier. Nilai yang mungkin adalah nilai antara 0 dan 1 |
| kelewatan: kelewatan masa pencetus kesan animasi (unit: ms atau s) |
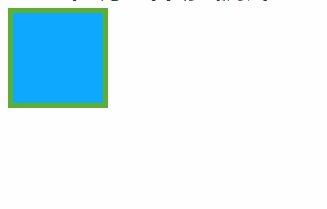
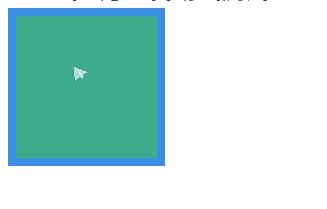
Mari kita lihat contoh lengkap di bawah:
<div class="base"></div>
.base {
width: 100px;
height: 100px;
display: inline-block;
background-color: #0EA9FF;
border-width: 5px;
border-style: solid;
border-color: #5daf34;
transition-property: width,height,background-color,border-width;
transition-duration: 2s;
transition-timing-function: ease-in;
transition-delay: 500ms;
/*简写*/
/*transition: all 2s ease-in 500ms;*/
&:hover {
width: 200px;
height: 200px;
background-color: #5daf34;
border-width: 10px;
border-color: #3a8ee6;
}
}Kesan larian:

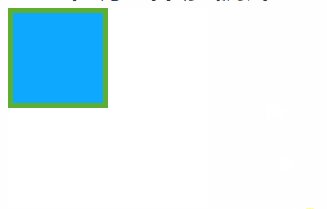
Anda boleh lihat , apabila tetikus bergerak ke atas, animasi bermula dengan kelewatan 0.5s dan kerana
border-colortidak ditetapkan kepadatransition-property, tiada animasi kecerunan.
animasi transformasi
Harta transformasi digunakan pada transformasi 2D atau 3D. Atribut ini membolehkan kami melakukan empat operasi pada elemen: putaran, penskalaan, condong dan bergerak Ia biasanya digunakan bersama dengan atribut peralihan.
tiada: Definisi tidak melakukan sebarang penukaran, biasanya digunakan untuk mendaftarkan penukaran.
-
fungsi-transformasi: Tentukan fungsi jenis yang hendak ditukar. Yang utama ialah:
1 Putar: terutamanya dibahagikan kepada putaran 2D dan putaran 3D. putaran(sudut), putaran 2D, parameter ialah sudut, seperti 45deg; putaran(x,y,z,sudut), putaran 3D, putaran 3D mengelilingi garis lurus dari tempat asal ke (x,y,z); rotateX(angle) , lakukan putaran 3D sepanjang Jenis utama adalah sama seperti di atas, termasuk skala(x, y), skala3d(x, y, z), skalaX(x), skalaY(y), dan skalaZ(z), di mana x, y dan z ialah nisbah pengecutan.
3. Skew: Terutamanya digunakan untuk mencondongkan gaya elemen. condong(sudut-x, sudut-y), transformasi condong 2D di sepanjang paksi x dan y;
4. Gerakkan (terjemah): Terutamanya digunakan untuk memindahkan elemen. terjemah(x, y), mentakrifkan piksel yang bergerak ke paksi x dan y; terjemahZ(z).
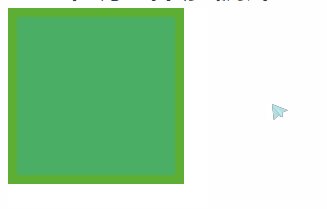
<h5>transition配合transform一起使用</h5> <div class="base base2"></div>Kesan operasi:
.base2{
transform:none;
transition-property: transform;
&:hover {
transform:scale(0.8, 1.5) rotate(35deg) skew(5deg) translate(15px, 25px);
}
}animasi tersuai animasiUntuk mencapai kesan animasi yang lebih fleksibel, css3 turut menyediakan fungsi animasi tersuai.
(1) nama: Nama bingkai utama yang perlu diikat pada pemilih.(2) tempoh: masa yang diambil untuk melengkapkan animasi, saat atau milisaat.
(3) fungsi pemasaan: sama seperti linear peralihan.
(4) kelewatan: Tetapkan kelewatan sebelum animasi bermula.
(5) kiraan lelaran: Tetapkan bilangan masa pelaksanaan animasi, infinite ialah gelung tak terhingga.
(6) arah: Sama ada hendak mengundi untuk memainkan animasi secara terbalik. biasa, nilai lalai, animasi harus bermain secara normal, animasi harus bermain secara terbalik.
<h5 class="title">animate自定义动画</h5> <div class="base base3"></div>Kesan berjalan:
.base3 {
border-radius: 50%;
transform:none;
position: relative;
width: 100px;
height: 100px;
background: linear-gradient(
35deg,
#ccffff,
#ffcccc
);
&:hover {
animation-name: bounce;
animation-duration: 3s;
animation-iteration-count: infinite;
}
}
@keyframes bounce{
0% {
top: 0px;
}
50% {
top: 249px;
width: 130px;
height: 70px;
}
100% {
top: 0px;
}
}(Mempelajari perkongsian video:tutorial video css
Atas ialah kandungan terperinci Apakah jenis animasi css3?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk mencapai kesan memaparkan dan menyembunyikan div apabila tetikus dialihkan ke div dalam css3
- Bagaimana untuk meletakkan imej bersama-sama dalam css3
- Bagaimana untuk mencapai kesan animasi zum dalam css3
- Bagaimana untuk menyembunyikan teks berlebihan dalam css3
- Bagaimana untuk menulis ketelusan warna css3



