Rumah >hujung hadapan web >tutorial css >Bagaimana untuk menetapkan separuh latar belakang dalam css
Bagaimana untuk menetapkan separuh latar belakang dalam css
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2021-12-09 10:42:248368semak imbas
Kaedah: 1. Tambahkan gaya "background-repeat:no-repeat" pada elemen dan tetapkan latar belakang kepada hanya dipaparkan sekali; 2. Gunakan atribut "background-size" untuk menetapkan latar belakang kepada sahaja paparkan separuh daripadanya. Sintaks ialah "elemen { background-size:50% 100%}".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Bagaimana untuk menetapkan separuh latar belakang dalam css
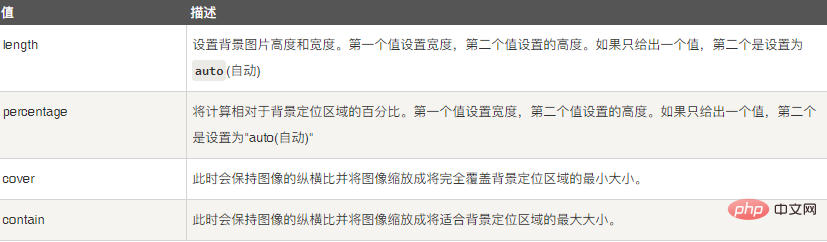
Dalam css, jika anda ingin menetapkan separuh latar belakang, anda boleh menggunakan latar belakang- atribut saiz, atribut saiz latar belakang Digunakan untuk menentukan saiz imej latar belakang.
Nilai atribut ini dinyatakan seperti berikut:

Contohnya adalah seperti berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
width:300px;
height:300px;
border:1px solid #000;
background-image:url(1111.png);
background-repeat: no-repeat;
background-size:50% 100%;
}
</style>
</head>
<body>
<div></div>
</body>
</html>Hasil output:

(Belajar perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk menetapkan separuh latar belakang dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

